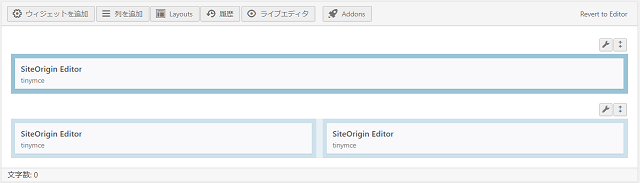
ここでは「Page Builder by SiteOrigin」のインストール方法から、下の画像のようなカラムの挿入までを順を追って説明していきます。
このプラグインはしっかりと使いこなす事ができた場合とても格好良いサイトが作れるんです。
でも僕の場合はその中でも1つの機能だけを使ってサイトを構築したのでそちらの紹介になります。

Lightningでつくるサンプルサイト:ore-channel.xyz/site-lightning/
stingerplus2でつくるサンプルサイト:ore-channel.xyz/site-stingerplus/
完成予定はこちら

必要なプラグイン
Page Builder by SiteOrigin
プラグイン導入方法

左列のダッシュボートからプラグイン→新規追加を選択して下さい。
画面が切り替わったら、キーワードに「Page Builder by SiteOrigin」と入力するとプラグインが出てきます。
「今すぐインストール」をクリックし、「有効化」というボタンが出現するのでクリックし有効化させます。
ページ内を構築する
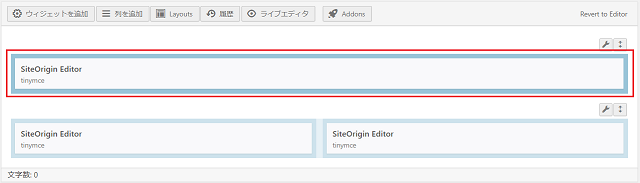
1つの列に1つのカラム・ウィジェット挿入

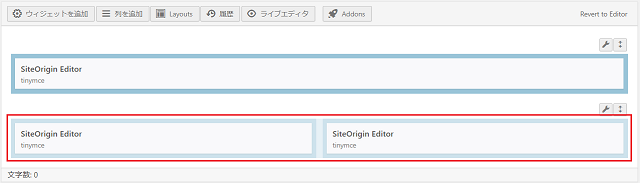
まずはこの赤枠でくくった部分の作り方の説明です。
それでは解説に移ります。

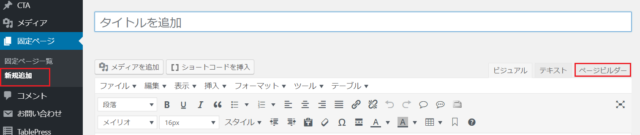
左列ダッシュボードから固定ページの新規追加をクリックします。するとページの編集するタブに「ページビルダー」が表示されているのでクリックします。

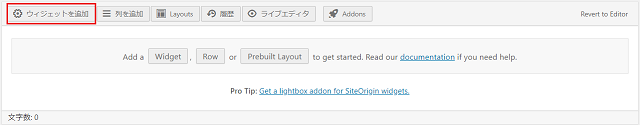
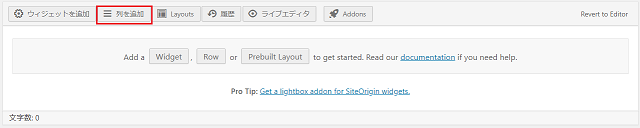
このような画面に切り替わるので「ウィジェットを追加」をクリックします。

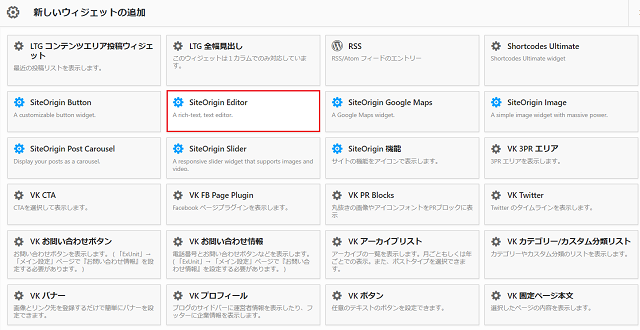
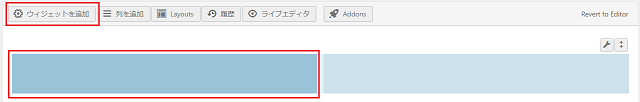
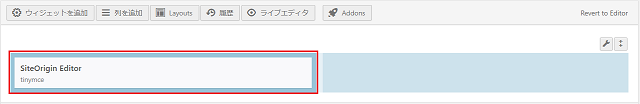
「ウィジェットの追加」をクリックするとこのような画面に切り替わるので「SiteOriginEditor」を選択してください。

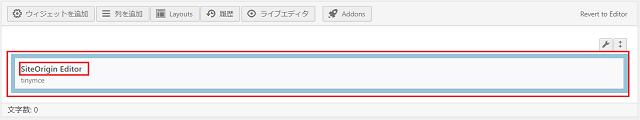
すると1つの列にSiteOriginEditorが挿入されました。
あとはSiteOriginEditorを編集すればしっかりと文章が表示されます。
1つの列に2つのカラム・ウィジェット挿入

次は赤枠でくくったように、1つの列に2つのSiteOriginEditorの入った列の作り方の説明です。
それでは解説していきます。

まずは列を追加をクリックします。

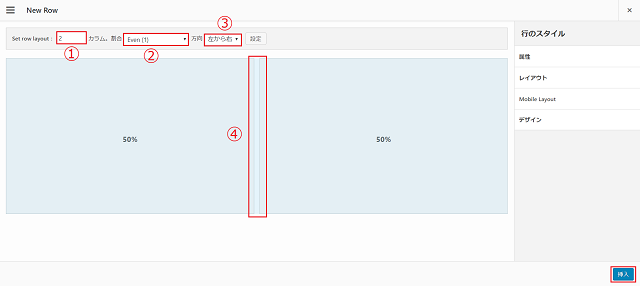
上記画面に切り替わるので編集していきます。
1では表示したいカラム数を指定します。ここでは2列表示の場合は2、3列表示の場合は3といったように変更します。
ここでは「2カラム」を選択しています。
2ではカラムの割合を変更できます。自動でカラムの割合を変更してくれるので好きな割合を見つけて下さい。
ここでは「Even(1)」を選択しています。
3では右側と左側どちらのカラムを基準にするか変更ができます。ここもお好みで設定してください。
4は2と同様にカラムの割合を変更できるのですが、こちらは手動で行います。2で希望のカラムが見つからなかった場合はこちらで変更してください。
全ての変更が終わったら右下の「挿入」をクリックします。

これで無事に1つの列に2つのカラムが挿入できました。
でもまだ完成ではありません。
SiteOriginEditorを挿入していないので文章作成ができない状態です。

挿入したいの方のカラムをクリックし選択した状態でウィジェットを追加を押します。

後は先述した通りにSiteOriginEditorを選択しクリックすれば自動で挿入されます。これをもう片方にも行います。

あとは1カラムと2カラムの挿入方法を同じように繰り返すだけで上の画像のようになります。
カラムを編集する
ウィジェット編集

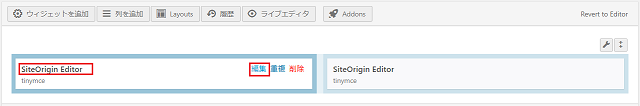
「SiteOriginEditor」の文字の上か、「編集」の文字の上をクリックします。

すると上記画面に切り替わります。
Titleを付けると強制的に見出しがH1に指定されます。見出しがH2を適用したい場合は本文の所にタイトルを打ち込んで「段落」からH2を設定します。
ここで注意があります。SiteOriginEditorで編集しているため、ビジュアルエディタにTinyMCE Advancedの設定が反映されていません。希望の場合はもう1ページ新規追加でページを開き編集した後にコピペで貼り付けて下さい。
文章を入力したら右下の「終了」をクリックし完了となります。
カラムを複製

同じ内容の文章をあらかじめ書いておいてからコピーすると編集する手間が省けて便利です。
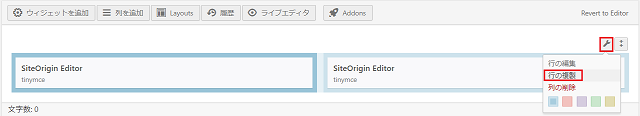
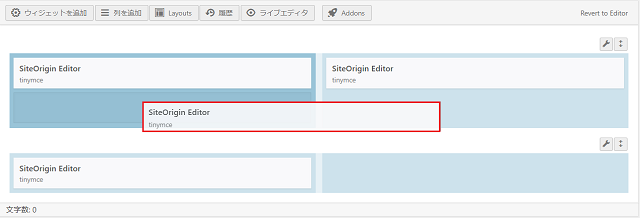
複製したいカラム右上にスパナマークがあるのでクリックします。その中に「行の複製」が表示されるのでクリックします。

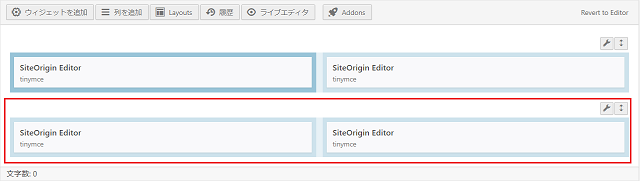
無事上の行と同じ設定のものが複製できました。
ウィジェットを複製

同じ内容の文章をあらかじめ書いておいてからコピーすると編集する手間が省けて便利です。
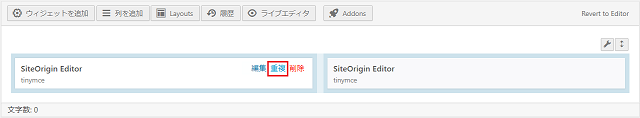
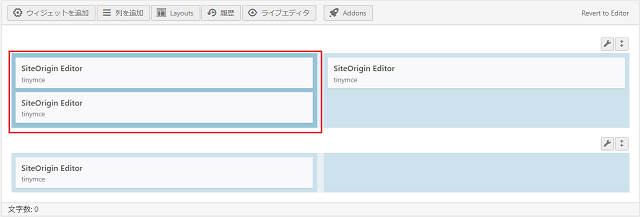
複製したいウィジェットにマウスを動かすと「複製」が表示されるのでクリックします。

無事同じ設定のウィジェットが複製されました。
ウィジェットの移動

例えばウィジェット内に書いた文章を入れ替えたい時などに便利です。
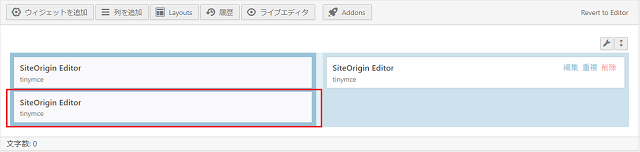
動かしたいウィジェットをドラッグアンドドロップで目的の場所まで移動させます。

無事に右下のカラムから左上のカラムまで移動させることができました。
ウィジェットの削除

いらなくなったウィジェットも簡単に削除できます。
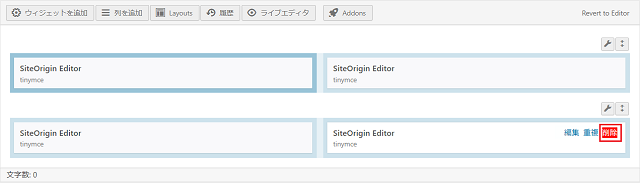
不要なウィジェットにマウスを移動させると「削除」と表示されるのでクリックします。

無事に削除できました。
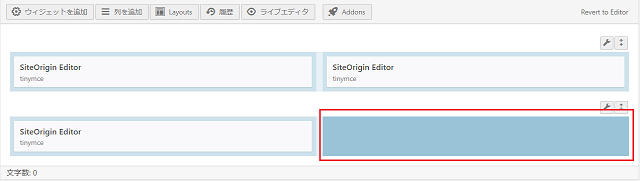
カラムの削除

不要になったカラムを削除します。
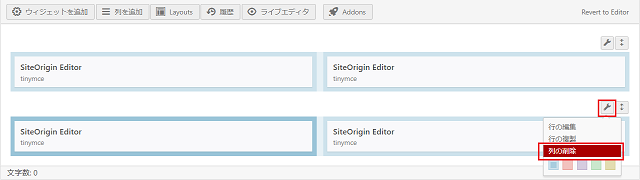
不要なカラムの右上にあるスパナマークをクリックすると「列の削除」が表示されます。クリックすると「本当に実行しますか?」と表示されるので再度クリックします。

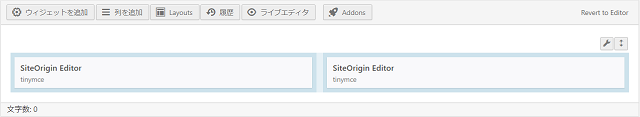
無事カラムが削除されました。
まとめ
いかがでしたか?
カラムの挿入はとても簡単にできました。
僕の作ったサンプルサイトは単純な構造で作成したのでこのプラグインのカラムのみを利用しました。同じような感じに仕上げるならば短時間で作れると思います。
これを利用すれば画像とテキスト文字を綺麗に並べて表示することができるので、ちぐはぐせずに統一感も出てサイトの見せ方が少しオシャレになると思います。
いつもと変わったページ作りや見せ方を変えてみたいと考えている方はぜひ試してみてはいかがでしょうか。