無料・高性能・商業利用OKなワードプレスのテーマ「STINGER PULS+2」を使ってサンプルサイトを作成してみました。
今回はSTINGER PULS+2のダウンロードからインストールまでを解説します。

TINGER PULS+2公式ダウンロードサイト
制作したサンプルサイトはこちら
「親テーマ」と「子テーマ」について
まずは「親テーマ」と「子テーマ」についてザックリ説明します。
ワードプレスは日々進化し続けていて、それに伴いテーマ自体もその進化に対応するためアップデートを行っています。
サイトをカスタマイズし外観や機能を変更するには元となるテーマを編集する必要があります。この時もしも手違いで編集ミスを起こしてしまったらサイトが示されなくなってしまう恐れがあります。
これらカスタマイズしたデータはアップデートのたびに新しく上書きされて更新しています。そのためせっかく編集したテーマもアップデートのたびにカスタム前の白紙状態に戻されてしまい、今までの苦労が水の泡に・・・なんて事になりかねません。
そんな事態を防ぐには「子テーマ」をインストールし編集すれば何も心配ありません。
もしテーマをアップデートした場合「親テーマ」が更新されるのでカスタムした「子テーマ」は上書きされません。そのため影響を受けずにカスタムした内容をそのまま反映させることができます。
また失敗したとしても「子テーマ」なら編集個所を削除するだけで失敗前の状態に速やかに戻すことができます。
ぜひ親テーマだけでなく子テーマのダウンロードし、「子テーマ」でカスタマイズを行ってください。
テーマをダウンロードする
まずはSTINGER PULS+2の本体である「親テーマ」と「子テーマ」の両方をダウンロードします。アップロードも両方ともおこないます。
STINGER PULS+2公式ダウンロードサイト
ダウンロード方法
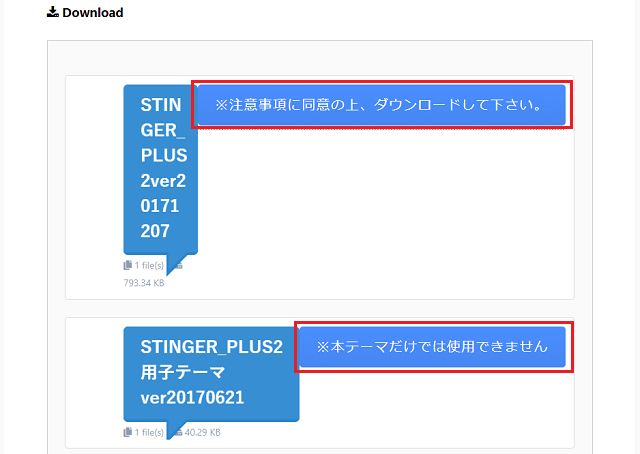
まずは上の公式テーマダウンロードページをクリックします。

クリックして下に少しスクロールすると上記画面が表示されるので、「STINGER_PLUS2ver20171207」と「STINGER_PLUS2用子テーマver20170621」の両方をクリックしてダウンロードしてください。

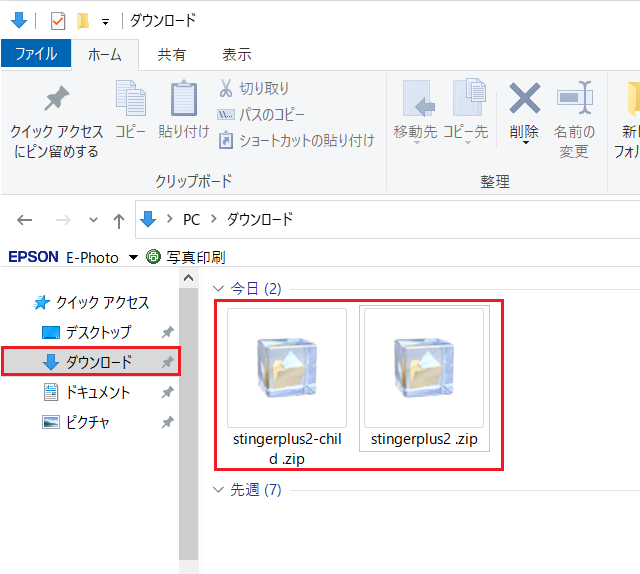
きちんとテーマがダウンロードされているか調べます。
何のフォルダでもOKなのでフォルダのアイコンをクリックして開きます。
左列「ダウンロード」をクリックして右列に先程のダウンロードしたテーマが表示されていればOKです。×印を押さないように注意して閉じずにそのままの状態で次の作業に移ります。
テーマのインストール

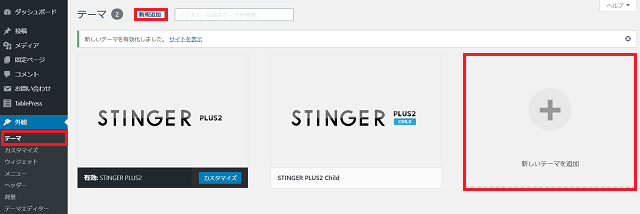
ダッシュボードの左列の中にある外観の中からテーマをクリックします。
画面が切り替わったら「新規追加」または「新しいテーマを追加」をクリックします。
ちなみに僕は既にSTINGER PLUS2をインストールしてあるので親テーマ・子テーマとも表示されています。

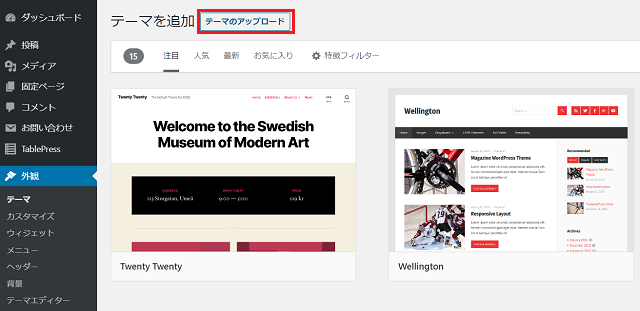
画面が切り替わったら「テーマのアップロード」をクリックします。

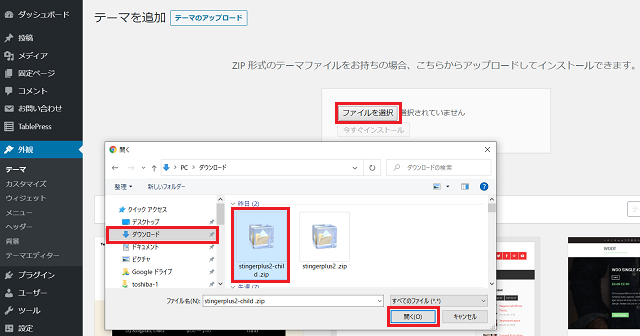
画面が切り替わると「ファイルを選択」が表示されるのでクリックします。
さきほどダウンロードした親テーマ・子テーマのどちらか一方を選択し「開く」をクリックした後に続けて「今すぐインストール」をクリックします。
これを両方のテーマで行って下さい。
テーマを有効化する

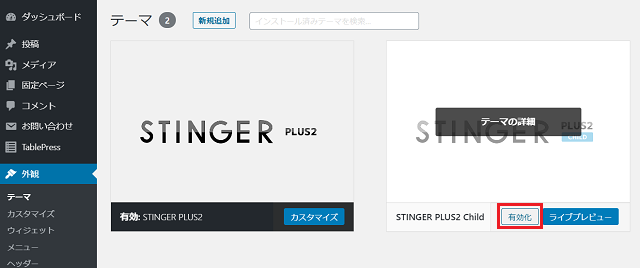
親テーマと子テーマの両方をインストールしましたが、有効化したいのは子テーマなのでそちらにマウスのカーソルを合わせ「有効化」をクリックします。
以上で終了となります。
まとめ
いかがでしたか?
「親テーマ」「子テーマ」とも簡単にダウンロード~インストールまでできたのではないでしょうか。
「親テーマ」と「子テーマ」についてでも説明しましたがテーマの編集は子テーマで行った方が間違いなく便利です。
手間自体はそんなに大変ではないので是非両方ともインストールして下さい。