僕は自営業をしているんですが、自分お店のサイトを自分で作成しています。
理由は単純で「お金がもったいない」「自分で更新したい」からです。
業者に頼むとHP作成ってものすごく高額なんですよね。僕も開店した当初は業者さん(A社)にお願いして作成してもらっていました。
その時はパソコンなんてほとんど触ったことが無いくらいだったので、言われるがままというかこんなものか程度でまったくわかっていませんでした。
初期費用で100,000円+毎月の維持管理費で10,000円位かかっていました。しかもページの内容を少し変えるだけでも数千円の手数料が必要です。
ほかにHP会社を見てみると制作費で200,000~300,000円なんてザラで、高いところだと500,000円もの制作費を請求する業者もいました。
それに維持管理費が毎月10,000~20,000円位必要で契約期間は最低でも3年とか5年といったように長期契約を結ばせる業者がほとんどでした。
ざっと計算すると総額50万円以上は最低でも必要で、もっと高額な業者だと100~200万円もの高額な契約を結ばせる業者も中にはありました。
僕はその中でも比較的に初期費用が安いからといった理由で最初の会社(A社)を選びました。
でもある時にふと考えたんです。

これが僕が自分のお店のホームページを立ち上げたキッカケになります。
基本的にはお金を掛けないでサイト作りをするのが信念なので、今から説明するサイト構築に関係する物(サーバー代・ドメイン代は除く)は基本的に全て無料もの使用しています。
利用しているテーマは無料で超メジャーなもので作成しました。超メジャーって事は困った時に調べればすぐに解決策が見つかるなどのメリットがあるためです。
もちろんプラグインも無料の物を使用しています。

テーマ・条件
使用したテーマ
HP制作条件
- ハウスメーカーホームページを作成
- 使用するテーマは「無料」「国産」「商用利用OK」なもの
- ページ内の写真はフリー素材を使用
- ページ内容・掲載文章・写真は極力同じ又は似せるように作成
- 使用しているプラグインは全て無料
使用プラグイン
- VK All in One Expansion Unit
- Classic Editor
- Contact Form 7
- Page Builder by SiteOrigin
- Shortcodes Ultimate
- TinyMCE Advanced
- TablePress
Speech Bubble(公開停止のため) → Word Balloon- Better Font Awesome
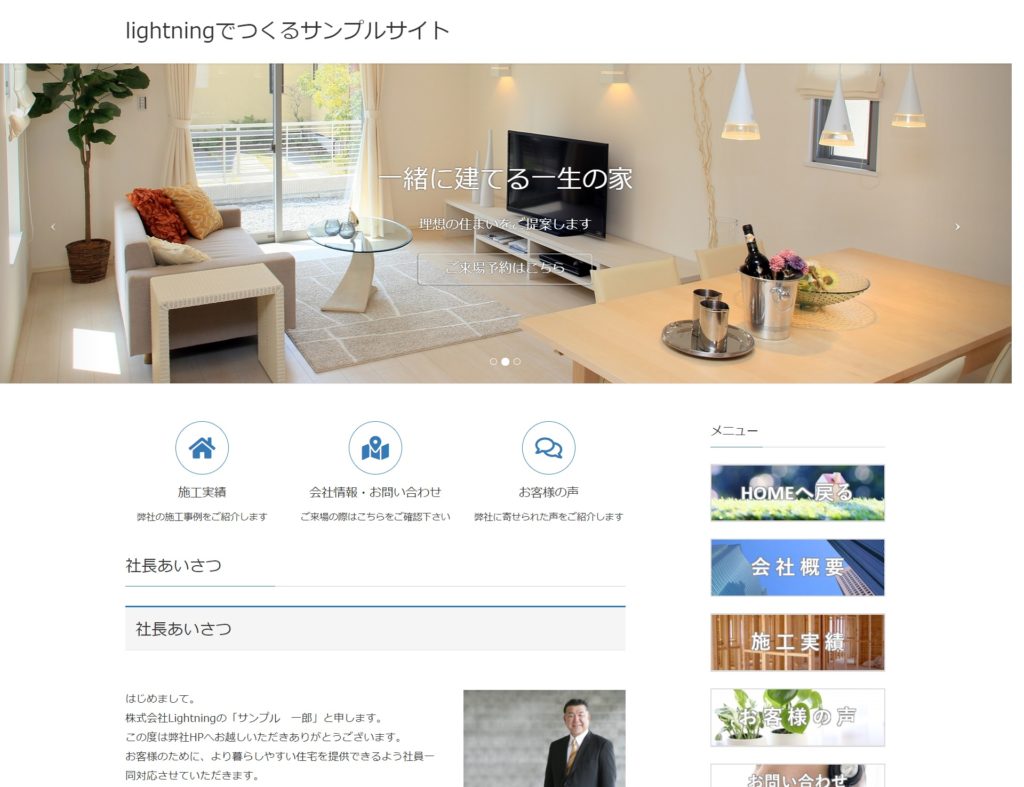
作成したサンプルサイト
サンプルサイトで使用した国産の無料テーマ
Lightning

Lightningとは
株式会社ベクトルが開発しているテーマになります。
こちらの会社は「BizVektor」というテーマをすでに開発しているのですが、今後は「Lightning」に開発を切り替え、「BizVektor」は2019年内を目処にアップデートを終了するようです。
レスポンシブデザイン対応でどのデバイスでも綺麗に表示されます。さらに商用利用可能で、WordPress公式ディレクトリに登録されているテーマなのでとても簡単かつ安心して利用が可能です。
Lightningは標準で装備されている機能がとても優秀で便利です。しかも無料で利用可能です。
また専用の公式プラグイン「VK All in One Expansion Unit」(もちろんこちらも無料です)と連携することで、企業用サイト作りに必要な「お問い合わせ」や「PRブロック」が利用できるほか、「SNS連携」や「プロフィール」なども利用する事が可能となります。
これらを使うには特別難しい操作は必要ないため、僕のような素人でもそれなりのサイトを作ることができました。
初めて使う人でも問題なく利用でき、まさに初心者におすすめのワードプレス無料テーマです。
Lightning公式子テーマダウンロードページ:lightning.nagoya/ja/setting/customize/child_theme
Lightningをダウンロード&インストールするには
ダウンロード・インストール共にとても簡単に済みます。
テーマについては「親テーマ」「子テーマ」両方ともインストールする方がおすすめです。
図解説明で記事を書いてありますのでこちらを確認ください。
-

-
【Lightning】無料で商業利用OKかつ高性能なテーマのダウンロードとインストール方法
ちょっと思い立ってワードプレスの無料テーマ「Lightning」を使ってサンプルサイトを作成してみました。 それに伴ってテーマ導入の流れについて説明していきます。 今回はテーマの「ダウンロード」と「イ ...
続きを見る
STINGER PLUS+2

STINGER PLUS+2とは
愛知県名古屋市にある株式会社オンスピード(代表:後藤健治さん)が開発しているテーマとなります。
サイトを立ち上げる際には必ずテーマが必要になるのですが、そのテーマを選定する時に一度は耳にしたことがあるテーマ名にSTINGERシリーズがあります。
無料テーマである「STINGER PLUS+2」の他に「STINGER8」や、有料テーマである「STINGER PRO2」「AFFINGER」シリーズの開発も手掛けています。
これらのテーマは非常に優秀で、SEOにも強く、個人ブログからビジネスサイト、企業サイトまで様々なスタイルで利用が可能です。
さらにその利用率の高さから、サイトをカスタムする上で分からない事や困った事があったら調べればすぐに沢山の回答が出てきてくれるので安心です。
ちなみに僕もSTINGERシリーズを使用しており、このサイトはWING(AFFINGER5・STINGER PRO2)を使って制作しています。
初めに無料のテーマを使ってみて、機能や利便性の不足を感じたら有料テーマにアップするのも一つの手だと思います。
初心者はもちろん中級者~上級者まで満足のいくテーマとなっており、おすすめのテーマです。
STINGER PLUS+2公式テーマダウンロードページ:https://wp-fun.com/dl/
STINGER PLUS+2をダウンロード&インストールするには
ダウンロード・インストール共にとても簡単に済みます。
テーマについては「親テーマ」「子テーマ」両方とも公式サイトよりダウンロードしてください。
図解説明で記事を書いてありますのでこちらを確認ください。
-

-
【STINGER PULS+2】商業利用OK・無料・高性能なワードプレステーマのダウンロードとインストール方法
無料・高性能・商業利用OKなワードプレスのテーマ「STINGER PULS+2」を使ってサンプルサイトを作成してみました。 今回はSTINGER PULS+2のダウンロードからインストールまでを解説し ...
続きを見る
サイト作成の詳細
それでは僕が実際に作成したサイトを使って実践してみたいと思います。
トップページの作り方
企業用サイトのため基本的なページのみを作成したので「トップページ」「お客様の声」「会社情報・お問い合わせ」「施工実績」の4ページとなります。
その他、ダッシュボードの「外観」→「カスタマイズ」の項目にある部分もカスタマイズしてあります。
これと同じことをすればサンプルサイト並みのホームページが自分でも作れるはずです。
Lightning編
-

-
WordPressテーマ『Lightning』を使ったホームページ制作 -「トップページ」-
それでは僕が実際に作成したサイトの「トップページ」を基にどのように作成したかを解説してきます。 下の完成予定図はサンプルサイトで構築したトップページになります。とても長いので「⇒」マークをクリックして ...
続きを見る
お客様の声ページの作り方
-

-
無料・高性能・商業利用OKなWordPressテーマを使ったホームページ制作 -「お客様の声」-
僕が実際にLigntningテーマで作成したサイトの「お客様の声ページ」を基にどのように作成したかを解説してきます。 テーマはLightningで解説していますがどのテーマでも同じように再現可能です。 ...
続きを見る
会社情報・お問い合わせページの作り方
-

-
無料・高性能・商業利用OKなWordPressテーマを使ったホームページ制作 -「会社情報・お問い合わせページ」-
僕が実際にLigntningテーマで作成したサイトの「会社情報・お問い合わせページ」を基にどのように作成したかを解説してきます。 テーマはLightningで解説していますがどのテーマでも同じように再 ...
続きを見る
施工実績ページの作り方
-

-
無料・高性能・商業利用OKなWordPressテーマを使ったホームページ制作 -「施工実績ページ」-
僕が実際にLigntningテーマで作成したサイトの「施工実績ページ」を基にどのように作成したかを解説してきます。 Lightningで解説していますがどのテーマでも同じように再現可能です。 下の完成 ...
続きを見る
カスタマイズについて
Lightning編
-

-
WordPressテーマ『Lightning』を使ったホームページ制作 -カスタマイズ-
僕が実際にLightningテーマで作成したサイトのカスタマイズを基にどのように作成したのかを解説してきます。 下の画像はカスタマイズした場所になります。 アスグッド同じようにするだけで簡単に企業用サ ...
続きを見る
事前に準備するもの
プラグイン
VK All in One Expansion Unit
Lightning専用の公式プラグインです。Lightningを使用の際はぜひ導入してください。
企業用サイト作りに必要な「お問い合わせ」や「PRブロック」が利用できるほか、「SNS連携」や「プロフィール」なども利用する事が可能となります。
VK All in One Expansion Unitのインストール方法を確認する
Classic Editor
ワードプレスのバージョンが5以上になっても、以前のように記事の編集ができるようにするためのプラグインです。
僕は以前のままのエディターでしか文章を書けないので導入しています。
Contact Form 7
お問い合わせページを作成するのに必須のプラグインです。
使い方もたくさん紹介されているのでカスタマイズしたい時や困った時でも安心です。
Contact Form 7のインストール方法&使い方を確認する
Page Builder by SiteOrigin
ページ内に好きな数だけカラムを挿入できます。
そのカラムを利用すれば画像とテキスト文字を綺麗に並べて表示することができるのでスッキリと統一感も出てサイトの見せ方が良くなり、サイト構築の手間も省けて一石二鳥です。
Page Builder by SiteOriginのインストール方法&使い方を確認する
Shortcodes Ultimate
プラグインを導入するだけで様々な便利で使いやすいショートコードが55種類も利用できるようになります。
55種もあるので全ての説明はできませんが、地図の表示やボタン、スポイラー、タブ、スライダー、カルーセル、その他たくさんと無料でここまでの事ができるのは考えられません。
こんな機能があったらいいのに・・・とお悩みでしたら一度導入する価値はあると思います。
Shortcodes Ultimateのインストール方法&使い方を確認する
TinyMCE Advanced
ワードプレスを始めるには必須といえるプラグインです。
こちらを導入すればフォントの設定や文章の編集など、文章作成において天と地ほどの差が出てしまうと言っても過言ではありません。
まずは導入して実際に体感する方が早いかもしれません。
TinyMCE Advancedのインストール方法&使い方を確認する
TablePress
表を作成してお好みの場所に表示させる事ができるプラグインです。
使い方も非常に簡単です。一度表を登録すればショートコードが設定されるので、そのコードを様々な場所に貼り付ける事によって毎回表を作る手間が省けます。さらに元の表に修正を加えても全ての表が瞬時に反映されるので、作業が非常に快適になります。
Speech Bubble(公開停止のため) → Word Balloon
吹き出しを作ることができるプラグインです。
Speech Bubbleはワードプレス側より2018年12月28日で公開停止になってしまいました。
Word Balloonはインストールするだけで表示画像のアップロードができます。また吹き出し部分も様々な特殊加工ができ、とても簡単でオシャレな吹き出しが作れます。ただし無料で登録できる画像(アバター)は3個までとなります。
Word Balloonのインストール方法&使い方を確認する
Better Font Awesome
Webアイコンを設置する事ができるプラグインです。
使い方は非常に簡単です。プラグインの導入・有効化後は、クリックだけでWebアイコンを表示させることができます。
編集も簡単で挿入されたショートコードを編集するだけでアイコンの拡大・回転が可能です。
物事を伝えるならば、テキスト文字だけよりもアイコンも併用し視覚からも直感的に伝える方がよりいいですよね。
素材写真
ホームページに写真を載せて綺麗かつ見やすくしたい。けれど自分で写真を撮っていないため用意ができない。そんな事であきらめていませんか?
最近では違法ダウンロード問題などでネット環境は日々変化し、中でも「著作権」については厳しくなってきていますよね。
自分のサイトに載せる写真が手元になくネット上にいい感じの写真があったからといって無断で勝手に使用した場合、後から裁判を起こされたりとんでもない著作権料を請求されるかもしれません。
登録無料で高画質な写真が手に入れられるサイトを見つけたので掲載しておきます。しかも著作権フリーなので安心ですよ。
ぱくたそ
写真素材 足成
「写真素材 足成」は、全国のアマチュアカメラマンが撮影した写真を、写真素材として無料で提供しています。
個人、商用を問わず全て無料でお使い頂け、その上、煩わしいクレジットやリンクの表記、ユーザー登録は一切不要。
Web、紙、動画他、あらゆる媒体で写真素材としてのご利用が可能です。
無料写真素材 写真AC
写真ACの写真素材は、フリーダウンロードできます。メールアドレスとパスワードを写真ACへ登録するだけで、すぐに写真素材のダウンロードができます。
人物、ビジネス、生き物、花・植物、食べ物・飲み物など、様々な写真素材が無料でダウンロード可能です。
商用利用もOKなので、チラシやポスター、WEBサイトなどの広告、ポストカードや年賀状などにもご利用いただけます。
クレジット表記や許可も必要ありません。
ラブフリーフォト
model.foto
女性モデルのフリー画像 無料人物写真素材の model.foto(モデルドットフォト)では、プロのカメラマンが撮影した女性モデルの人物写真を無料でフリー画像素材として公開しています。
広告素材・Web素材・デザイン素材として商用利用も可能な高画質・高解像度のフリー画像が今すぐ無料でダウンロードできます。
こちらの写真素材は、ご利用規約の範囲内で、商業広告・出版物・冊子のデザイン、Webサイトやホームページのデザイン制作、TV番組やCMの映像製作、店舗や看板の装飾などに画像のトリミングや合成など、自由に加工してご利用いただけます。
またご利用の際のユーザー登録や著作権表記(クレジット表記)、リンクは一切不要です。
pro.foto
pro.foto(プロ ドット フォト)では、雑誌・出版業界や広告業界などで活躍しているプロカメラマンが撮影した高品質の写真をフリー画像素材として公開しています。
商業デザインなどの商用利用も可能な高解像度のフリー画像が今すぐ無料でダウンロードできます。
こちらの写真素材は、ご利用規約の範囲内で、年賀状や暑中見舞い、商業広告・出版物・冊子のデザイン、Webサイトやホームページのデザイン制作、TV番組やCMの映像製作、店舗や看板の装飾などに画像のトリミングや合成など、自由に加工してご利用いただけます。
またご利用の際のユーザー登録や著作権表記(クレジット表記)、リンクは一切不要です。
blog.foto
blog.foto (ブログドットフォト) では、雑誌・出版業界や広告業界などで活躍しているプロカメラマンの無料写真素材、女性モデルの無料人物写真素材、料理・食材・飲み物の無料フード素材、グラフィックデザイナーの無料CGイメージ素材など、高品質の画像を無料で使えるブログ素材として公開しています。
こちらのブログ画像素材は、ご利用規約の範囲内でブログ記事やニュース記事に無料でご利用いただけます。
画像サイズを調整し、タグを貼り付けるだけで誰でも簡単にブログを彩れます。
ご利用につきましてはご利用規約をご覧ください。
Imgstyle.info
このサイトでは主に植物に関する写真を2000点以上掲載しています。
気に入った写真はダウンロード後、商用・非商用問わずご自由にお使い頂けます。
サイズは小・中・大の3タイプをご用意してあります。
最大サイズは長辺4200px。高品位な印刷にも耐えうる大きなサイズにてダウンロード可能です。