僕が実際にLigntningテーマで作成したサイトの「お客様の声ページ」を基にどのように作成したかを解説してきます。
テーマはLightningで解説していますがどのテーマでも同じように再現可能です。
下の完成予定図はサンプルサイトで構築したお客様の声のページになります。とても長いので「⇒」マークをクリックして確認してください。
完成予定図はこちら
使用したプラグイン
Word Balloon
プラグインのインストールがまだの方
お客様の声の作成内容
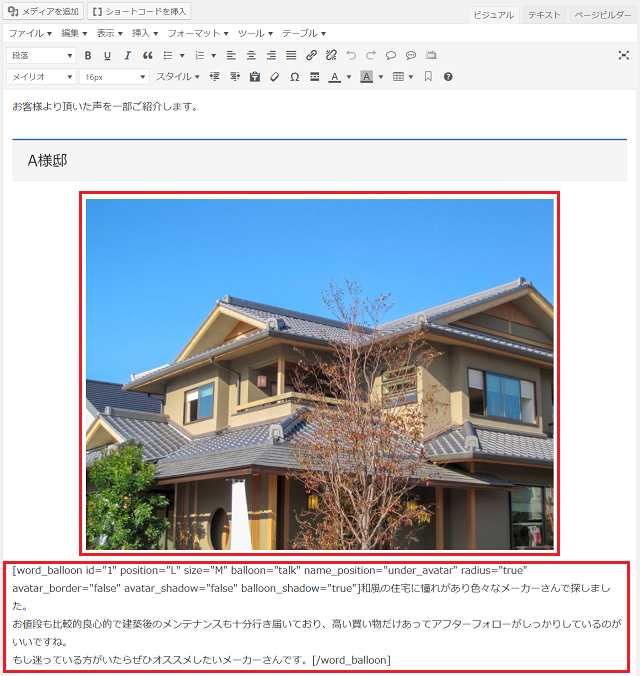
A様邸
画像を挿入

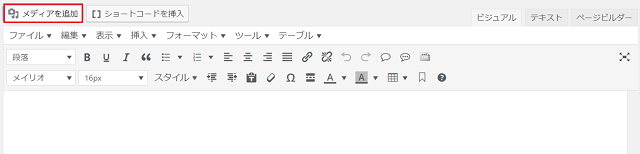
まずは写真を挿入するため「メディアを追加」をクリックします。

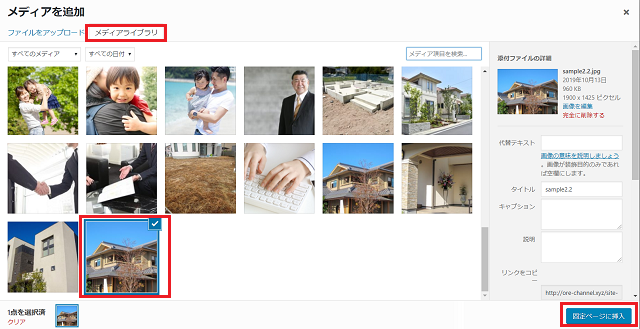
画面が切り替わったらメディアライブラリのタブを開きます。
僕の場合は既に使用した写真が表示されていますが、まだの方は用意した写真をドラッグアンドドロップでこの画面上に移動させてください。
使用したい写真を選択したら「固定ページに挿入」をクリックします。

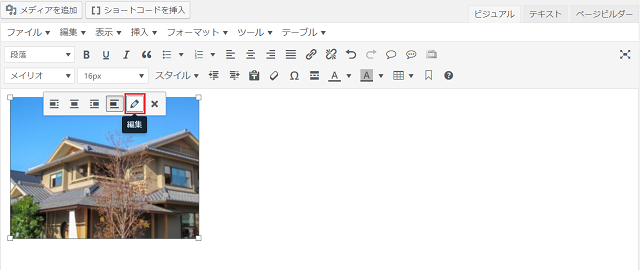
挿入しても画像は小さく、場所も左寄せのままのなので編集をします。
画像の上にマウスカーソルを移動させ1クリックすると「編集」が表示されるのでそちらをクリックします。

編集画面に切り替わったら、配置、サイズをお好みに調整して右下の「更新」をクリックします。
僕は配置は「中央」、サイズは「大サイズ」で選択しました。

これで無事に画像が挿入されました。
吹き出しを挿入
次は吹き出しを挿入していきます。


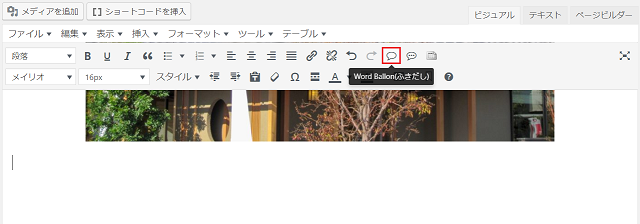
挿入したい場所にカーソルを合わせて、ビジュアルエディタに「Word Balloon(ふきだし)」が表示されているのでそちらをクリックします。
僕の場合は写真の下に表示させたいのでそちらを指定しています。

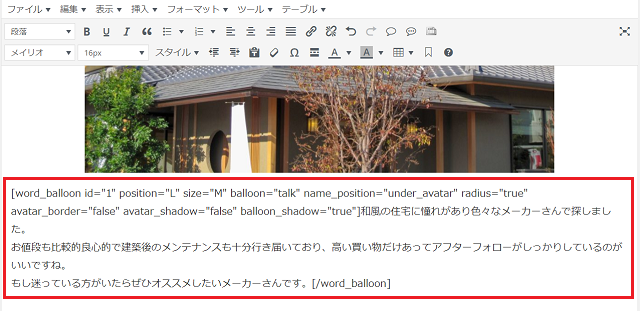
吹き出しの挿入が表示されたら、吹き出しの中に表示させたい文章を入力し、表示する人、表示する位置、吹き出しの形をそれぞれ指定します。指定し終えたら「挿入」をクリックして挿入します。
僕の場合は、A様邸の吹き出しなので「Aさん」「左側表示」「セリフ吹き出し」に指定しました。この指定がデフォルトとなります。

無事写真の下に吹き出しも挿入されました。
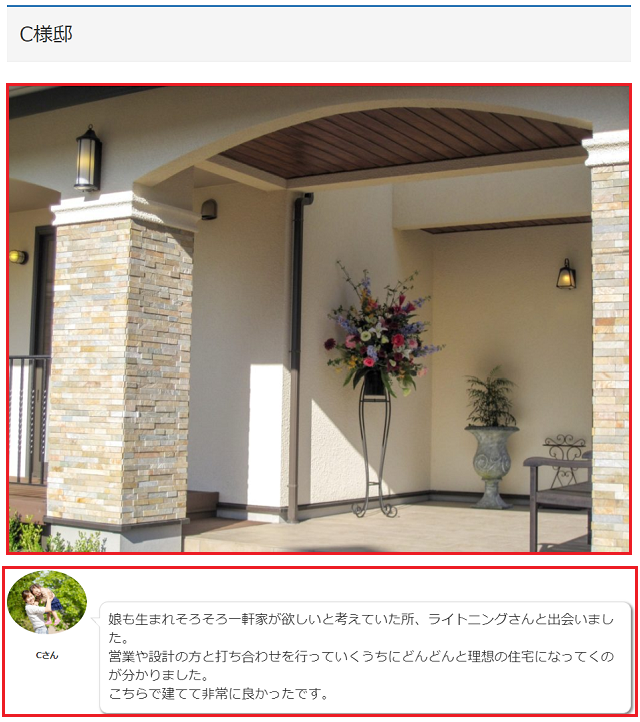
下の画像は編集画面と実際に表示されている画面の比較になります。


文字だけでお客様の言葉を表示するのもいいのですがどうしても味気ないというか、とても寂しい感じがして何となく雰囲気が伝わってこない気がします。
特にお客様商売の場合、購入者の意見やクチコミは購買意欲に繋がりますし、安心・安全を訴えるのにとても大切だと思います。
そのため写真の下に購入者が実際に語ったような演出(吹き出し)にしました。本当にの些細な事ですが文字だけの時よりも印象が良くなったと思います。

位置や形だけでなくもっと細かな設定が1クリックで出来るので非常に便利なプラグインです。
ご自身のサイトの色に合わせた演出や、男性・女性で違った演出の使い分けなどをすれば印象もガラッと変わってくると思います。
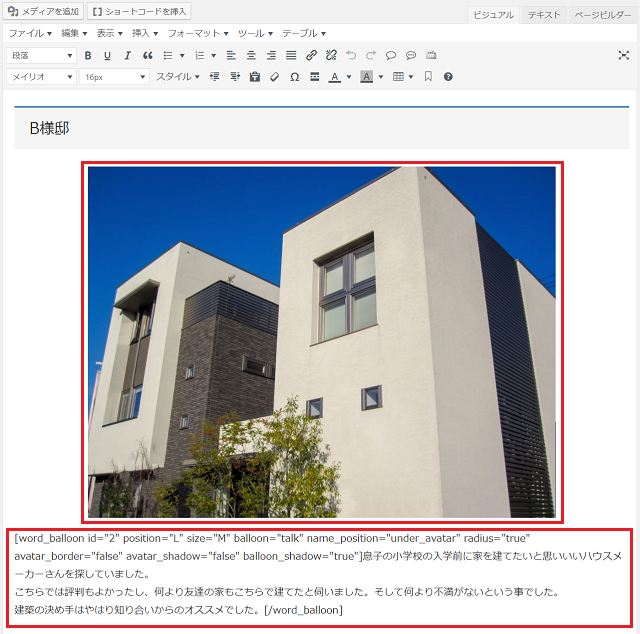
B様邸


B様邸も同様に家の写真を挿入後、プラグイン「Word Balloon」を使って吹き出しを挿入しています。
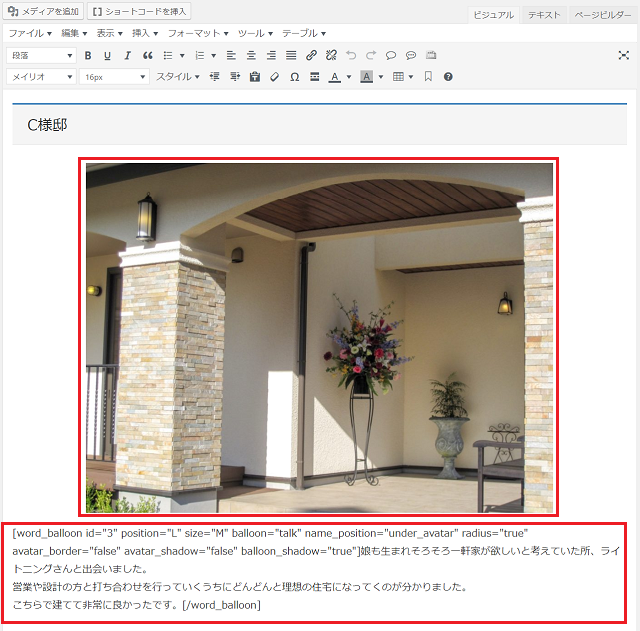
C様邸


C様邸も同様に家の写真を挿入後、プラグイン「Word Balloon」を使って吹き出しを挿入しています。