ワードプレスにはたくさんのテーマが存在しており、有料のものから無料のものまで様々です。
そのテーマの中には製作者さんが初めから便利な機能を導入してくれているものもあります。

とてもありがたい事です。ありがとうございます。
でも全ての機能を導入してくれている訳ではありませんよね。
編集していて「あんな機能が欲しい」「こんな感じに装飾したい」と思った事ありませんか?
やはり商売なので「この便利機能を追加するには○○○円のプラグインを購入する必要があります」みたいな感じでよく勧められます。
サンプルサイトを立ち上げてテーマもプラグインも全て無料でホームページを作成している僕としては、このプラグインを購入するという行為は非常に大きな壁です。
となるとそのつど無料プラグインのを導入し便利機能を追加していく方法しか解決策はありません。
この方法だとプラグインの数がどんどんと増えていってしまいます。
しかし安全面や互換性の面などでなるべくならばプラグイン導入は少なくした方がいいですよね。
そこで今回はそんな便利な機能がたくさん詰まったプラグインを紹介していきます。

便利機能の追加をしたいけれどプラグインの管理が面倒だとか、どのプラグインをどれだけ入れたら分からないとお悩みの方はぜひ一度お試しください。
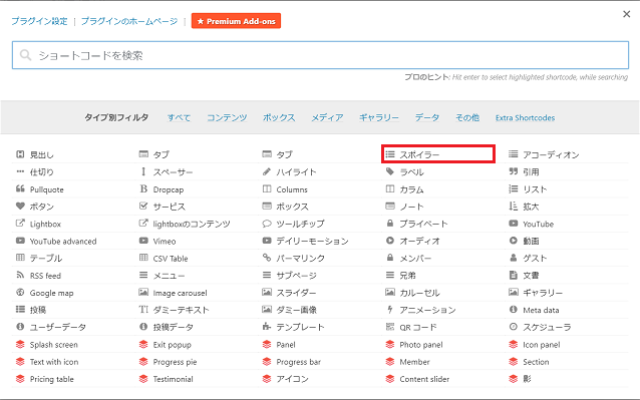
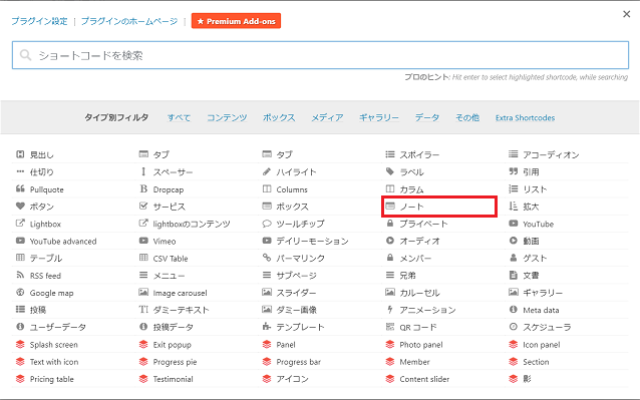
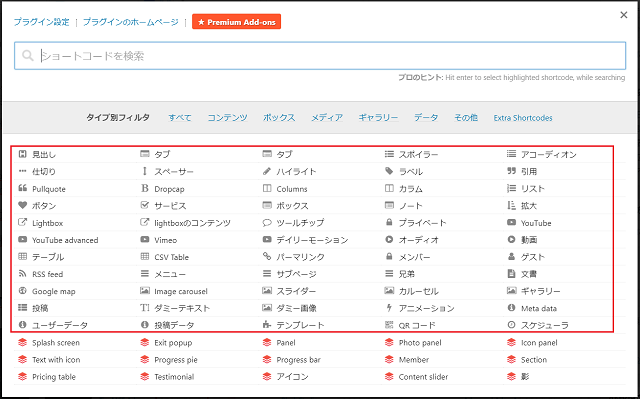
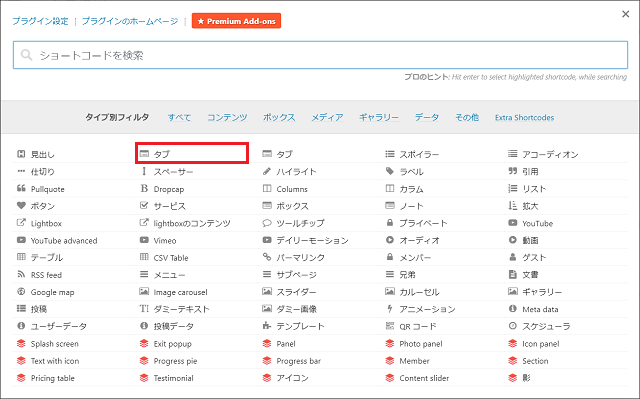
挿入できる便利なコード一覧はこちら

赤枠でくくった所が無料で利用できる便利な機能です
使用したプラグイン
Shortcodes Ultimate
実際に使用しているショートコード
1.Shortcodes Ultimateをインストールする

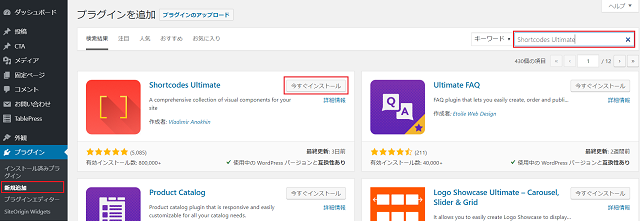
左列のダッシュボードからプラグイン→新規追加をクリックし、プラグイン追加画面にします。
キーワードに「Shortcodes Ultimate」と入力するとShortcodes Ultimateのサムネイル画像・プラグイン名と一緒に「今すぐインストール」が出てくるのでそれをクリックします。
クリックすると「有効化」ボタンに切り替わるのでそちらをクリックし有効化してください。
2.エディターでShortcodes Ultimateを利用する
ショートコードの使い方

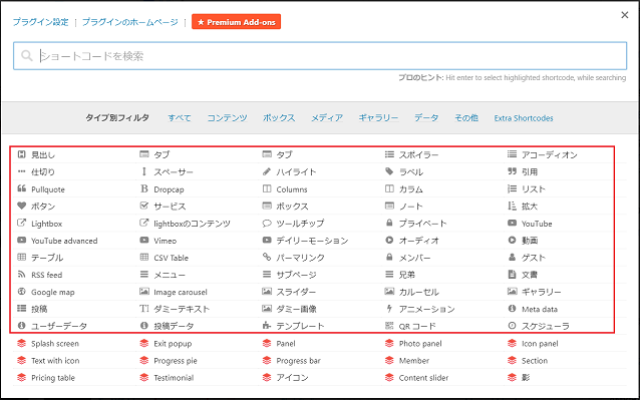
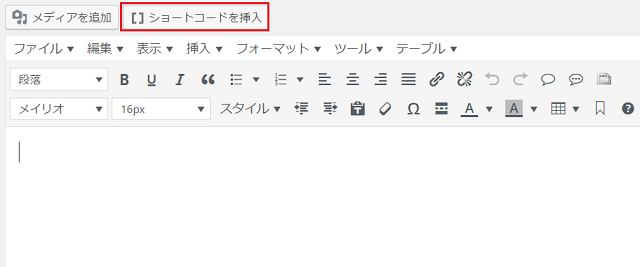
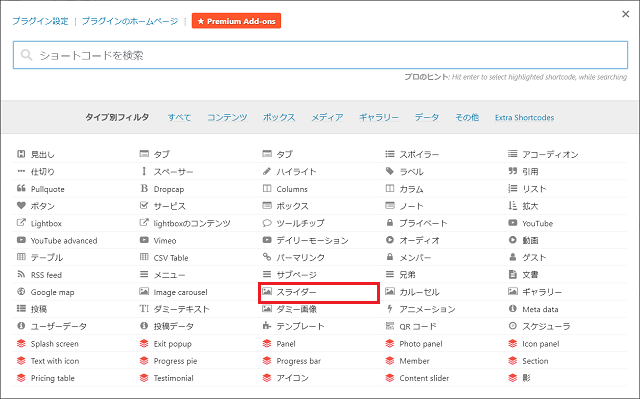
新規作成でエディター画面を開いたら「ショートコード」というタブが表示されているのでそちらをクリックします。

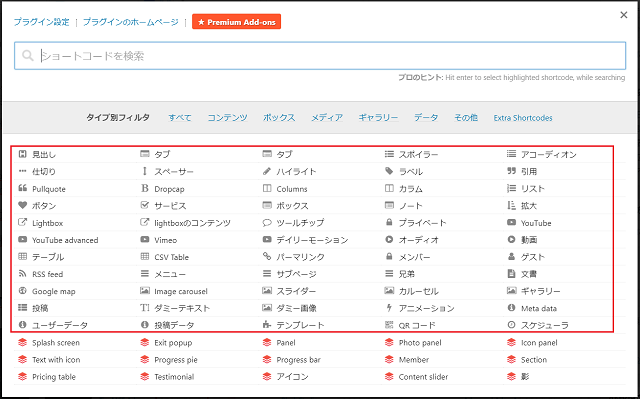
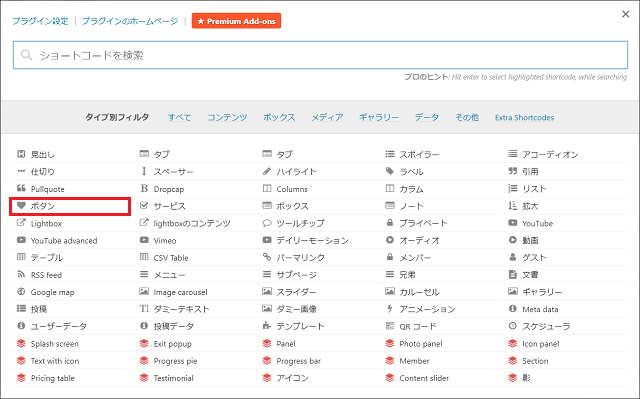
クリックすると使用できるショートコード一覧が表示されます。この赤枠でくくった範囲内が無料で利用できる機能です。
必要に応じて利用したい機能を選んでクリックしてください。
おすすめのショートコード8選
僕が実際に僕が使ってみて便利だと感じたショートコードを解説していきます。
それぞれのコードで各項目ともご自身のサイトに合った文字や数字を入力してご使用ください。
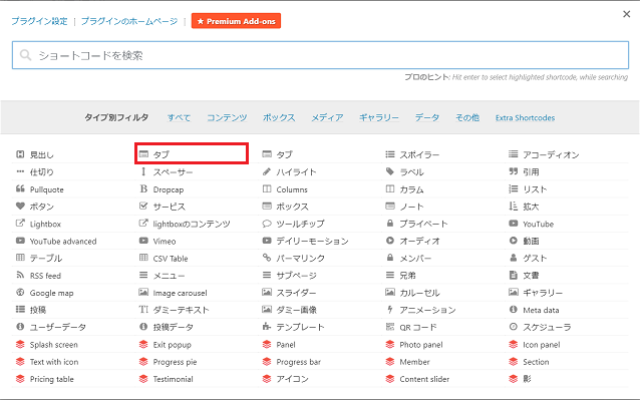
タブ

赤枠「タブ」編集を解説してきます。

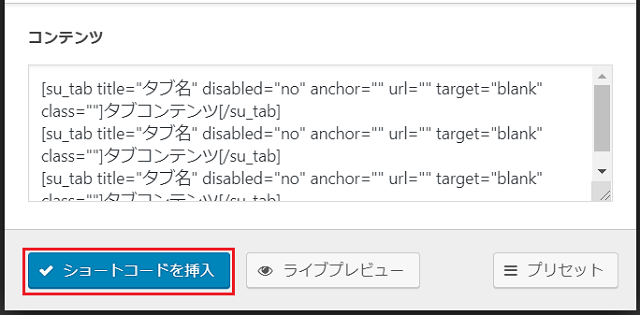
ショートコードの「タブ」をクリックし、画面最下部に表示される「ショートコードを挿入」をクリックします。
実物はこちら
[su_tabs][su_tab title="タブ1" disabled="no" anchor="" url="" target="blank" class=""]ここはタブ1のコンテンツ[/su_tab][su_tab title="タブ2" disabled="no" anchor="" url="" target="blank" class=""]ここはタブ2のコンテンツ[/su_tab] [su_tab title="タブ3" disabled="no" anchor="" url="" target="blank" class=""]ここはタブ3のコンテンツ[/su_tab][/su_tabs]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている文字を編集すればお好みのタブが作成できます。
スポイラー

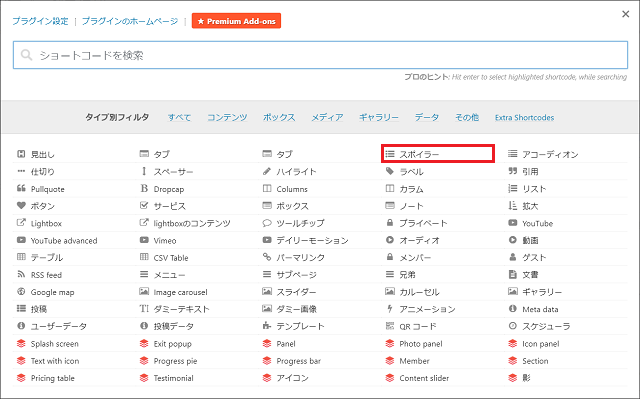
赤枠「スポイラー」の解説をしていきます。

「タイトル」「アイコン」「コンテンツ」を編集し、ショートコードを挿入をクリックします。
初めから内容を表示させたい場合は「開く」を はい に変更してください。
実物はこちら
[su_spoiler title="タイトルをここで編集" icon="folder-1"]ここには表示させたい内容を入力[/su_spoiler]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている文字を編集すればお好みのスポイラーが作成できます。
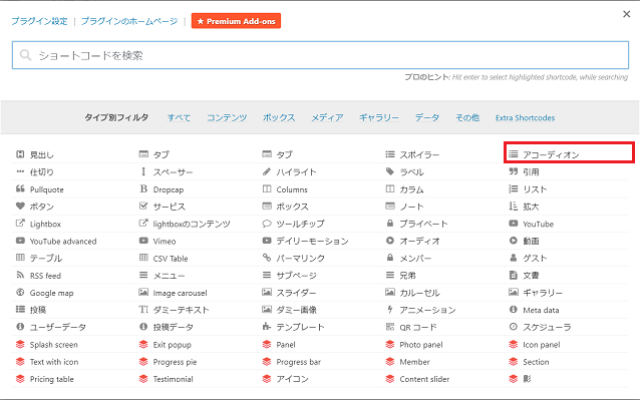
アコーディオン

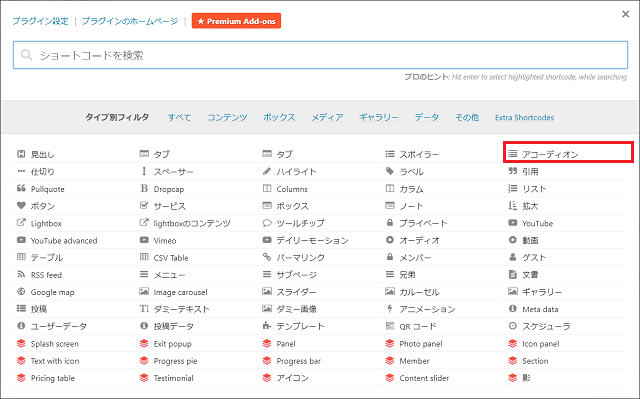
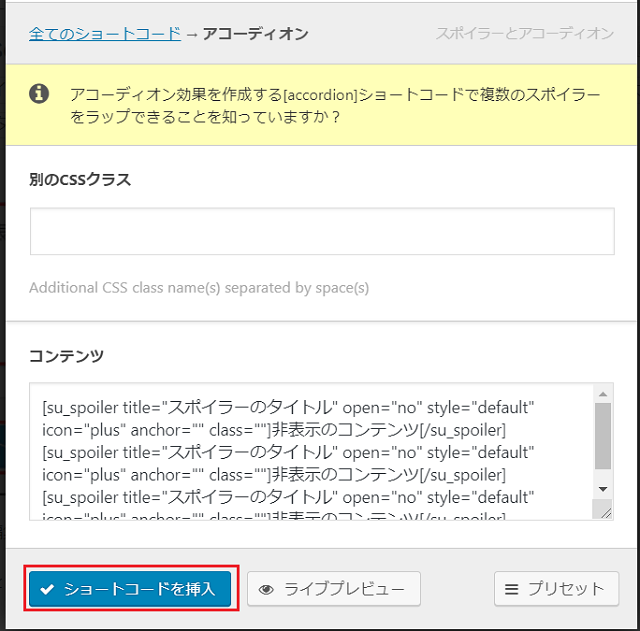
赤枠「アコーディオン」の解説をしていきます。

画面が切り替わったら「ショートコードを挿入」をクリックします。
こちらは先程のスポイラーが束になったものです。
実物はこちら
[su_accordion][su_spoiler title="スポイラーのタイトル" open="no" style="default" icon="plus" anchor="" class=""]非表示のコンテンツ[/su_spoiler] [su_spoiler title="スポイラーのタイトル" open="no" style="default" icon="plus" anchor="" class=""]非表示のコンテンツ[/su_spoiler] [su_spoiler title="スポイラーのタイトル" open="no" style="default" icon="plus" anchor="" class=""]非表示のコンテンツ[/su_spoiler][/su_accordion]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている文字を編集すればお好みのアコーディオンが作成できます。
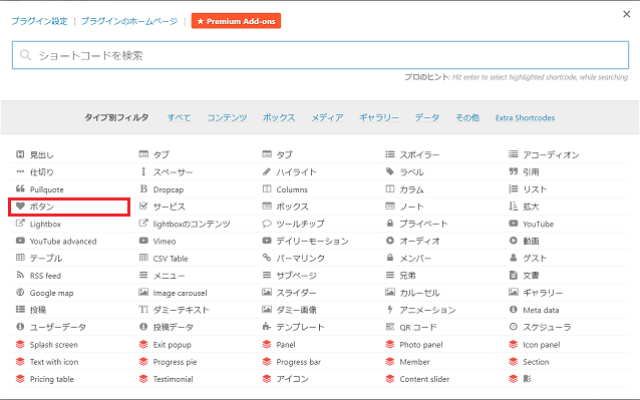
ボタン

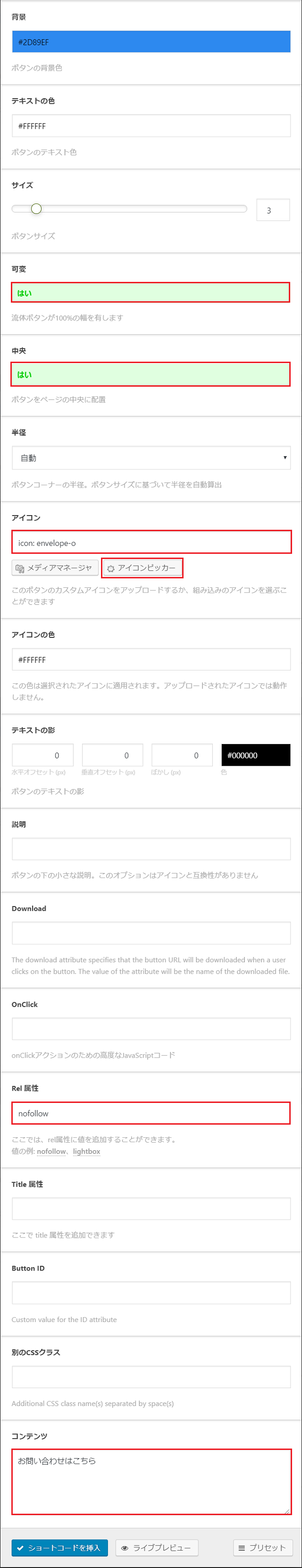
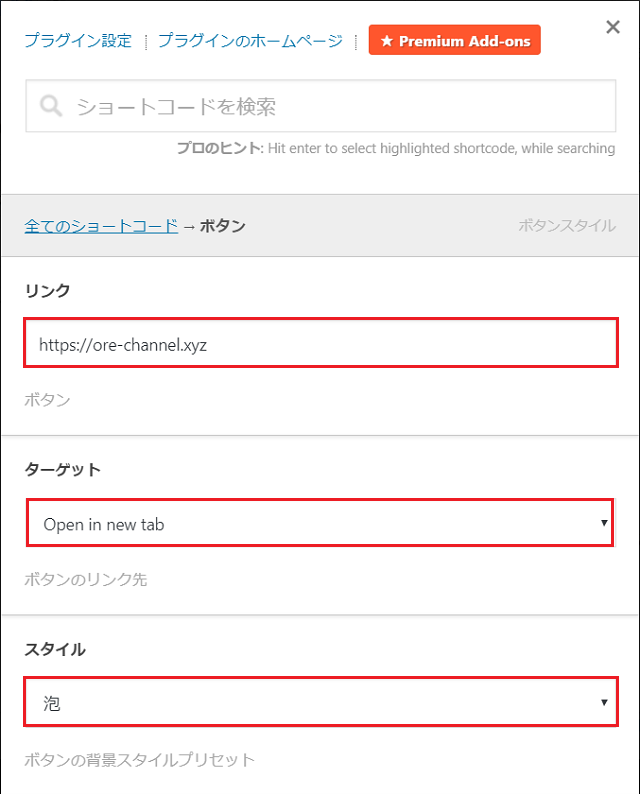
赤枠「ボタン」の解説をしていきます。

あまりにも長いので途中からスポイラーで表示させています。
お好みのページにリンク設定をし、新規タブで開かせるようにターゲットを「Open in new tab」、スタイルを「泡」、ページ内に100%表示させるため可変を「はい」、文字をセンタリングさせるため中央を「はい」、アイコンにメールアイコンを使用するためアイコンピッカーから「メールアイコン」、Rel属性を「noffollow」、コンテンツに「お問い合わせはこちら」に設定しました。
今回は僕のサイトのトップページへリンクしていますが、ボタンの表記通り問い合わせや申し込みページに設定することも可能です。
実物はこちら
[su_button target="blank" style="bubbles" wide="yes" center="yes" icon="icon: envelope-o" rel="nofollow"]お問い合わせはこちら[/su_button]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている部分を編集すればお好みのボタンが作成できます。
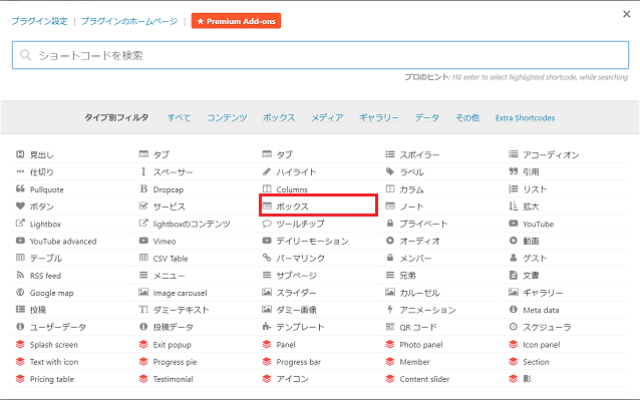
ボックス

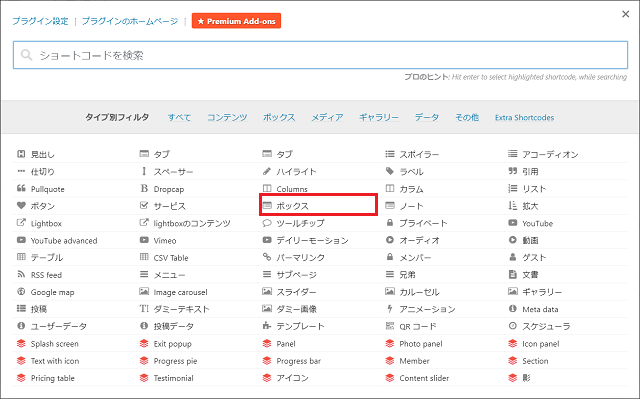
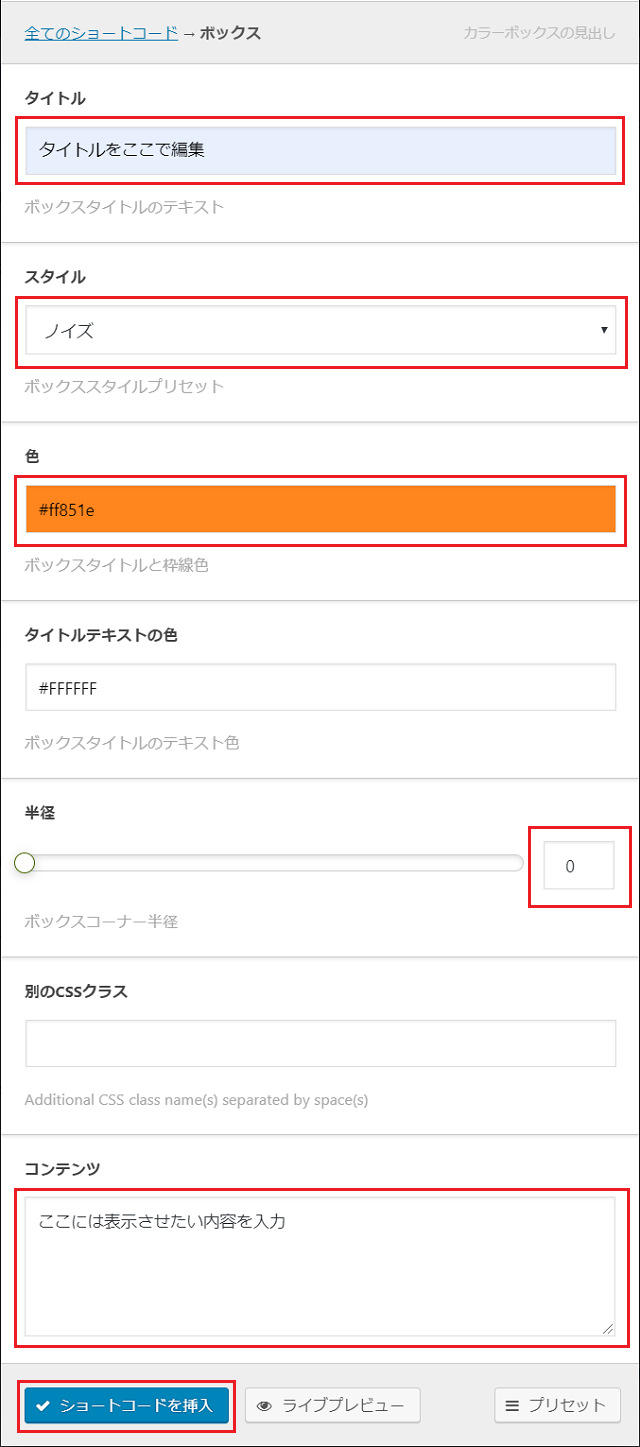
赤枠「ボックス」の解説をしていきます。

「タイトル」「スタイル」「色」「半径」「コンテンツ」を編集し、ショートコードを挿入をクリックします。
色を変えるだけでもしっくりくるので、自身のサイトに合うように調整してください。
実物はこちら
[su_box title="タイトルをここで編集" style="noise" box_color="#ff851e" radius="0"]ここには表示させたい内容を入力[/su_box]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている部分を編集すればお好みのボックスが作成できます。
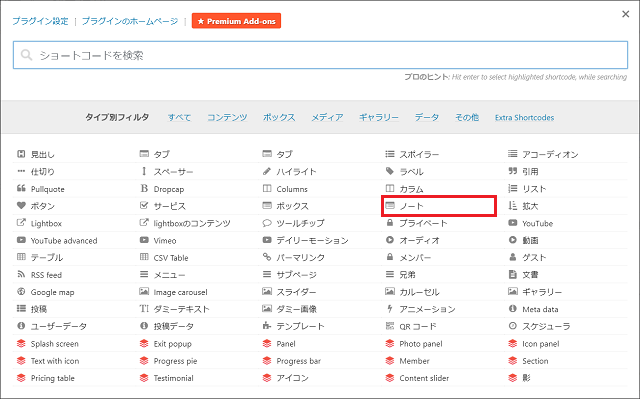
ノート

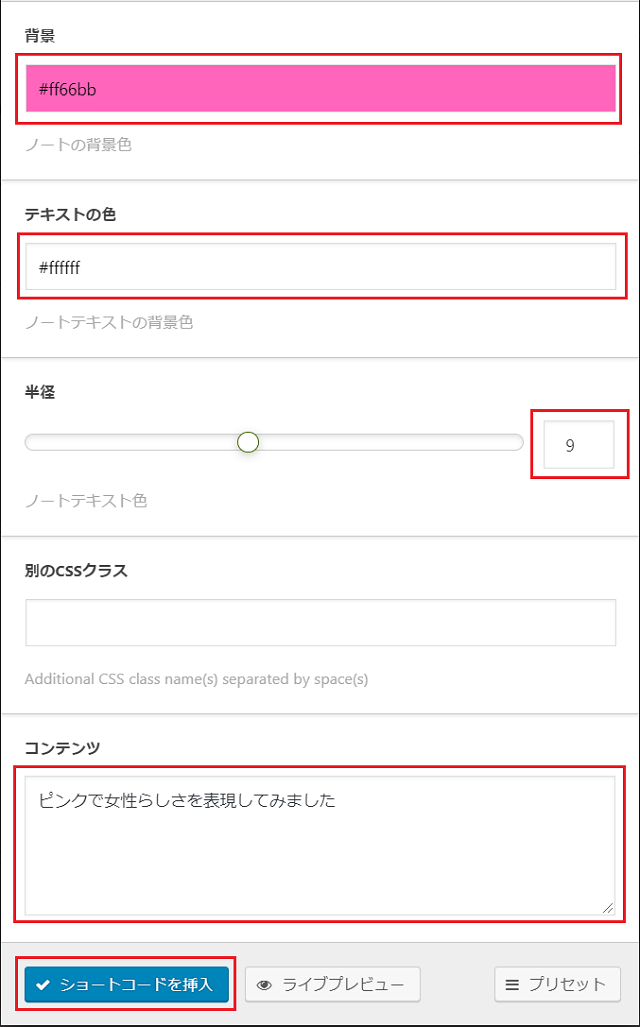
赤枠「ノート」の解説をしていきます。

「背景」「テキスト」「半径」「コンテンツ」を編集し、ショートコードを挿入をクリックします。
背景色にピンクを取り入れ女性らしさを少し出してみました。
背景色や半径を変更しもっとゴツゴツした感じに変えてあげれば硬いイメージのサイトでも運用できると思います。
実物はこちら
[su_note note_color="#ff66bb" text_color="#ffffff" radius="9"]ピンクで女性らしさを表現してみました[/su_note]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている部分を編集すればお好みのノートが作成できます。
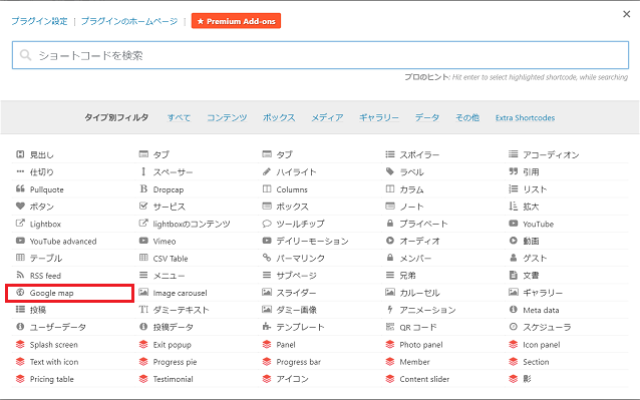
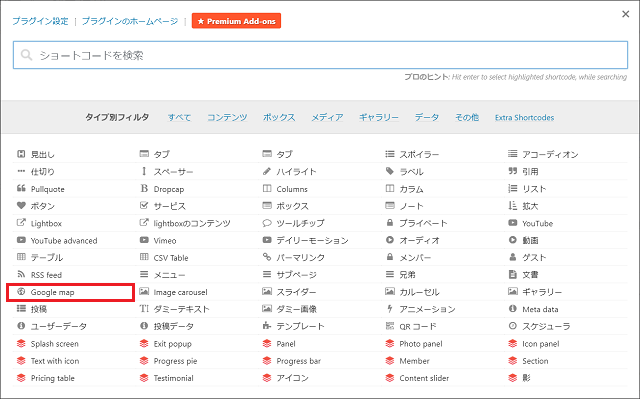
Google Map

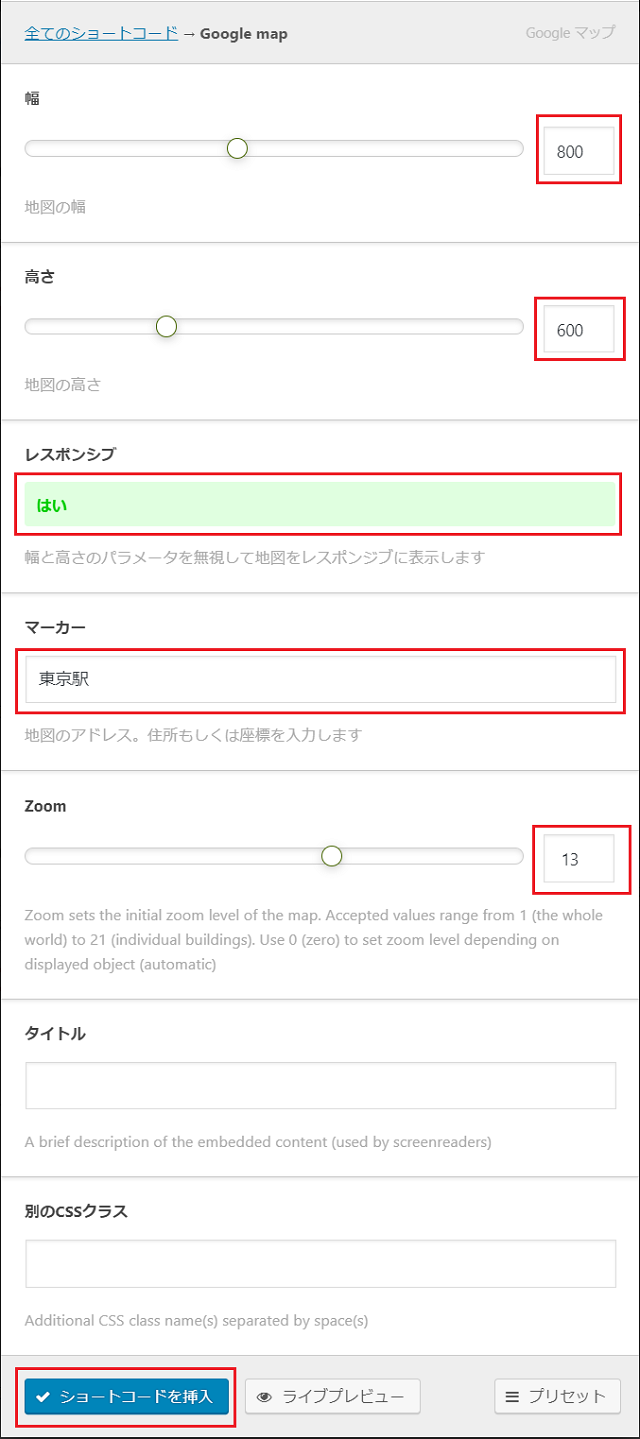
赤枠「Google Map」の解説をしていきます。

幅・高さで「ページに表示するサイズ」を指定し、レスポンシブを「はい」にする事で各デバイスの画面サイズ自動調整を有効にしました。
マーカーで「表示したい地図の場所」を指定し、zoomを変更する事で表示される地図の「縮尺度合い」が変更できます。
最後にショートコードを挿入をクリックします。
GoogleMapを表示させるプラグインもあり別途キーが必要だったりしますのが、このプラグインを使えばそのような手間も必要なく設置できます。
実物はこちら
[su_gmap width="800" height="600" address="東京駅" zoom="13"]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている部分を編集すればお好みのGoogle Mapが表示できます。
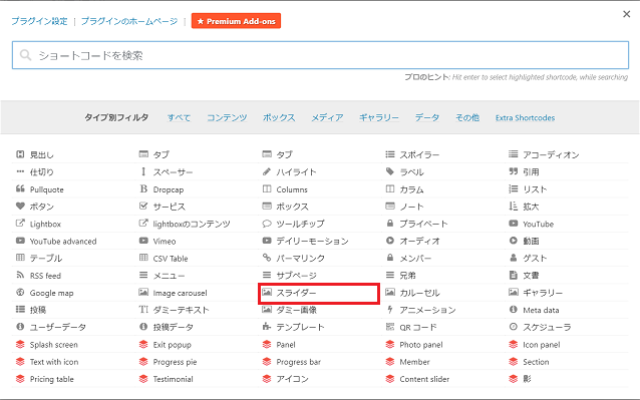
スライダー

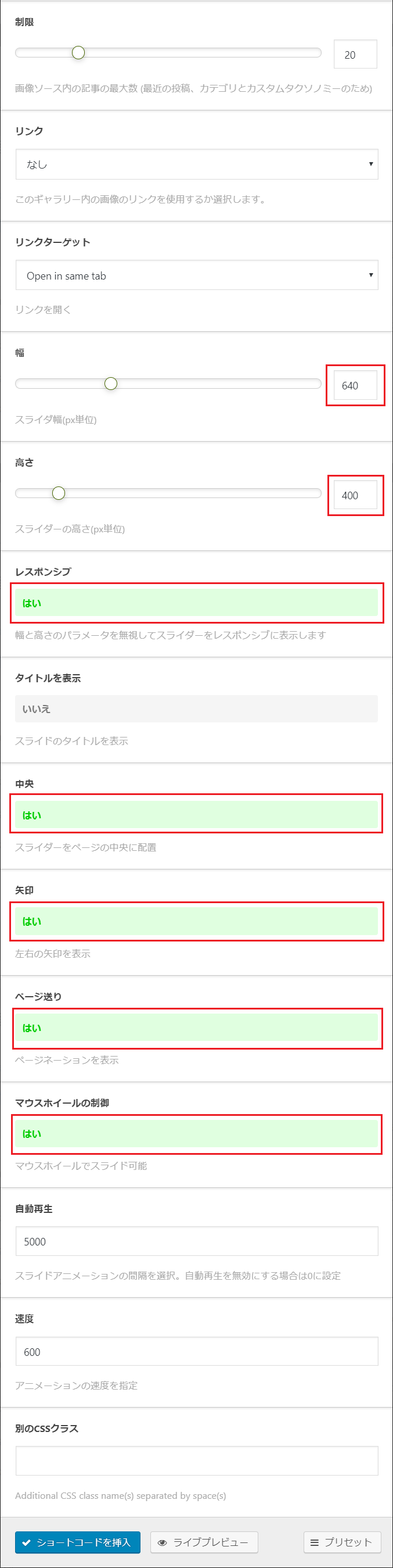
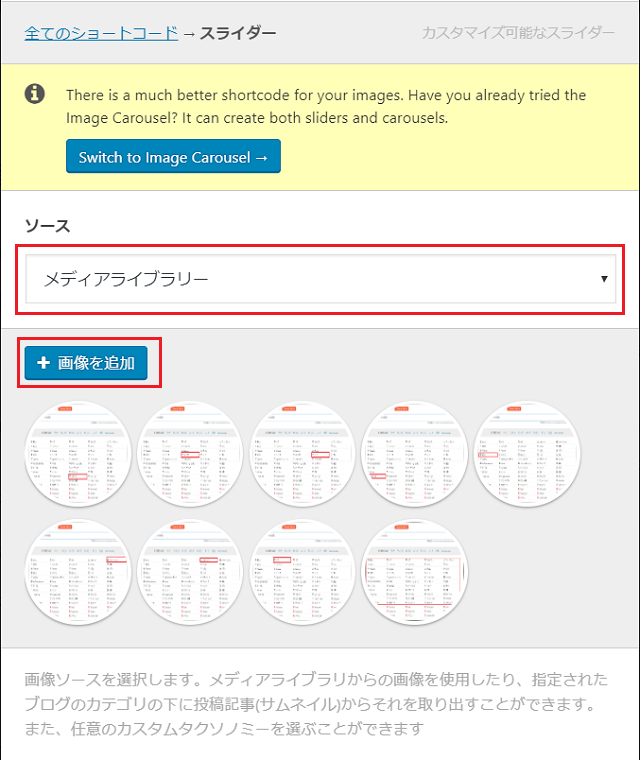
赤枠「スライダー」の解説をしていきます。

あまりにも長いので途中からスポイラーで表示させています。
ソースをメディアライブラリーに変更し「画像を追加」をクリックします。するとメディアライブラリーが表示されるのでスライドさせたい写真を選択します。
幅・高さで表示したい画像の「サイズ」を指定し、レスポンシブを「はい」にする事で各デバイスの画面サイズ自動調整を有効にしました。
中央をはいにすることで自動で「センタリング」を行い、矢印「はい」ページ送り「はい」マウスホイールの制御「はい」にすることでページ送りを手動でも行えるように設定しました。
最後にショートコードを挿入をクリックします。
スライダーを表示させるプラグインもありますのが、このプラグインを使えばプラグイン導入や設定の手間も必要なく設置できます。
実物はこちら
試しに今まで紹介してきたショートコードの便利機能をスライダーで表示させています。
[su_slider source="media: 1167,1176,1188,1191,1194,1200,1207,1210,1213" width="640" height="400" title="no"]
すると上記のようなコードが自動で挿入されます。
ここの青マーカーで表示されている部分を編集すればお好みのスライダーが作成できます。
まとめ
いかがでしたか?
このプラグインを使えばやりたい事はほぼできるし、かなりスッキリとしたサイト作りができるんじゃないかと思います。
「あんな機能が欲しいのに」を実現してくれるプラグインです。まさに「痒い所に手が届く」って感じです。
機能の名前がわからなくても一度ショートコードを選択してポチポチとクリックしてみれば、あっという間に機能が表示されるのでとても分かりやすくて簡単ですよね。
僕は8つの機能が便利だと思いそれ紹介していませんが、他に追加したい機能があっても「ショートコードを挿入」から探せばきっと見つかるはずです。