前回の記事はこちら
作成した予約カレンダーはこちら
その4 今回の記事はコレを説明します
「サービス」の設定
「通知」の設定⇒「新規」の作成⇒顧客向け設定例
「通知」の設定⇒「新規」の作成⇒管理者向け設定例
「通知」の設定⇒「「キャンセル済み」の作成⇒顧客向け設定例
「通知」の設定⇒「「キャンセル済み」の作成⇒管理者向け設定例
カレンダーをサイトに組み込む

「サービス」の設定

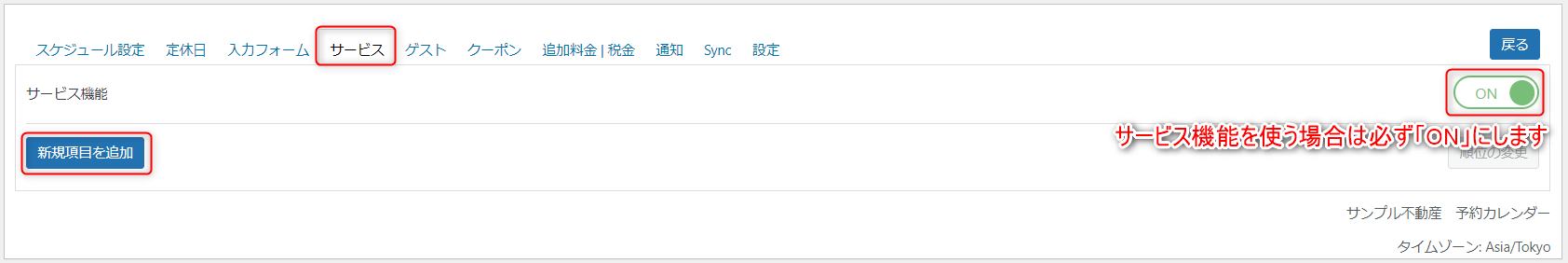
「サービス」→「新規項目を追加」の順にクリックします。
このサービス機能を利用するためには右端にあるスイッチを必ず「ON」にして下さい。


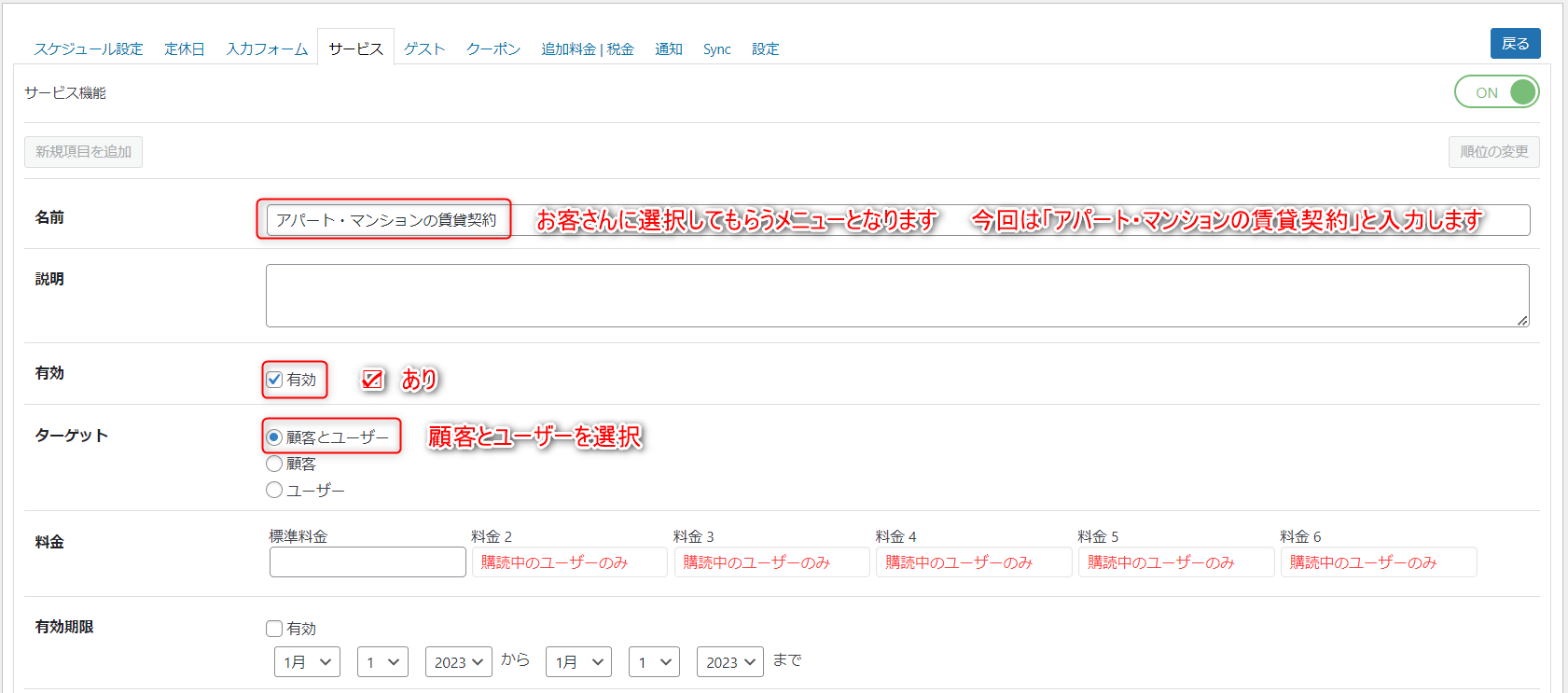
名前は「アパート・マンションの賃貸契約」と入力します。ここで入力した名前がお客さんに選んでもらうメニュー名となります。
有効は「☑」あり状態にして下さい。
ターゲットは「顧客とユーザー」を選択して下さい。
料金は契約内容により変化するため設定していません。
所要時間は「90分」を選択して下さい。ここで選択した所要時間はスケジュール設定で90分の枠で選択したものと同じ時間に設定します。
各項目で設定が終了したら「保存」をクリックして下さい。
その他繰り返しになるので、名前に「新築・中古物件契約」とつけてメニューを増やしています。
以上でサービスの設定は終了となります。
「通知」の設定
「新規」の作成

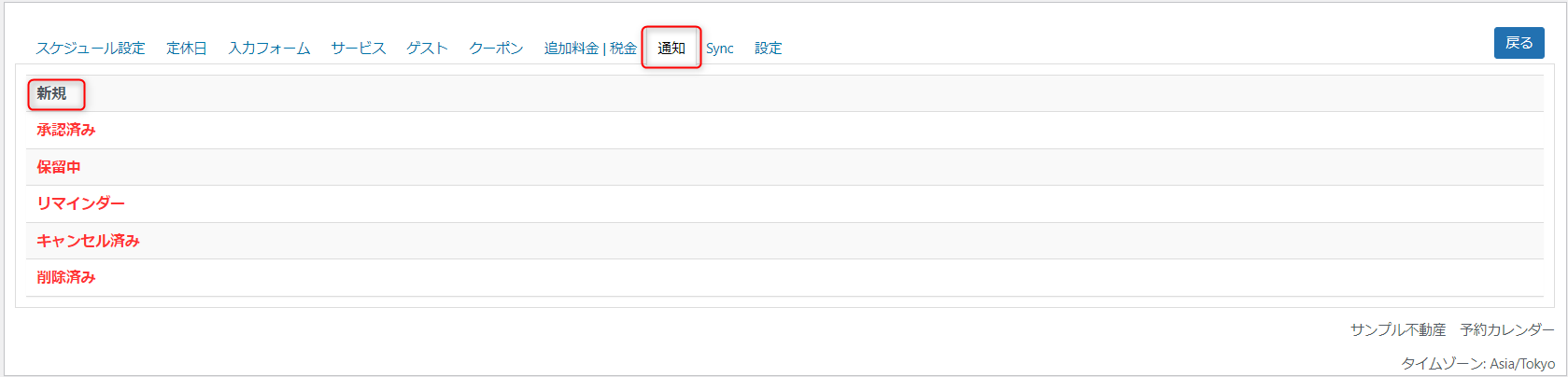
「通知」→「新規」の順にクリックします。

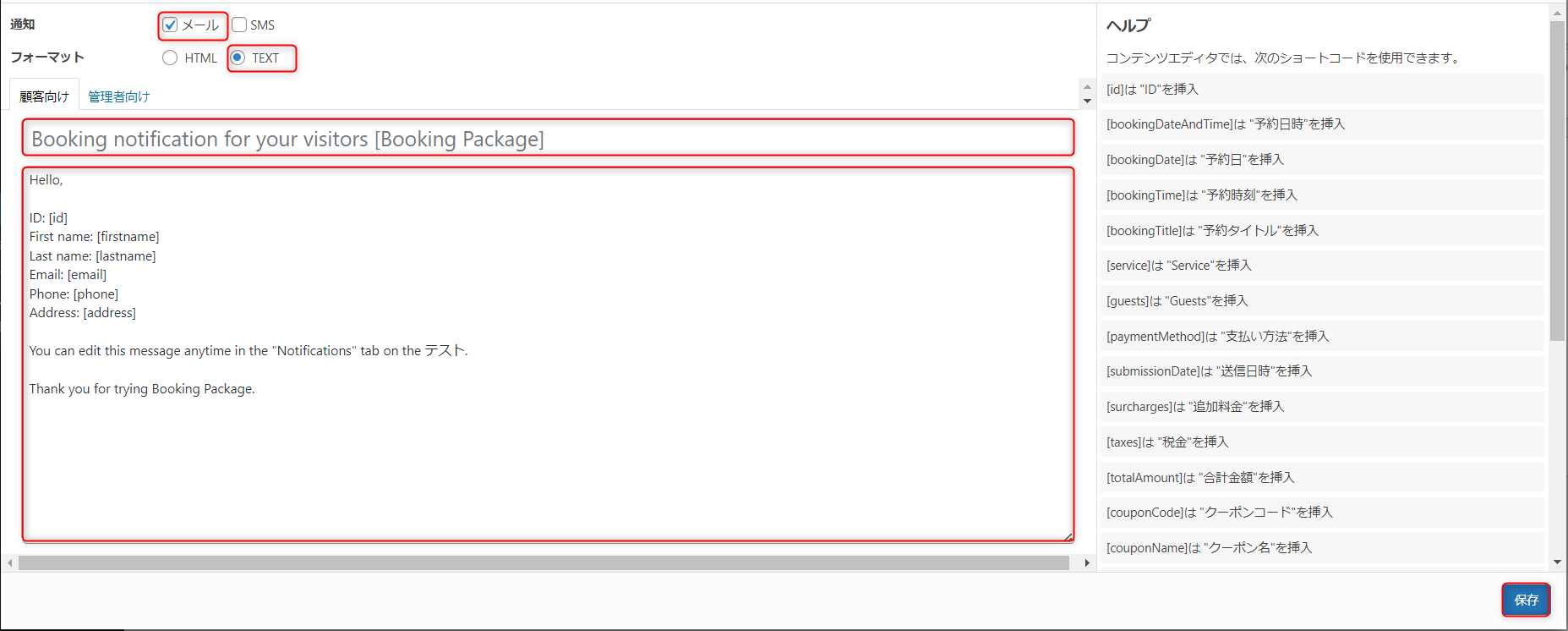
クリックすると上記の画面が表示されます。
通知は「メール」にチェックをします。
フォーマットは「TEXT」にチェックをします。
しかし「件名」「本文」に関しては英語で書かれているためよくわかりません。
そこで下記のメール内容をコピペして貼り付ければ簡単に自動返信メールが出来上がります。あとは使いやすいようにカスタマイズしてみて下さい。
訪問者用メールの設定例
【件名】
ご予約受付のお知らせ(自動返信メール)
【本文】
[firstname] 様本メールはご予約の申し込み後に送信される自動返信メールです。
下記内容にてご予約を賜りました。(ご予約内容は確定しておりません)
内容のご確認をお願いいたします。
なお、ご予約の確定後に「ご予約確定のお知らせ」が送信されます。
<ご予約(申し込み)内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:[bookingDate]
ご予約内容:[service]
ご予約内容が営業終了時間を超過している場合は営業終了時間までのご利用となります。
キャンセルする場合はこちらからお願い致します。
mail@mail.jp
<[site_name]>
ご予約の「Private room2」の所在地
〒 :
住所:
電話:
担当:
地図:Google地図URL
貼り付け、編集が終わったら右下の「保存」をクリックします。
顧客向け設定例

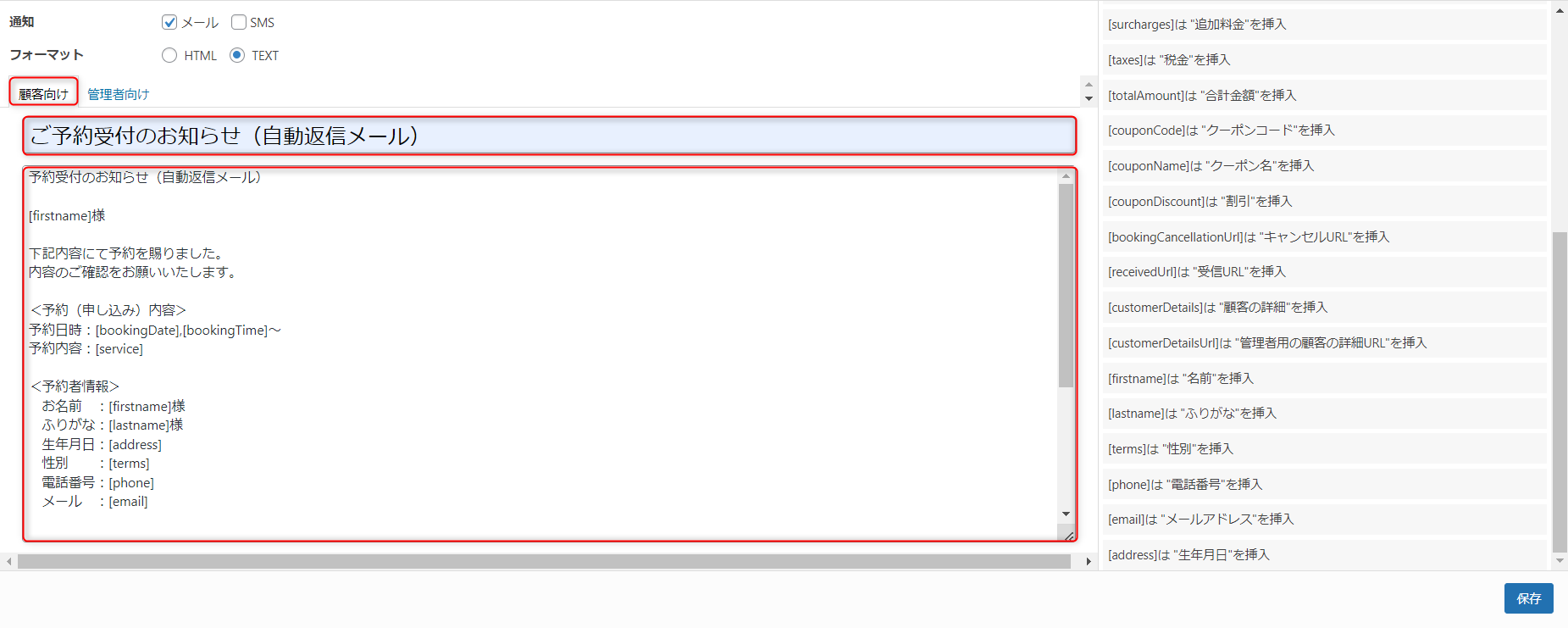
ちなみに今回僕が設定した顧客向けメール文面はこちらになります。
「件名」「本文」に下記の設定例の文章を挿入しました。
今回使用した顧客向け設定例
【件名】
ご予約受付のお知らせ(自動返信メール)
【本文】
[firstname]様下記内容にて予約を賜りました。
内容のご確認をお願いいたします。
<予約(申し込み)内容>
予約日時:[bookingDate],[bookingTime]~
予約内容:[service]
<予約者情報>
お名前 :[firstname]様
ふりがな:[lastname]様
生年月日:[address]
性別 :[terms]
電話番号:[phone]
メール :[email]
ご予約内容が営業終了時間を超過している場合は営業終了時間までのご利用となります。
キャンセルする場合はこちらからお願い致します。
info@example.mail.jp
<[site_name]>
〒 :100-0005
住所:東京都千代田区丸の内1丁目
電話:03-xxxx-xxxx
担当:サンプル 一郎
地図:https://goo.gl/maps/T9QeheJfFvcaMB4U7
管理者向け設定例

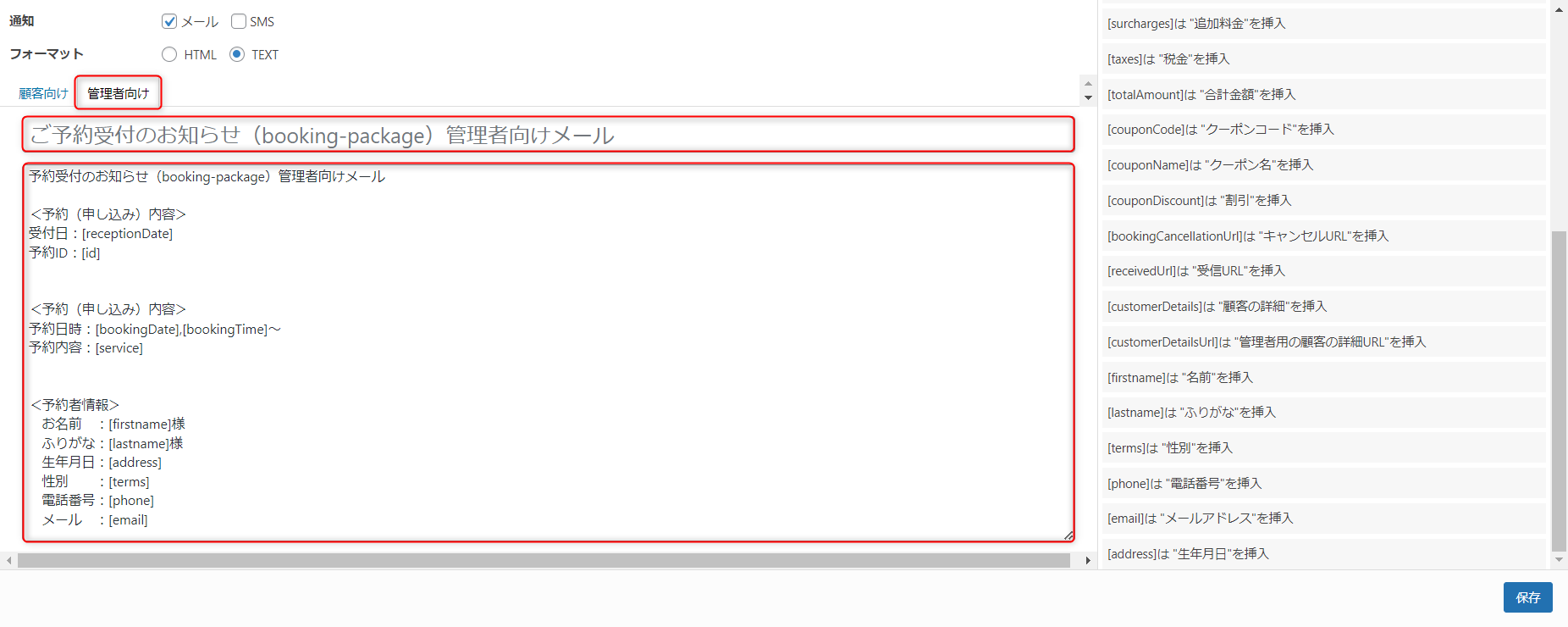
ちなみに今回僕が設定した管理者向けメール文面はこちらになります。
「件名」「本文」に下記の設定例の文章を挿入しました。
今回使用した管理者向け設定例
【件名】
予約受付のお知らせ(booking-package)管理者向けメール
【本文】
予約受付のお知らせ(booking-package)管理者向けメール
<予約(申し込み)内容>
受付日:[receptionDate]
予約ID:[id]
<予約(申し込み)内容>
予約日時:[bookingDate],[bookingTime]~
予約内容:[service]
<予約者情報>
お名前 :[firstname]様
ふりがな:[lastname]様
生年月日:[address]
性別 :[terms]
電話番号:[phone]
メール :[email]
「キャンセル済み」の作成
次にキャンセルの連絡があった場合のキャンセルメールを作成していきます。

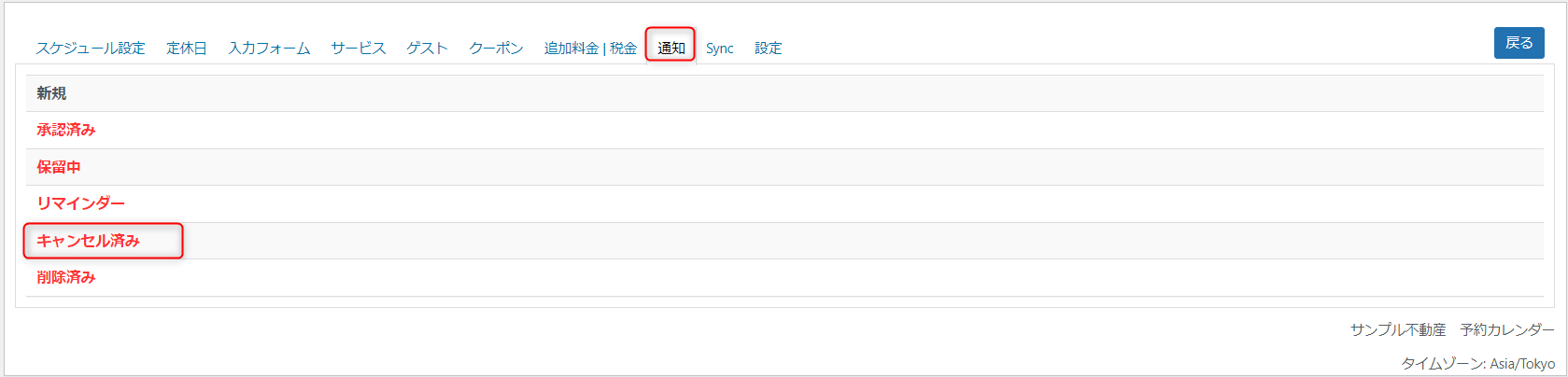
「キャンセル済み」をクリックします。
顧客向け設定例

クリックすると新規設定と同様の画面が出現します。
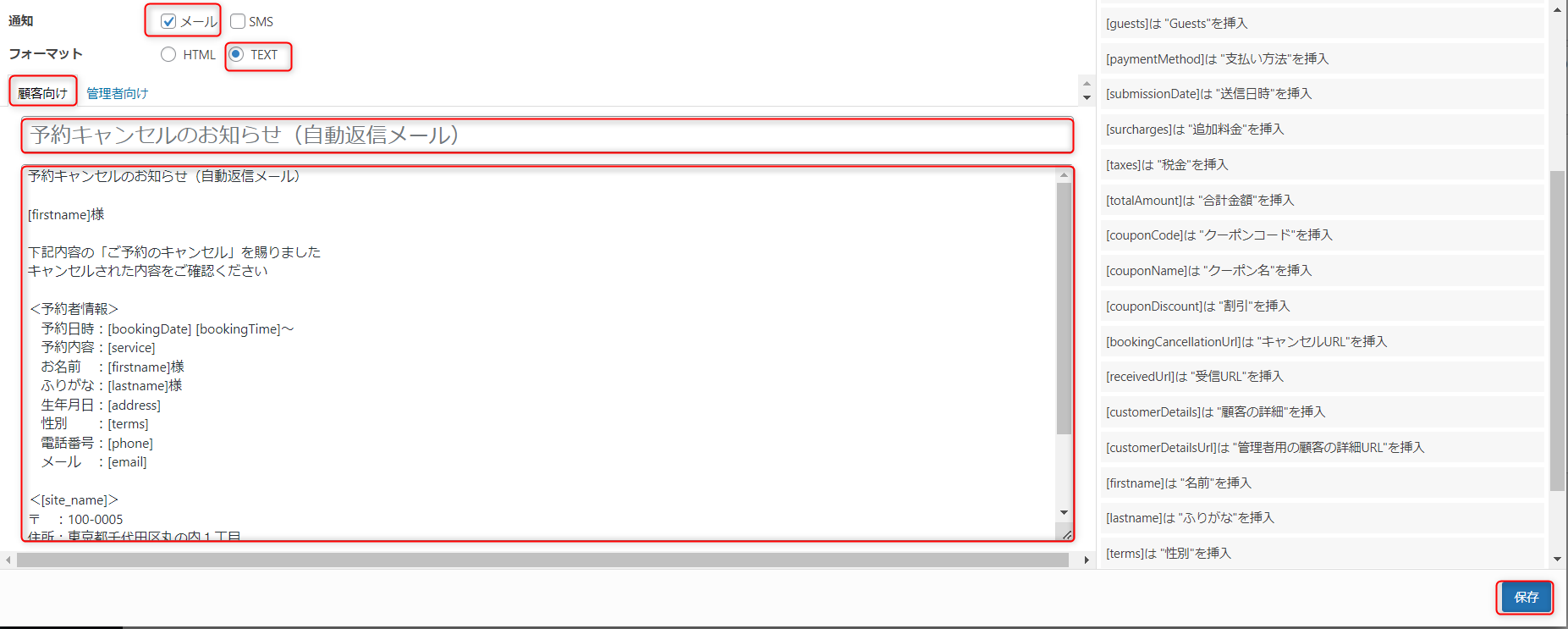
「メール」「TEXT」にチェックをいれ、顧客向けのタブになっているのを確認したら「件名」「本文」にキャンセル用の文面を入力し「保存」をクリックします。
下記に使用した文面を掲載します。
今回使用した顧客向け設定例
【件名】
予約キャンセルのお知らせ(自動返信メール)
【本文】
予約キャンセルのお知らせ(自動返信メール)
[firstname]様下記内容の「ご予約のキャンセル」を賜りました
キャンセルされた内容をご確認ください
<予約者情報>
予約日時:[bookingDate] [bookingTime]~
予約内容:[service]
お名前 :[firstname]様
ふりがな:[lastname]様
生年月日:[address]
性別 :[terms]
電話番号:[phone]
メール :[email]
<[site_name]>
〒 :100-0005
住所:東京都千代田区丸の内1丁目
電話:03-xxxx-xxxx
担当:サンプル 一郎
地図:https://goo.gl/maps/T9QeheJfFvcaMB4U7
※本メールは予約キャンセルの申し込み後に送信される自動返信メールです
管理者向け設定例

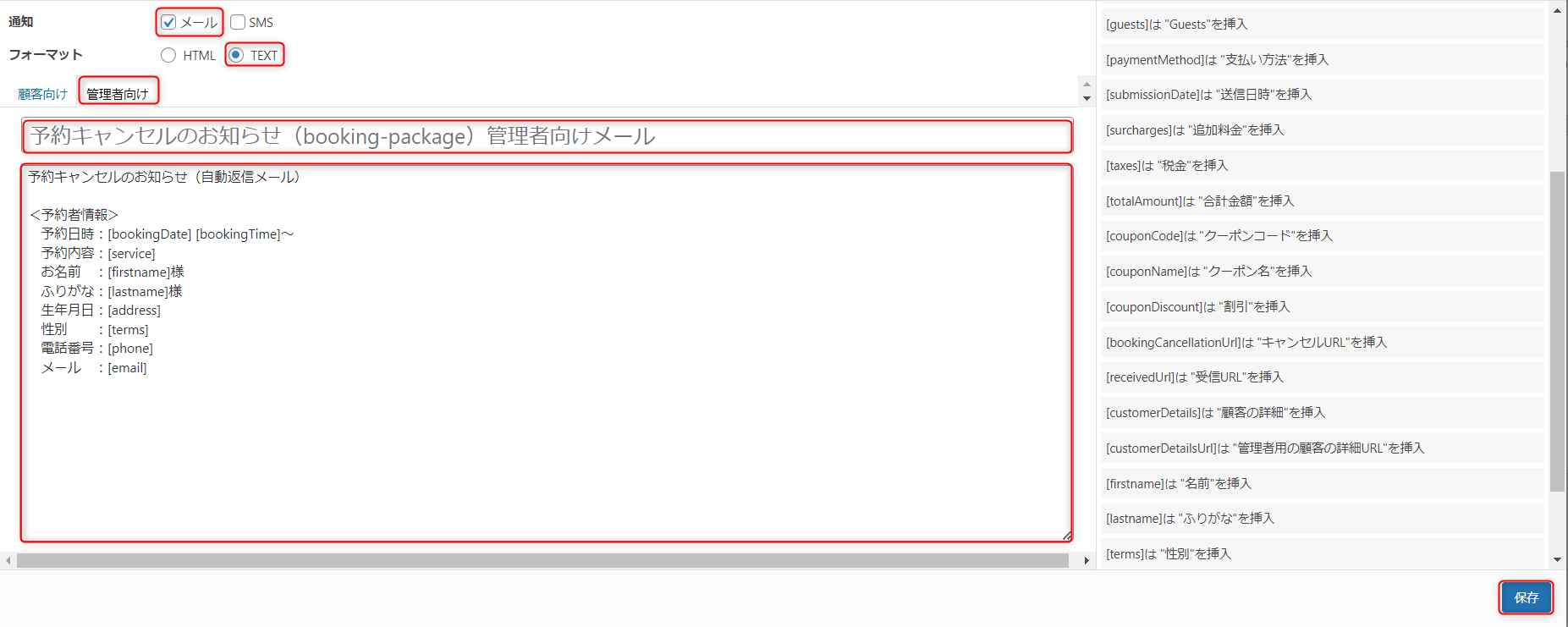
「メール」「TEXT」にチェックをいれ、管理者向けのタブになっているのを確認したら「件名」「本文」にキャンセル用の文面を入力し「保存」をクリックします。
下記に使用した文面を掲載します。
今回使用した管理者向け設定例
【件名】
予約キャンセルのお知らせ(自動返信メール)
【本文】
予約キャンセルのお知らせ(自動返信メール)
<予約者情報>
予約日時:[bookingDate] [bookingTime]~
予約内容:[service]
お名前 :[firstname]様
ふりがな:[lastname]様
生年月日:[address]
性別 :[terms]
電話番号:[phone]
メール :[email]
カレンダーをサイトに組み込む
作成したカレンダーをサイトに組み込む方法を紹介します。

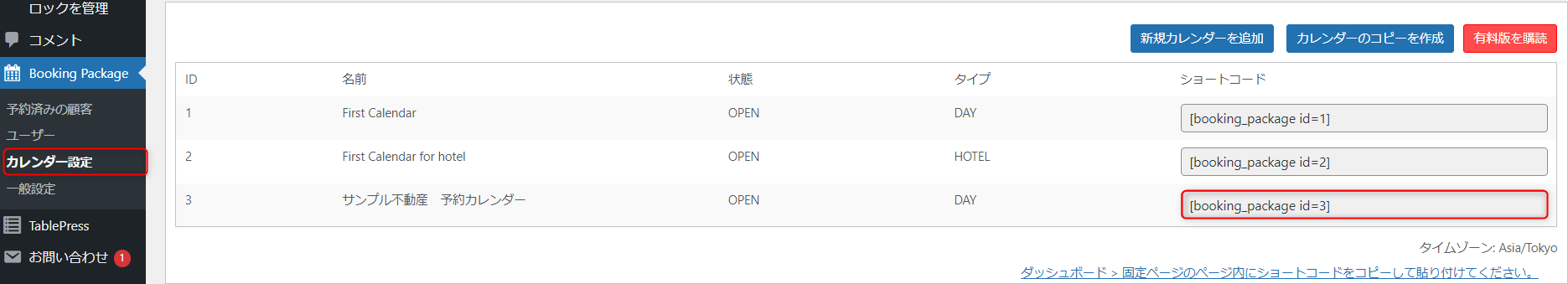
左列カレンダー設定をクリックすると作成したカレンダーに対応するショートコードが表示されます。
今回は「サンプル不動産 予約カレンダー」を作成したので、それの右側にある [booking_package id=3] になります。
このコードを表示させたい固定ページか投稿ページに貼り付け、公開すればOKです。
以上でbooking-paceageの設定は終わりになります。
同じように設定すれば簡単に予約カレンダーがサイト内に組み込めます。
今回は不動産屋の予約カレンダーを作成しましたが、美容室や整体、個人向けサロン等ざまざまな用途に転用できると思います。
自社サイトで予約カレンダーをお考え中の方はぜひお試しください。
前回はこちら
前回の内容はこちら
入力フォーム設定⇒「名前」の場合
入力フォーム設定⇒「ふりがな」の場合
入力フォーム設定⇒「性別」の場合
入力フォーム設定⇒「電話番号」の場合
入力フォーム設定⇒「メールアドレス」の場合
入力フォーム設定⇒「生年月日」の場合