ちょっと思い立ってワードプレスの無料テーマ「Lightning」を使ってサンプルサイトを作成してみました。
それに伴ってテーマ導入の流れについて説明していきます。
今回はテーマの「ダウンロード」と「インストール」方法です。
こんなのわかってるよ!という方はサラッと通り過ごしてください。
作成したサンプルサイトはこちら
1.ダウンロード
本体である「親テーマ」はWordPress公式ディレクトリに登録されているテーマなのでそちらから直接ダウンロードしてインストールを行います。
したがってここではLightning公式サイトに行って子テーマをダウンロードします。
テーマをカスタマイズして外観や機能を変更するには直接データを編集する必要があります。
親テーマは時々アップデートを行い時代の変化に対応しています。そのためアップデートのたびに新しくデータが書き換えられていきます。
この「子テーマ」は非常に優秀で、仮にテーマをアップデートしたとしてもその影響を受けずにカスタマイズを継続し反映させることができます。
ぜひ子テーマのダウンロードし、子テーマでカスタマイズを行ってください。
Lightning公式子テーマダウンロードページ:lightning.nagoya/ja/setting/customize/child_theme
ダウンロード方法
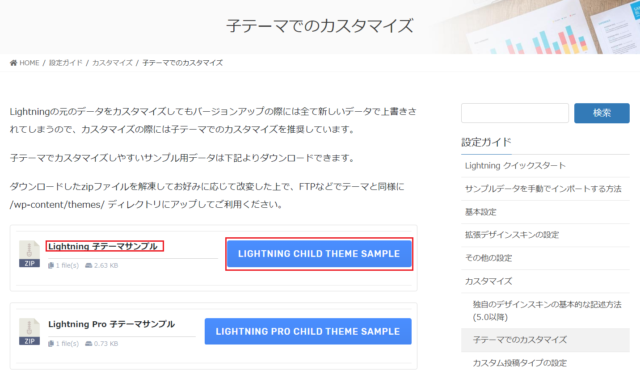
まずは上の公式子テーマダウンロードページをクリックします。

クリックしたら上記画面が表示されるので「Lightning 子テーマサンプル」をクリックしてダウンロードします。
下にある「Lightning Pro 子テーマサンプル」は有料版になりますので間違えないようにしてください。

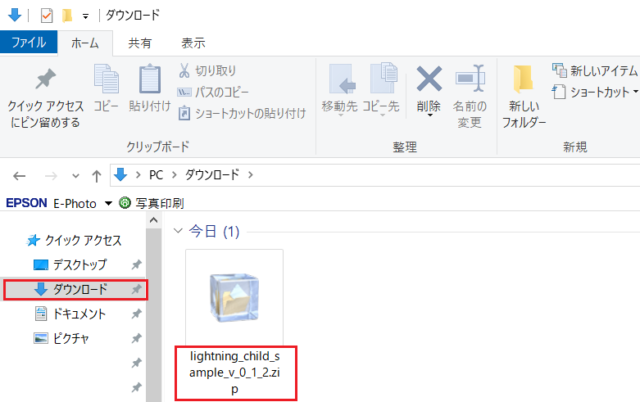
次に先程のファイルがきちんとダウンロードされているか調べます。
どれでもいいのでフォルダのアイコンをクリックした後、左列の「ダウンロード」をクリックします。すると右側に先程のファイルがきちんと表示されているので×印を押して閉じずにそのままにしておいてください。
次に進みます。
2.インストール
親テーマをインストール

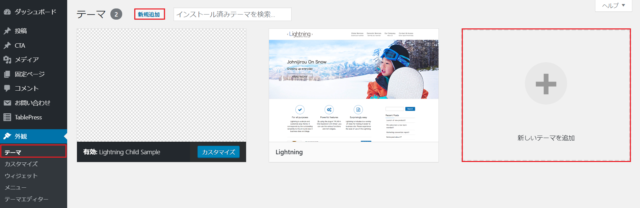
ワードプレスのダッシュボードのログインしたら、左列外観の中のテーマをクリックします。すると「新規追加」または「新しいテーマを追加」」が出てくるのでクリックします。
ちなみに僕は既にインストールしてあるので子テーマ・親テーマ共にLightningが表示されています。

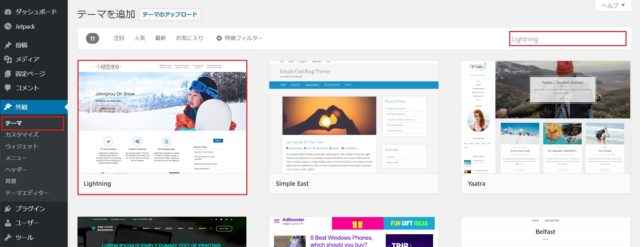
右上の検索窓で「lightning」と打ち込みます。すると親テーマが出てくるので「インストール」ボタンをクリックします。
これで親テーマのインストールは終了です。
子テーマのインストール

先ほど同様「新規追加」または「新しいテーマを追加」」をクリックします。

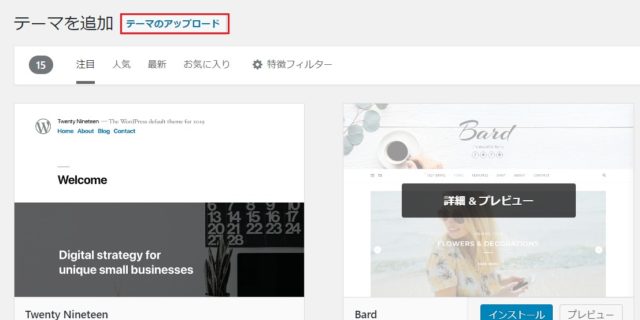
画面が切り替わったら「テーマをアップロード」をクリックします。

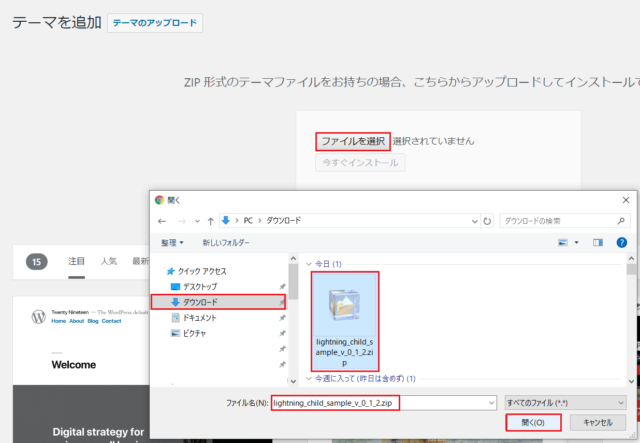
「ファイルを選択」が表示されるのでクリックし子テーマをダウンロードしたフォルダを選択した後、子テーマを一度クリックしファイル名に間違いが無いかを確認します。
間違いが無ければ「開く」をクリックし「今すぐインストール」をクリックします。
テーマを決める
インストールが終わったらテーマを決めます。まだこの段階ではテーマが決まっていないので子テーマを選択します。

親テーマと子テーマ両方が表示されているのですが、有効化したいのは子テーマなのでそちらにマウスのカーソルを合わせます。
するとテーマの詳細と表示されるのでその中にある「有効化」をクリックします。
以上で終了となります。
まとめ
いかがでしたか?
親テーマも子テーマもダウンロードからインストールまで簡単にできたのではないでしょうか。
冒頭でも書きましたがテーマを編集する際は子テーマで編集した方が断然にいいです。面倒くさがらずに両方ともインストールする事をお勧めします。
僕が行ったLightningの編集についてはまた次回以降書いていきますね。