僕は無料の人気ワードプレステーマ「Lightning」を使い、無料で企業用サイト作成にチャレンジしています。
このLightningは初期状態のままサイトを作成するとヘッダーの右上に電話番号の表示がされません。
企業用サイトって画面右上に電話番号を表示してあることが多いですよね。電話して問合せをする時など右上に表示されている方がすぐに電話をかけられたりしてメリットが多いような気がします。
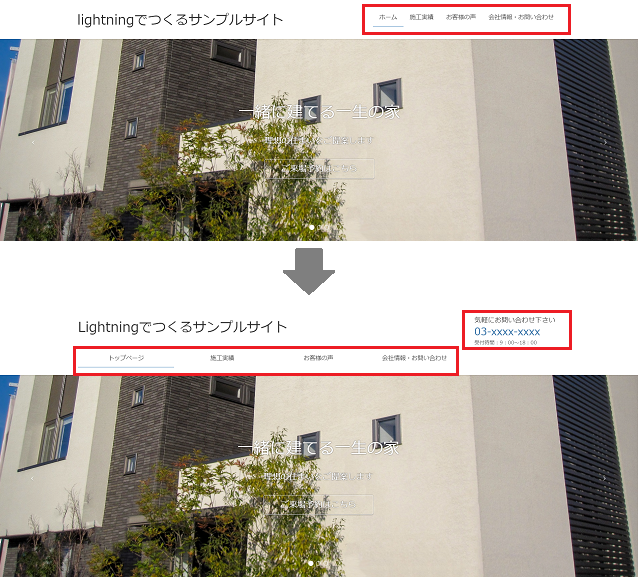
そこで今回はサイト右上のヘッダー部分にテキスト文字で電話番号を表示させるカスタマイズを紹介します。
またそれに伴いヘサイト右上の位置にあったメニューバーをヘッダーロゴの下に移動させる必要があるのでその方法も一緒に紹介していきます。
文頭にもありますがお金を掛けずに無料でカスタマイズする事を心掛けているので今回も自分でなんとか対策していきます。
面倒くさかったりカスタマイズに自身が無い方は素直に公式から販売されているプラグインを購入するのが一番手っ取り早く確実です。このプラグインは無料版のテーマでは使用できないので「Lightning Pro」という有料版のテーマも一緒に購入する必要があります。

やり方自体はコピペなので非常に簡単です。が、functions.phpを編集するため自己責任でお願いします。
カスタマイズ個所はこちら

使用するもの
- 最新のLIGHTNINGテーマ:(僕が実践した時はバージョン:8.1.0でした)
- テーマエディター→子テーマ内のfunctions.php
- Ex Unit → CSSカスタマイズ(要プラグイン:VK All in One Expansion Unit)
CSS編集はここでやらないと必ず失敗しました
ココに注意
今回の解説は難しい知識が無くてもできるよう、あえてテーマエディターからfunctions.phpを編集します。編集の際は自己責任でお願いします。
少しの失敗で画面が真っ白にクラッシュしてしまう可能性が高いので、編集前に内容を全てコピーしあらかじめテキスト帳などに貼り付けるなどバックアップを取ってから作業する事をおすすめします。
実際の作業ではFTPソフトを使用して作業をするのを推奨します。使い方はお使いのサーバー会社にお問い合わせ下さい。
functions.phpで使用するコード
/* ロゴの横に表示するパーツ */
function my_lightning_header_logo_after() {
echo <<<EOM
<div class="logo-after">
<div class="message" >気軽にお問い合わせ下さい</div>
<div class="tel" ><a href="tel:03xxxxxxxx">03-xxxx-xxxx</a></div>
<div class="time" >受付時間:9:00~18:00</div>
</div>
EOM;
}
add_action('lightning_header_logo_after', 'my_lightning_header_logo_after');
VK All in one Expansion Unit CSSカスタマイズで使用するコード
/* メニューをロゴの下に表示 */
@media (min-width: 992px) {
.navbar-header {
height: 80px;
}
ul.gMenu {
clear: both;
float: none;
}
ul.gMenu li {
width: 20%;
}
}
/* ロゴ右側のブロック */
.logo-after {
display: block;
width: 200px;
float: right;
}
.logo-after img {
max-height: 60px;
}
/* ヘッダー幅を100%に */
.navbar-header {
width: 100%;
}
@media (max-width: 991px) {
.logo-after {
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
}
}
/* 連絡先のスタイル */
.logo-after .message {
font-size: 16px;
}
.logo-after .tel {
color: red;
font-size: 24px;
}
.logo-after .time {
font-size: 12px;
color: #666;
}
functions.phpを編集する

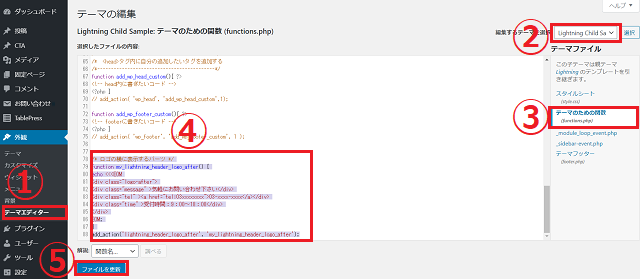
左列外観から1.テーマエディターをクリック→2.編集するテーマを「LightningChildSample」をクリック→3.テーマのための関数(functions.php)をクリック→4.一番下にコードを貼りつけ→5.「ファイルを更新」の順にクリックします。
これで無事にコードが貼り付けられました。
コード内の文字は自由に変更が可能です。必要に合わせて適宜変更してください。
僕はクリックした時に電話をかけられるようにしたいので赤マーカーの部分を追加で記載しましたが不要な場合は削除しててください。
今回の解説は難しい知識が無くてもできるよう、あえてテーマエディターからfunctions.phpを編集します。編集は自己責任でお願いします。
CSSを編集する
ヘッダーロゴ右にあるメニューバーを下に移動させそこの空いたスペースに電話番号を表示させるためのコードと、電話番号を表示させる時に必要なコードをCSSに書き込みます。
一つのコードにまとめてあります。
これもコピペで出来ますのでコードをコピーしてExUnit内の「CSSカスタマイズ」に貼り付けて下さい。
成功例

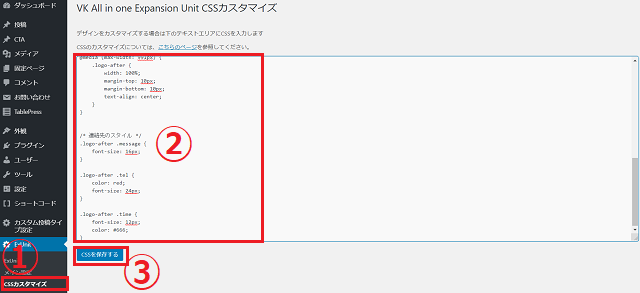
1.左列ExUnit内の「CSSカスタマイズ」をクリック→2.コードを貼りつけ→3.「CSSを保存する」をクリックします。
これで完了です。
文字サイズなどはご自身のサイトに合わせ適宜変更してください。
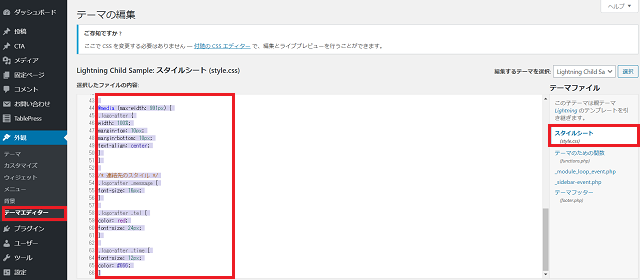
失敗例


上の画像のように外観の中のテーマエディター→スタイルシート(style.css)を選択し編集したり、FTPソフトを使ってCSSを編集したものを直接アップロードしたのですが、これらを使用してCSSを編集しようとすると失敗してしまいました。
cssの編集には必ず 左列ExUnit内の「CSSカスタマイズ」で編集・追記するのがポイントのようです。
まとめ
いかがでしたか?
やはり右上に電話番号があった方が企業サイトっぽくなりますよね。
phpを編集するのでクラッシュした時が大変です。編集にはFTPソフトの使用を推奨しますが、実際には上記の手順でも変更可能です。
これから電話番号の表示をしようかお考えの方、お金を掛けずに無料で表示させたい方はぜひ一度お試しください。