WordPressで僕が使っているテーマはAFFINGE5EXになります
このAFFINGERにはとても便利な機能が標準でたくさん備わっています。
その中でショートコードをよく利用するのですが、非常に便利でボタン一つでやりたい事が色々と出来てしまう優れものです。
この時に画像のURLを使う場面があるのですが、普通にURLを貼り付けると文字だけのものが自動で画像に変換されてしまいます。
そこで今回は「使用している画像のURLの調べ方」と「ショートコード内への貼り付け方」について解説していきます。

完成予定はこちら
子猫の写真
画像の上にもテキスト文字で表示できるよ
使用コード
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="子猫の写真" width="" height="300" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="" borderwidth="0" bgcolor="" backgroud_image="https://ore-channel.xyz/wp-content/uploads/2020/01/animal-koneko-s.jpg" blur="" left="" margin_bottom="0"]
<span style="color: #ffffff;">画像の上にもテキスト文字で表示できるよ</span>
[/st-flexbox]
※[ は太字で表示されています。使用の際は細字に変換してください。
ショートコードを挿入する

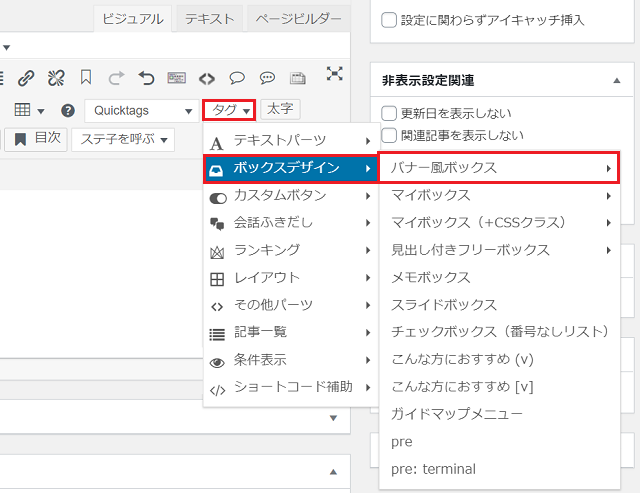
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」の順にクリックします。
バナー風ボックスのショートコード
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
すると上記コードが挿入されました。
画像のURLを調べる&挿入する
先程のショートコード内に背景となる画像を挿入します。
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="ここに合わせる" blur="on" left="" margin_bottom="0"]
「backgroud_image=""」というコードが表示されているのでその「””」の間にマウスのカーソルを合わせます。
上で説明すると””で囲まれた赤太字で表示されている場所になります。

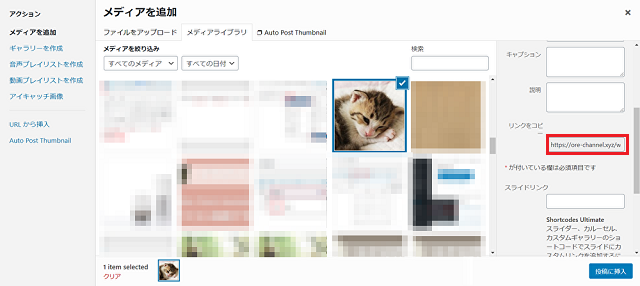
そこにカーソルを合わせた状態で「メディアを追加」をクリックし、画面右端にある「リンクをコピー」内のURLを全てコピーします。
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image=" " blur="on" left="" margin_bottom="0"]
" blur="on" left="" margin_bottom="0"]
コピーし終えたら×印を押してメディアを追加画面を閉じます。
「backgroud_image=""」の「””」内にカーソルがあるのを再度確認した上で先程コピーした画像のURLを貼りつけます。
すると上の画像の通り画像として表示されます。これはWordpressの仕様上、画像のURLを貼りつけたら自動で文字が画像として変換されてしまうためになります。
この画像ままではショートコードの挿入に失敗するので文字列のURLに変換する必要があります。
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="https://ore-channel.xyz/wp-content/uploads/2020/01/animal-koneko-s.jpg" blur="on" left="" margin_bottom="0"]
画像にカーソルを合わせた状態で「CTRL+Z」キーを同時押します。すると画像が文字列のURLに切り替わります。
またはタブをビジュアルモードからテキストモードに切り替えて直接「backgroud_image=""」のコード内に画像URLを貼り付けます。
ショートコードを編集する
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="子猫の写真" width="" height="300" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="" borderwidth="0" bgcolor="" backgroud_image="https://ore-channel.xyz/wp-content/uploads/2020/01/animal-koneko-s.jpg" blur="" left="" margin_bottom="0"]
<span style="color: #ffffff;">画像の上にもテキスト文字で表示できるよ</span>
[/st-flexbox]
仕上げにショートコード内を表示させたい内容に編集したら終わりになります。
僕の場合は「title=""」「height=""」「 backgroud_image=""」「blur=""」「タイトル下のテキスト文字」の5カ所を編集しています。
以上になります。
まとめ
いかがでしたか?
「Wordpressの仕様上、画像のURLを貼りつけると自動で文字が画像として変換されてしまう」という問題を解決するのに一手間かかりますが、慣れればとても簡単に素敵なショートコードが使えるようになります。
僕はすぐに忘れてしまうので注意事項を再度のせておきます。
画像URLを写真でなくて文字だけで表示させたい場合の2つの方法
- 画像にカーソルを合わせた状態で「CTRL+Z」キーを同時押しする。
- 編集タブをビジュアルモードからテキストモードに切り替え、直接「backgroud_image=""」のコード内に画像URLを貼り付ける。
以上、ショートコードに画像URLを使用する場合はぜひ覚えておいた方がいいテクニックでした。