僕は暇な時間を見つけてはネットサーフィンをよくします。
あまり興味の無い記事はパパっと読み流すのですが、たまに文字や画像が点滅していたりする場合があります。
何てことない記事でもそんな細工がしてあるとちょっと目が留まりますよね。
自分でみていても画面越しに読んでくれている方へアピールするのには丁度いい表現だと思いました。
例えば「ここは一番のアピールポイント!絶対に読んで欲しい」なんて時に重宝しそうです。
ちなみに上は「シェイク(強)」のアニメーションをかけています。
僕の使用しているテーマAFFINGE5EXでもそんな機能ないかな?と調べたらこれまた標準で実装されていたんですね。
さすがって感じです。
そこで今回はタイトルにもある通り「アニメーションタグ」について解説していきたいと思います。

導入予定はこちら
文字だけのアニメーション
この全文を点滅させたい!
この部分だけを拡大(ゆれ)させたい
Webアイコンのアニメーション
webアイコン常時点滅
webアイコンへマウスオーバー時のみ点滅
画像のアニメーション

その他アニメーション
| 動き | 通常時 | マウスオーバー時 |
| 45°揺れ | faa-wrench animated | faa-wrench animated-hover |
| ベル揺れ | faa-ring animated | faa-ring animated-hover |
| 横揺れ | faa-horizontal animated | faa-horizontal animated-hover |
| 縦揺れ | faa-vertical animated | faa-vertical animated-hover |
|
点滅 |
faa-flash animated | faa-flash animated-hover |
| バウンド | faa-bounce animated | faa-bounce animated-hover |
|
回転 |
faa-spin animated | faa-spin animated-hover |
| ふわふわ | faa-float animated | faa-float animated-hover |
| 大小 | faa-pulse animated | faa-pulse animated-hover |
| シェイク | faa-shake animated | faa-shake animated-hover |
| シェイク(強) | st-shake | st-shake-hover |
| 拡大(ゆれ) | faa-tada animated | faa-tada animated-hover |
| 過ぎる | faa-passing animated | faa-passing animated-hover |
| 戻る | faa-passing-reverse animated | faa-passing-reverse animated-hover |
| バースト | faa-passing-reverse animated | faa-passing-reverse animated-hover |
| 落ちる | faa-falling animated | faa-falling animated-hover |
文字だけのアニメーション
全文アニメーションの場合
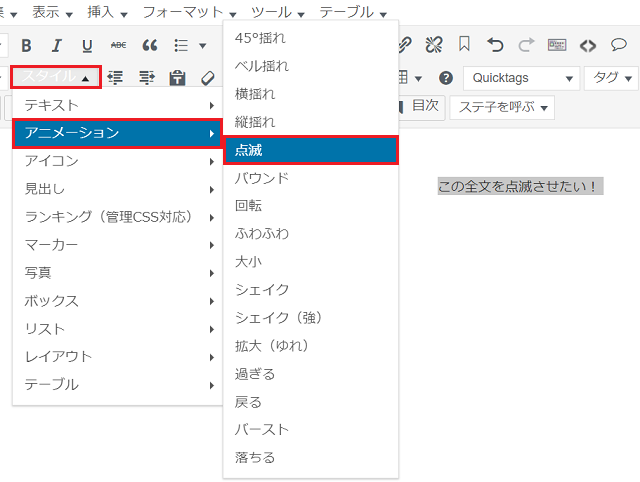
今回はデモとして「点滅」させていきます。

入力後、点滅させたい文章全体をマウスで反転させてから、スタイル→アニメーション→点滅の順にクリックします。

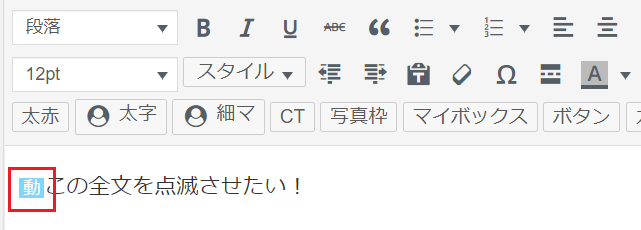
点滅させたい文章の前に「動」が入力されます。
この全文を点滅させたい!
これで文章全体にアニメーションが導入されました。
一部アニメーションの場合
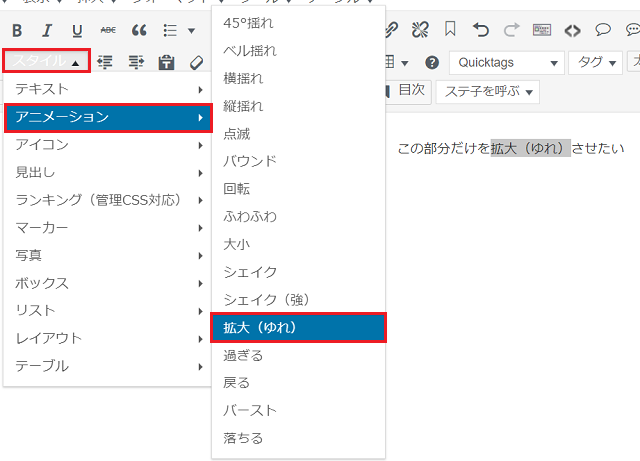
今回はデモとして「拡大(ゆれ)」させていきます。

入力後、アニメーションをかけたい文章の一部ををマウスで反転させてから、スタイル→アニメーション→拡大(ゆれ)の順にクリックします。

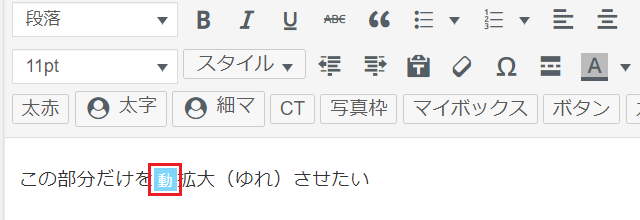
拡大(ゆれ)させたい文章の前に「動」が入力されます。
この部分だけを拡大(ゆれ)させたい
これで希望の部分にアニメーションが導入されました。
ココに注意
点滅のアニメーションを文章の一部だけに適用しようとしても全文が点滅してしまいました。
どうやら使用するアニメーションによっては一部のみという事は出来ないみたいです。
Webアイコンのアニメーション

まずはWebアイコンを使用するためショートコードを挿入します。
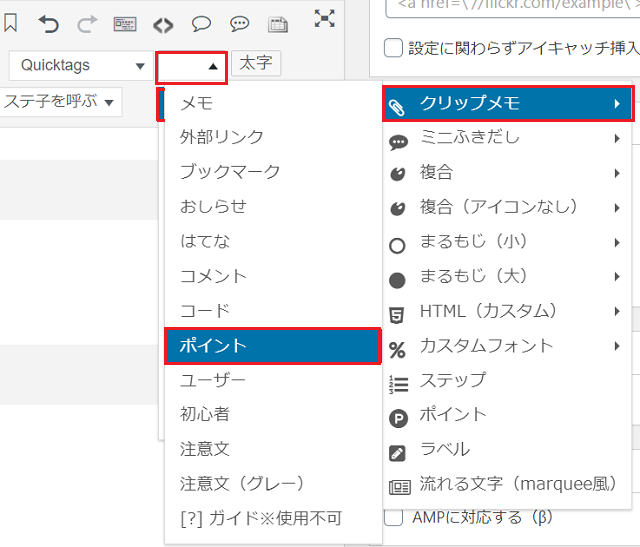
タグ→テキストパーツ→クリップメモ→ポイントの順でクリックします。
上記が無事に挿入された状態になります。今回は確認しやすいようにアイコンサイズを拡大しています。
この状態を基本として、下記のアニメーション用コードを挿入してきます。
アニメーション用コード一覧
ココに注意
アニメーション用コードを挿入する際、Webアイコンのコードとアニメーション用コードの間に半角スペースを一緒に挿入してください。
挿入しない場合、正常にアニメーションが作動しません。注意して下さい。
webアイコン常時点滅
ショートコードの中にwebアイコンを常時点滅させるためのアニメーション用コードを挿入します。
「fontawesome="fa-lightbulb-o"」に点滅用のコード「faa-flash animated」を挿入します。
webアイコン常時点滅
これで挿入できました。
webアイコンへマウスオーバー時のみ点滅
ショートコードの中にマウスオーバー時に点滅させるためのアニメーション用コードを挿入します。
「fontawesome="fa-lightbulb-o"」に点滅用のコード「faa-flash animated-hover」を挿入します。
webアイコンへマウスオーバー時のみ点滅
これで挿入できました。
点滅以外のアニメーションを使用したい場合、対応したコードを使用してください。
画像のアニメーション

文字のアニメーションの時と同様に、用意した画像を選択した状態でスタイル→アニメーション→点滅の順にクリックします。

すると画像の上に「動」マークが挿入されます。これで画像にアニメーションが施されました。
おまけ
アニメーションは重ね掛けができるようです。
「回転」「大小」の重ね掛け
「回転」「大小」
「点滅」「拡大(ゆれ)」の重ね掛け
「点滅」「拡大(ゆれ)」
ただし種類によっては重ね掛け出来ないものもあるようなので注意して下さい。
まとめ
いかがでしたか?
今回の導入はスタイル→アニメーションと選択するだけだったのでボタン一つで簡単にできましたよね。
注意を促したい場合や強調したい時などはうってつけの機能ではないでしょうか。
今後同じような機能をお探しの方はぜひお使いください。