僕の使用しているテーマ(AFFINGE5EX・AFFINGER5)では画像や写真にラベルといって斜めの文字を表示させる機能が備わっています。
写真の斜め上についている帯状のやつとテキスト文字です。
使い方自体は非常に簡単で強調させたい画像にショートコードで囲ってあげるだけで一瞬で終わります。
またショートコードも初めから備わっているのタグのボタンをポチポチ押すだけで一発挿入できます。
そんなラベル機能ですがオススメや注目させたい場合などに使用すると効果抜群です。
今回はこのラベル機能の挿入方法について解説していきます。

導入予定はこちら

使用したコード
[st-label label="これを挿入!" bgcolor="#FBC02D" color="#FFFFFF"]

[/st-label]
※コードの "[ " は大文字になっています。使用する場合は小文字の ” [ ” で使用してください。
コードを挿入する
ラベルを表示させるためのコードを挿入します。
挿入といっても非常に簡単でポチポチするだけです。

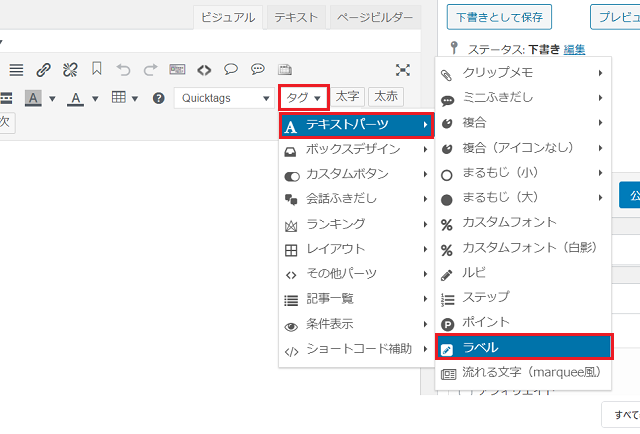
メニューバーに表示されているタグ→テキストパーツ→ラベルを順にクリックします。

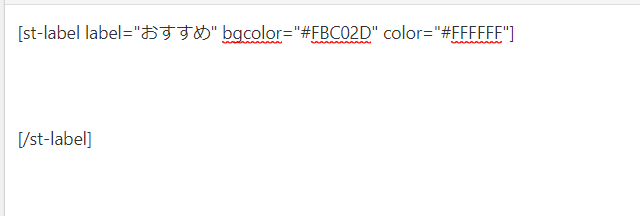
すると上記のショートコードが挿入されます。
画像を挿入する
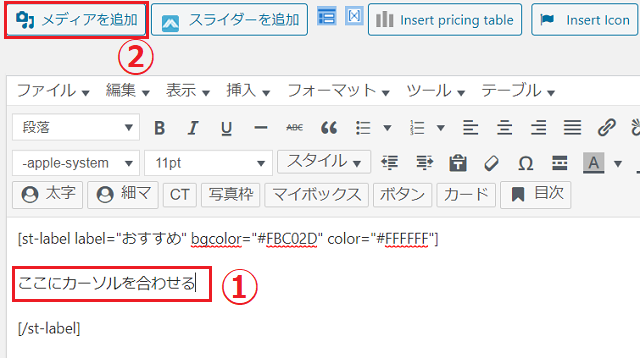
次にラベル表示させたい画像を挿入します。

1の場所にマウスのカーソルを合わせた後、2.メディアを追加をクリックして挿入したい画像を選択・挿入します。
[st-label label="おすすめ" bgcolor="#FBC02D" color="#FFFFFF"]

[/st-label]
挿入後は上記のようなコードと写真が表示されます。
コードを編集する
コードを編集すれば編集したい文字やカラーを変更可能です。
初期設定ではラベルには「おすすめ」、文字色「白」、背景色「オレンジ」が設定されています。
[st-label label="おすすめ" bgcolor="#FBC02D" color="#FFFFFF"]
label="おすすめ"では、「おすすめ」を編集することで 好きな文字 を表示できます。
bgcolor="#FBC02D"では、「#ここの中の英数字」を変更する事で 文字色 を変更できます。
color="#FFFFFF"では、「#ここの中の英数字」を変更する事で 背景色 を変更できます。
カラー変更はこちらのカラーコードを参考にどうぞ。
では実際に編集してみます。
初期設定

設定変更後

[st-label label="ねこ" bgcolor="#ffc0cb" color="#ff69b4"]
設定変更として「label="ねこ"」「bgcolor="#ffc0cb"」「color="#ff69b4"」で編集しました。
ちょっと編集するだけでイメージが変りましたよね。
おまけ1
実は写真だけでなくサイト内の記事にもラベルを貼りつけることが可能です。
-

-
【お小遣い稼ぎ】ふるさと納税もOK!ポイントサイトの「モッピー」の登録から使い方まで解説
僕の家ではネット通販の楽天をよく利用しています。 12月に入ってからの気温低下でめちゃくちゃ寒いので、先日も外でも着られるベンチウォーマーを買いました。暖かくて最高です。 アスグッドこれで子供と公園に ...
[st-card id=1744 label="おすすめ" bgcolor="#FBC02D" color="#FFFFFF"]
※コードの "[ " は大文字になっています。使用する場合は小文字の ” [ ” で使用してください。
コードは上記の通りで、ラベルを付けて表示させたい記事のID「id=○○○」を変更すればOKです。
僕の場合、記事IDが「1744」だったので1744と入力しました。
おまけ2
今回のラベルのコードと、ショートコード「バナー風ボックス」を併用するとこんなオシャレな画像も挿入出来ます。
Amazonタイムセール
人気商品が毎日お買得価格で販売中バナー風ボックスを作りたい方はこちらの記事を参考にしてください。
⇒【AFFINGER5】初心者でも簡単!たった数工程でできるバナー風ボックスの作成方法
まとめ
いかがでしたか?
ラベルを付けるとただの画像だけよりもより注目をひくのでイチオシなどを表示させたい場合は効果的ではないでしょうか。
挿入は非常に簡単なので表示させたい方はぜひ一度お試しください。