僕は今までTwitterをやったことがありません。LINEもInstagramもやっていません。
スマホ購入した当初は周りの友達の勧めもありLINEをインストールしたことがあったんですが、メッセージがピコピコうるさいのと返信をしなければいけないという圧迫感?がどうも苦手でやめました。
いい歳したオッサンが何勘違いしてるんだよってのはよくわかっていますが、なんだかSNSってちょっと近寄りがたいというか面倒くさいイメージがあってそれ以来手を出せずにいました。
でもみなさん見ているとtwitterをやられている方が多いのでちょうどいい機会だと思い始めてみようかと思います。
そこで今日はtwitterをWordPressに埋め込んでサイト上の自分の好きな場所に表示できるようにするための方法を解説してきます。
その前に、twitterを表示させるには事前にいくつかの情報が必要になるのでそちらを用意します。
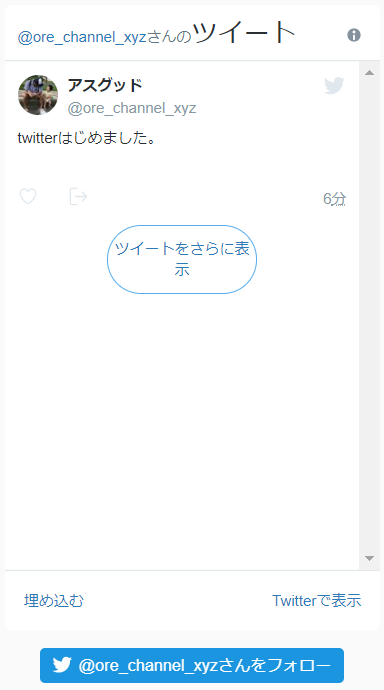
完成予定はこちら

必要なモノ
1.TiwittrのURLを調べる
まずは自分のTwitterのURLを調べます。
そもそもTwitterのアドレスは「http://twitter.com/ユーザー名」になっています。なのでユーザー名が分かればURLも分かります。
それではユーザー名を確認していきます。
ブラウザのアドレスバーの所に「https://twitter.com/home」と入力します。URLをクリックしても表示されます。

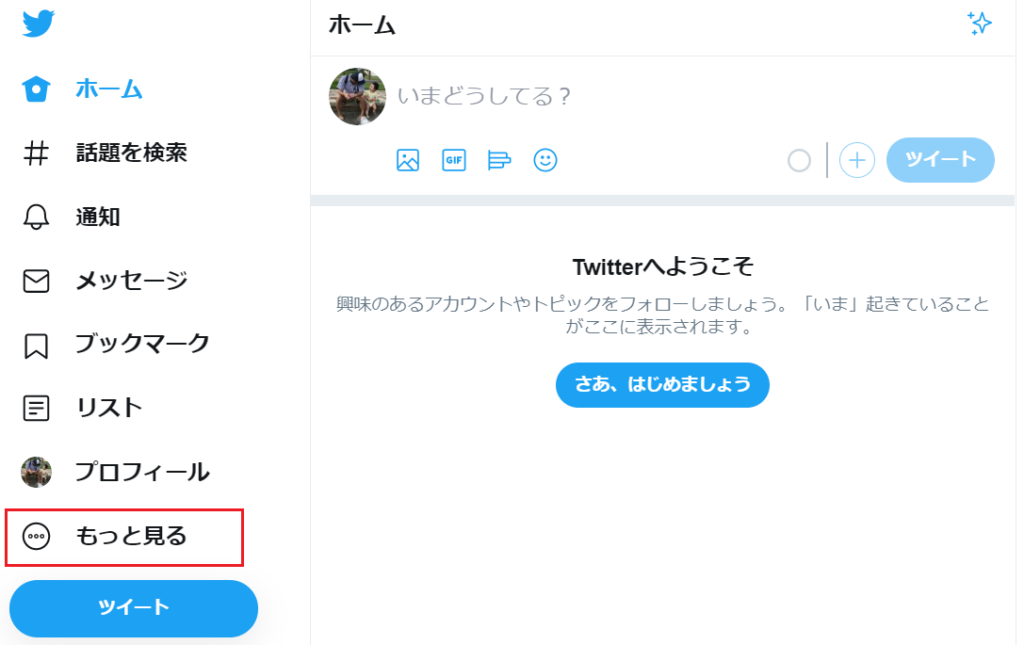
自身のTwitterホーム画面が表示されたら左列のメニューの中にある「もっと見る」をクリックします。

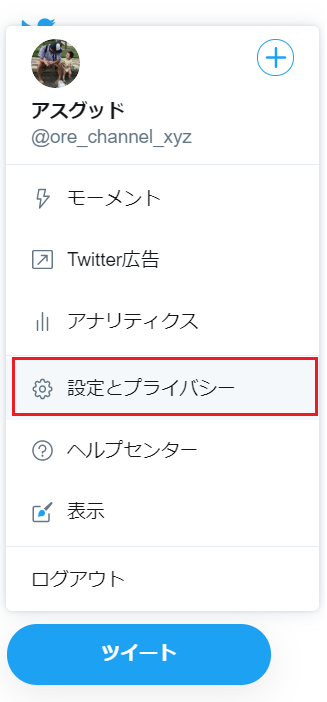
すると上記のようなメニューが表示されるので「設定とプライバシー」をクリックします。

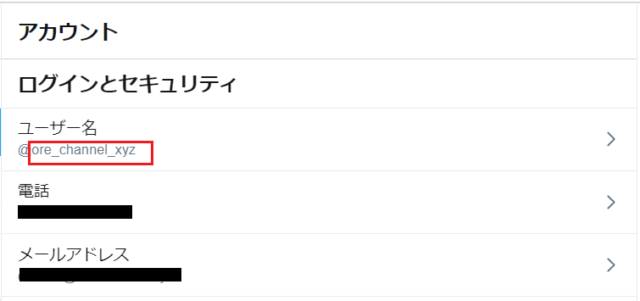
アカウントの欄にユーザー名が表示されるのでこちらを控えてください。

あとはhttp://twitter.com/ユーザー名←ここに先程調べたユーザー名を当てればOKです。
僕の場合はhttps://twitter.com/ore_channel_xyzです。
2.Twitterを埋め込むためのコードを用意する
次は埋め込むためのコードの取得になります。
まずは「https://publish.twitter.com/#」をブラウザのアドレスバーに入力します。クリックでも開きます。
ちなみに英語のサイトですが問題ありません。

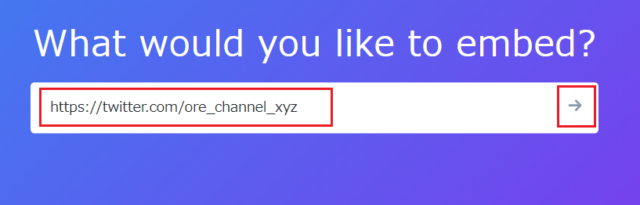
出てきたページは英語で質問が表示されますが、ここに先程調べた自分のTwitterURLを入力し「→」をクリックします。

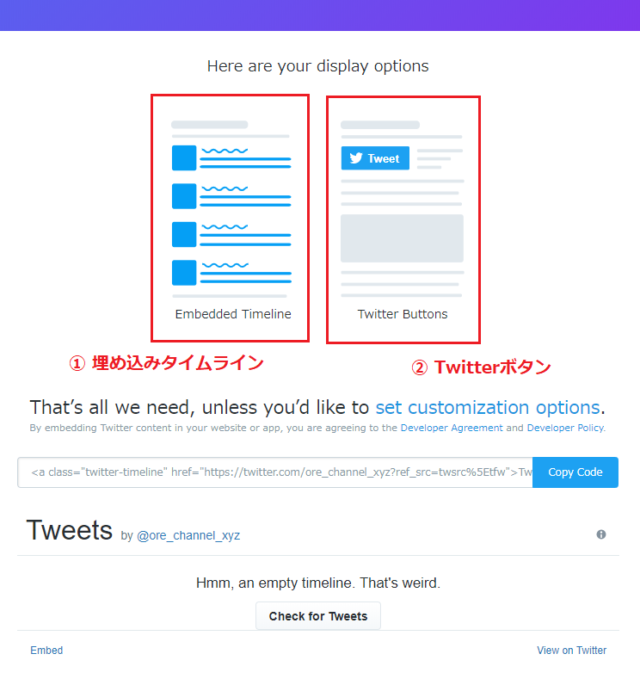
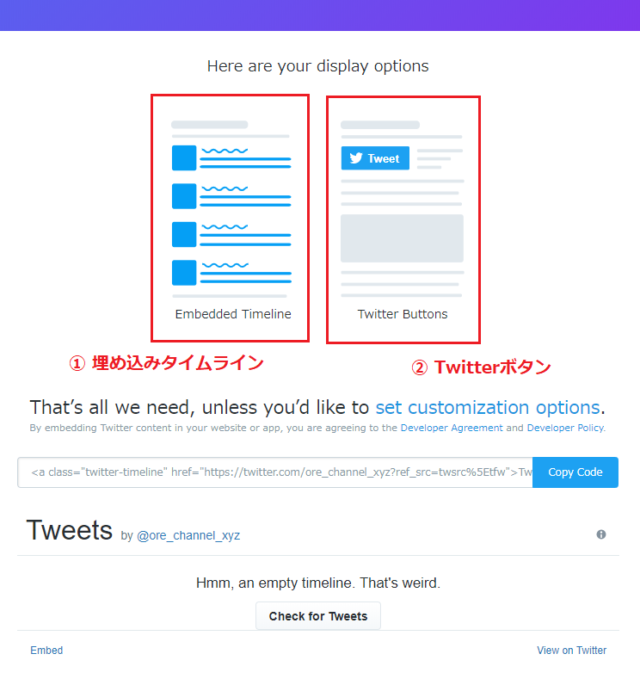
するとこのような表示がされます。サイト上に表示させるには「Embedded Timeline(埋め込みタイムライン)」のコードが必要なので左側のコードが必要です。
1.Embedded Timeline(埋め込みタイムライン)設定

埋め込む前に少しコードのカスタマイズができるのでやってみます。
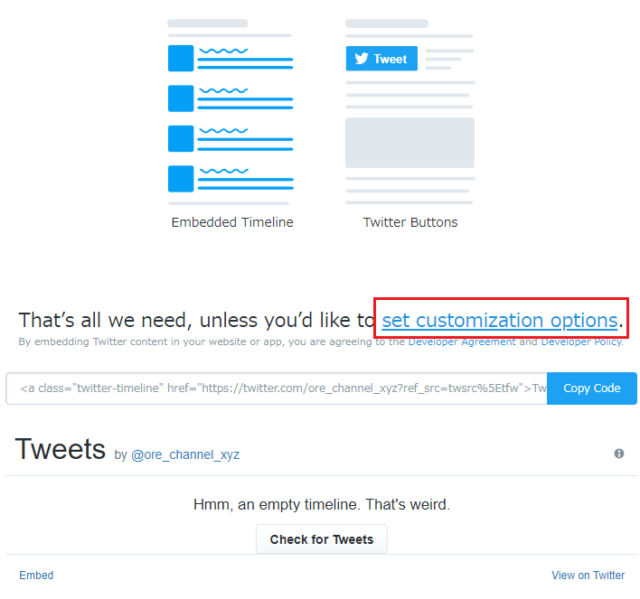
「set customization options.」をクリックします。

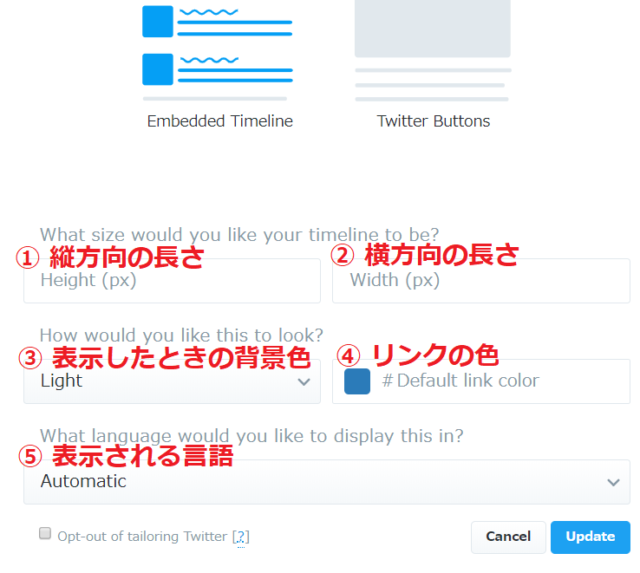
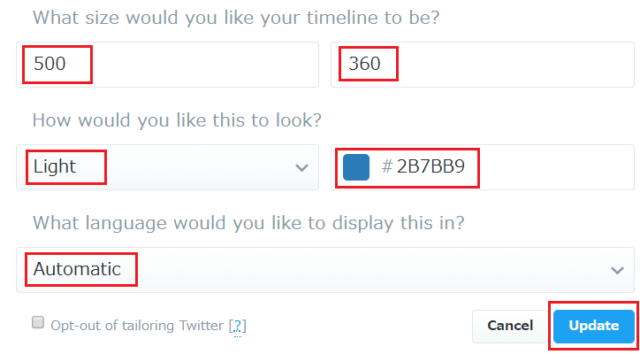
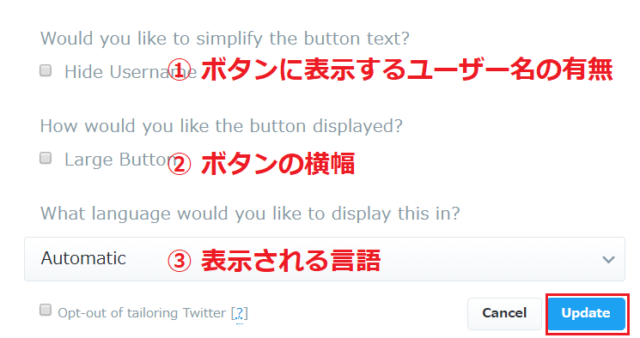
カスタマイズする画面が表示されるので自身のサイトに合った設定を行います。

設定の時の基準として③の背景色は黒いと目が痛くなるので白色に、④のリンクの色はリンクの文字だと理解してもらうため青色に、⑤の言語はJapaneaseかAutomaticどちらかにしました。
僕はサイドウィジェットに表示したいので、1:縦500px 2:横360px 3:Light 4:青 5:Automatic を選びました。
設定が決まったら「Update」をクリックします。

元の画面に戻ったら「CopyCode」を押すと「Copied!」と表示されるのでコピー完了です。
Twitter Buttons(Twitterボタン)の設定
フォローをするかどうかを尋ねるボタンの設置を行います。

今度はTwitter Buttons(Twitterボタン)の設定です。

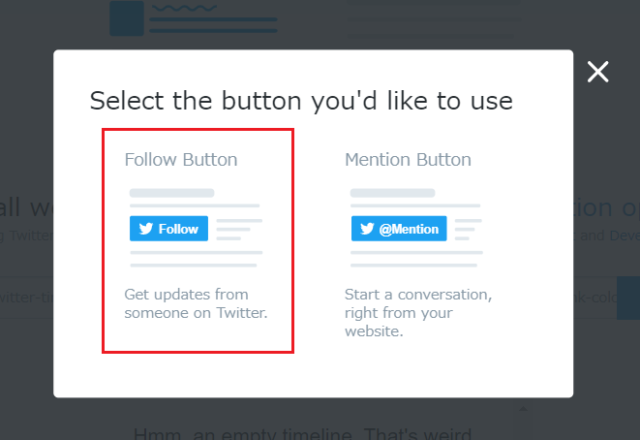
右側のTwitterボタンをクリックすると上記画面に切り替わるので、左側の「Follow Button」をクリックします。

先程同様に設定画面に切り替わるので自身の好みに合わせて設定します。終わったら「Update」をクリックしてください。
僕は初期設定のままで行いました。

最初の画面に戻るので「Copy Code」を押してコピーしてください。
3.ウィジェットに埋め込む
最後にウィジェットに埋め込んで確認します。

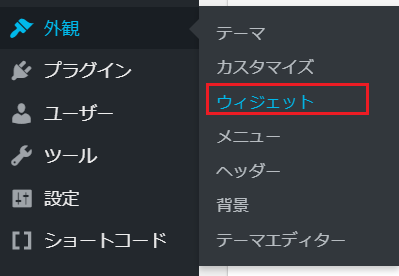
ダッシュボード左列の外観の中にあるウィジェットをクリックします。

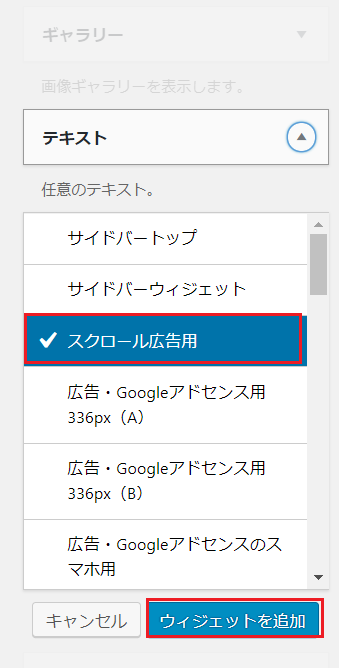
利用できるウィジェットから挿入したいウィジェットを選び、挿入したい場所を選択したら「ウィジェットを追加」をクリックします。
ここではテキストウィジェットをスクロール広告用に挿入します。

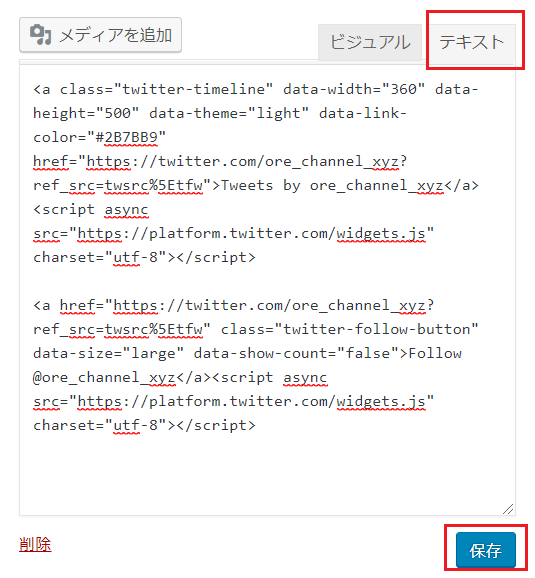
ウィジェットのモードをテキストモードに切り替えて、先ほどコピーした「埋め込みタイムライン」と「Twitterボタン」のコードを貼りつけて「保存」をクリックします。
これで終了となります。
4.まとめ

いかがでしたか?
やる事自体はコピーしてポチポチと貼り付けるだけの簡単な作業でした。初めてでも30分もすればできていると思います。
今回はサイドウィジェットに表示させましたが、特定の固定ページや下部ウィジェットなどお好きなページに設置が可能です。その際は埋め込みタイムラインの設定で横幅の調整をした方が綺麗になります。
同じように設置をお考えの方はぜひお試しください!

