カウントダウンタイマーの説明
秒数の設定

まず、カウントダウンしたい秒数を入力します。
デフォルトでは「10秒」になっています。
表示形式の設定

時間の見え方を2種の中から選べます。
- 秒数だけ(整数)
- 分:秒
デフォルトでは「分:秒」になっています。
タイマー作動時の初めの数秒が固定されてダウンロードされます。
もしyoutube等で利用を考えている場合、少し長めの秒数でタイマーを作成してください。
そのダウンロードしたwebmファイルを動画編集ソフトで編集し任意の長さに編集して使用してください。
フォントの設定

好きなフォントを8種類の中から選べます。
- Arial
- Courier New
- Georgia
- Comic Sans MS
- Noto Sans JP
- Yu Gothic
- MS PGothic
- Meiryo
デフォルトでは「Comic Sons MS」になっています。
フォントサイズの設定

文字の大きさも自由に調整可能です。画面サイズや好みに合わせて最適なサイズを選びましょう。
デフォルトでは「48」になっています。
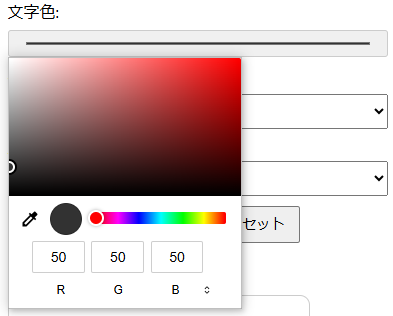
フォントの色の設定

文字の色をカラーピッカーで変更できます。背景に合わせて見やすい色を選んでください。
デフォルトでは「#323232 R50,G50,B50」になっています。
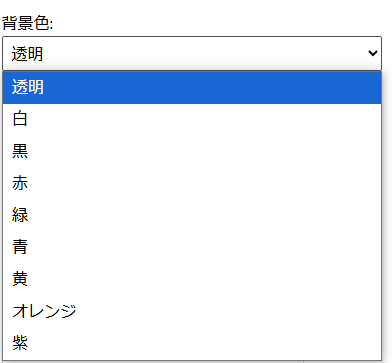
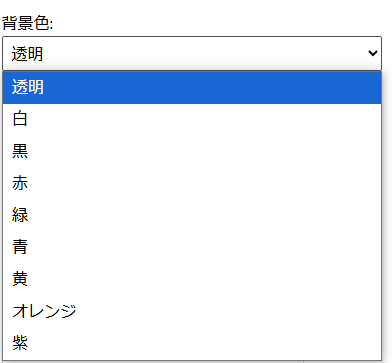
背景色の設定

タイマーの背景色を透明や白、黒、赤など複数から選択できます。
デフォルトでは「透明」になっています。
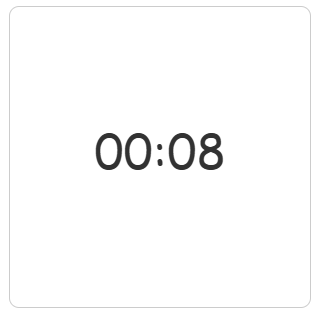
プレビュー

ここに各項目を設定した状態が反映・表示されます
これは表示形式を「分:秒(整数)」その他はデフォルトで設定し、タイマーをスタートさせた状態です。
カウントダウンタイマーの使い方
1.秒数設定

今回は10秒を設定します。
2.表示形式選択

今回は「秒数だけ(整数)」を選択します。
3.フォント選択
今回は「Comic Sans MS」を選択します。
4.フォントサイズ(px)選択
 今回は「48」を選択します。
今回は「48」を選択します。
5.文字色選択

今回は「R:50 G:50 B:50」を選択します。
6.背景色選択
今回は「透明」を選択します。
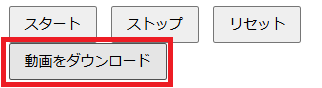
7.動画をダウンロード

全てを選択し終えたら、「動画をダウンロード」をクリックします。
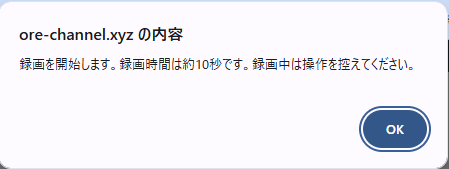
8.注意事項確認

7を終えると「録画を開始します。録画時間は約10秒です。録画中は操作を控えてください。」と表示されるので「OK」をクリックします。

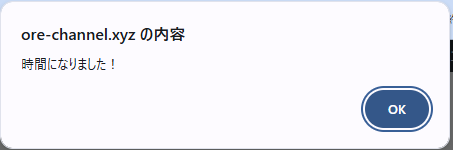
しばらく待機し、プレビュー画面が終了すると「時間になりました!」と表示されるので「OK」をクリックします。
9.ファイル確認

8を終えると「timer.webm」というファイルがダウンロードされます。
※今回の場合は何度もダウンロードしているので、その分だけダウンロードしています。
ダウンロードが終えたら、お使いの動画編集ソフトで編集してください。
実際にダウンロードし、編集した画面がこちら
この動画では「左側が分:秒」「右側が秒数だけ(整数)」で設定したものになります。
まとめ
いかがでしたか?
誰でも簡単にカントダウンタイマーの作成ができるサイトを作ってみました。
作成したタイマーの初めの2秒くらいがどうしても固定されてしまします。
それでもなんとか頑張って全ての秒数がカントダウンするように試みて成功はしました。
ですが背景が透明で出力されない状態で作成されてしまうというパターンに嵌ってしまい断念しました。
きっともっと僕に専門的な知識があればより上手にタイマーが作れるのだと思います。
まぁ趣味で使う程度の物なので、そこそこ使えればそれで仕方ないかなといった所です。
なおタイマー作成時の注意点については前回の記事をご確認ください。
よろしければお使いください。


