ワードプレスって初期設定のままだと非常に文章作成がやりにくいですよね。
文章を書こうと思っていざ書き始めても、ビジュアルエディタにボタンが何にも無さ過ぎて話になりません。
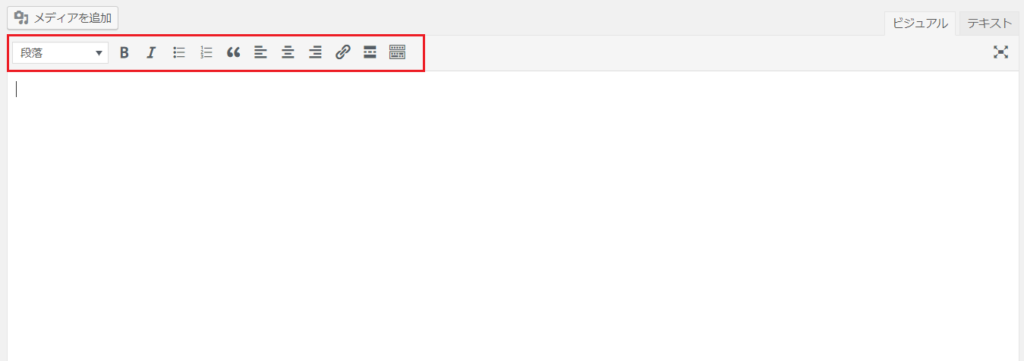
下の画像はワードプレスインストール後すぐの初期状態のままですが「なんだこれ?全然使い物にならないじゃん!」状態です。
officeソフトのようにボタン一つで色々な作業ができるようにしないとこれじゃまともに文章作成なんてできないですよね。
失敗例

今日はインストールするだけで劇的に文章作成が簡単になるプラグインの導入方法です。
超メジャーなプラグインなんで皆さん知ってて当たり前過ぎるんですが僕自身の健忘録として記載していきます。
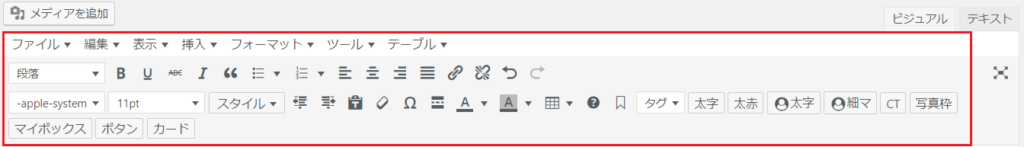
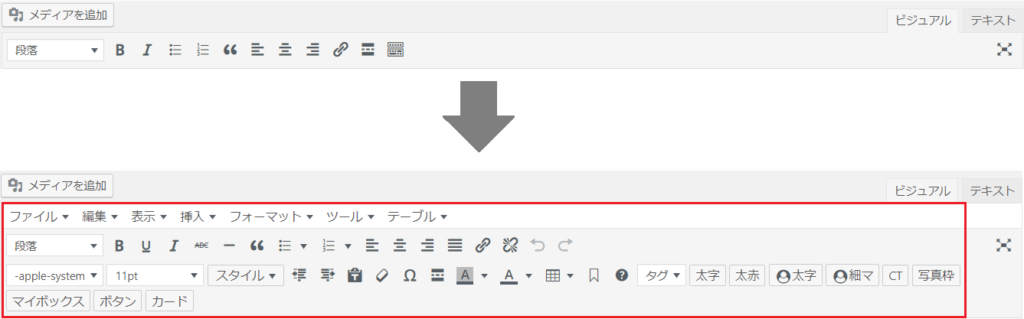
完成予定はこちら

使用したプラグイン
TinyMCE Advanced(無料プラグイン)
TinyMCE Advancedをインストールする

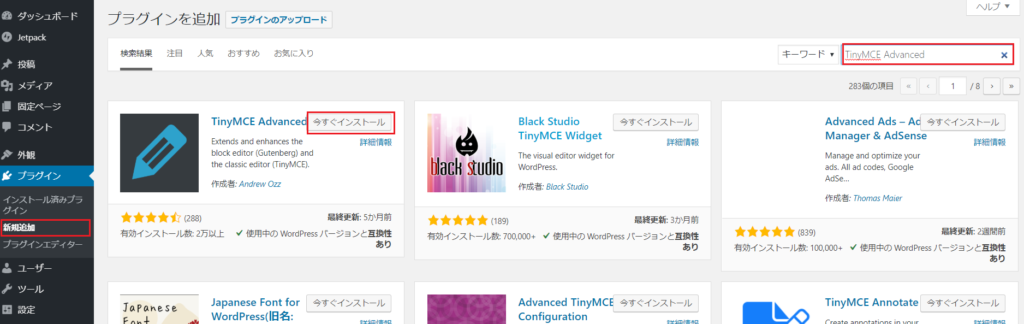
左列のダッシュボードからプラグイン→新規追加をクリックし、プラグイン追加画面にします。
キーワードに「TinyMCE Advanced」と入力するとTinyMCE Advancedのサムネイル画像・プラグイン名と一緒に「今すぐインストール」が出てくるのでそれをクリックします。
クリックすると「有効化」ボタンに切り替わるのでそちらをクリックし有効化してください。
ダッシュボードの設定からTinyMCE Advancedを設定する

TinyMCE Advancedの有効化が済んだら設定に移ります。
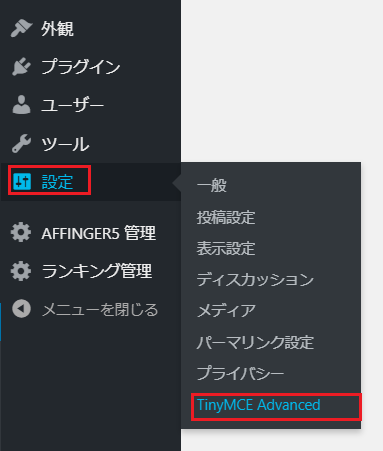
有効化が済んでいる場合、左列のダッシュボードの「設定」にカーソルを合わせると「TinyMCE Advanced」が出現しますのでそちらをクリックしてください。

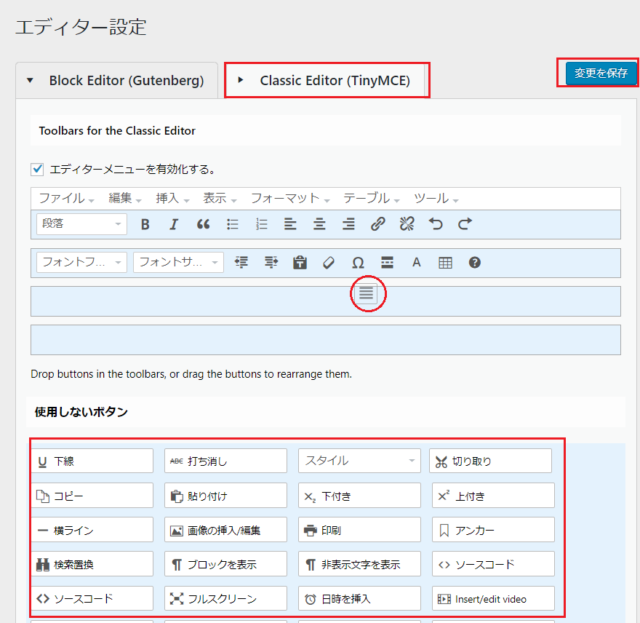
すると上部のようにエディター設定画面に切り替わります。
エディター設定画面から現在使用しているエディターを選びます。自身の設定環境により違いはありますが、僕はクラシックエディターのプラグインを入れているので「Classic Editor(TinyMCE)」を選択しました。
下行内に「使用しないボタン」一覧があるので、自身に必要なボタンを見つけたらドラッグ・アンド・ドロップで上行内に移動させます。
画像だと両端揃えを下行から上行に移動している途中になります。
全てのボタンを移動し配置調整が終了したら右上にある「変更を保存」をクリックします。
文章を書いてみる

これは設定前と設定後の比較です。
見た目だけでも大分変ったと思いませんか?とりあえず固定ページや投稿から新規作成を選び文字入力して文字を装飾していきます。

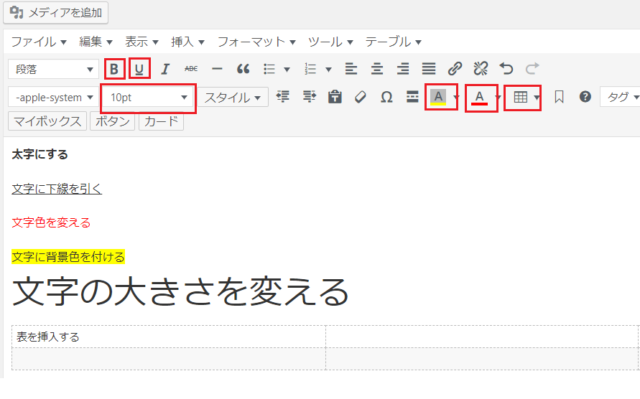
上の画像では太字にしたり、文字に下線を引いたり、文字色を変えたり、文字に背景色を付けたり、文字の大きさを変えたり、表を挿入してみました。
これらの装飾はTinyMCE Advancedで追加したボタン一つで簡単にできます。ちなみに赤い四角で囲ってあるボタンです。
これをTinyMCE Advanced無しでやるには打ち込んだ文字をテキストモードにしてHTML編集しなければならず相当な知識が必要です。
まとめ

いかがでしたか?
本当に便利なプラグインですよね。
このプラグインを導入する前と後では快適さが全然違うと思います。実際にプラグイン導入前は文章作成はとても大変でした。
プラグインを作成して下さった方には本当に頭が下がります。しかも無料です。ありがとうございます。
まだまだ便利なプラグインは沢山あるのでこれからも紹介していきますね。


