僕は無料の人気ワードプレステーマ「STINGER PLUS2」を使い、無料で企業用サイト作成という事にチャレンジしています。
このSTINGER PLUS2は超メジャーかつ高性能・高品質のテーマなテーマで簡単に企業用サイトが作れてしまいます。
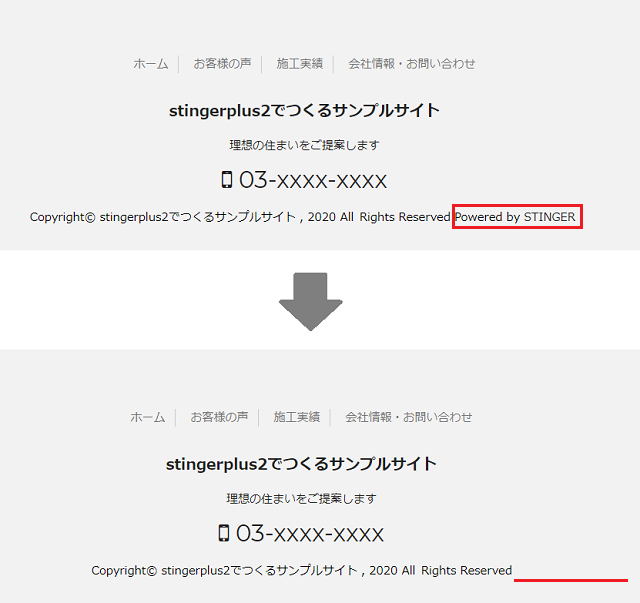
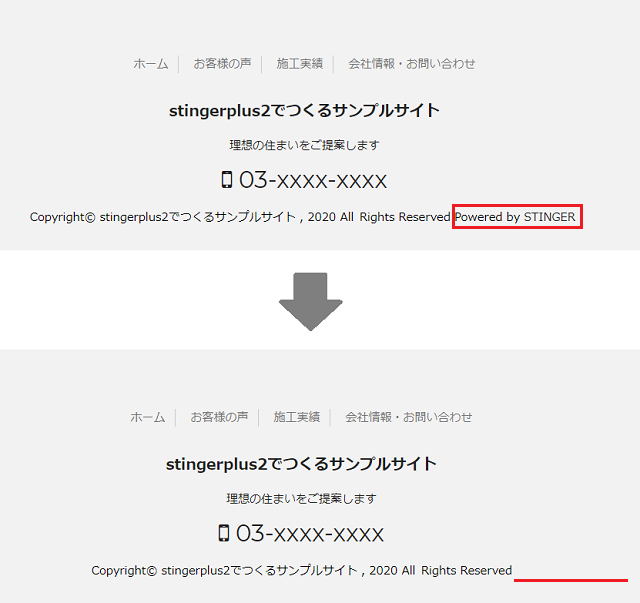
しかし問題があります。初期設定のままサイトを作成するとフッター部分のコピーライトに「Powered by STINGER」が挿入されます。
こんなに素晴らしいテーマを無料で提供してくれているので文句を言ったら罰があたるかもしれませんが、正直なところ企業用サイト作成において「Powered by STINGER」の部分は表示されない方がいいと思いいます。
僕は完全無料でサイト作成に挑戦しているので、このコピーライト部分の消去ももちろんタダで行っていきます。
さっそくですが、コピーライト消去方法について色々とネットで検索した結果2つの方法にたどり着きました。
ざっくり解説
- CSS編集+footer.php編集
- st-kanri.php編集
になります。
もう少し詳しく解説すると
解説
1の解説
- 「CSS」にコードを追加してコピーライトを自体全て非表示にさせる。
- その後「footer.php」にコードを追加し新規にコピーライトを作成・表示させる。
という2手間が必要になります。
2の解説
- 「st-kanri.php」に初めから書かれているコードの一部を削除する。
という1手間で済みます。
になります。
両方ともphpをいじらなければいけないので画面が真っ白にクラッシュしてしまう危険度がありますが、どうせ編集するなら手間数が少ない方を選んだ方がいいですよね。
そこで今回は2の方のst-kanri.phpの一部を削除をする方法を紹介します。
設定を変更するのって少し怖いです。まして今回はphpを編集するので難易度はやや高く感じるかもしれません。
下手にいじって大変な事になったらどうしようとお悩みの方でも大丈夫です。
今回は子テーマ内のphpをつかっての編集になりますので大きなトラブルが発生してもすぐに戻せます。
もし画面がクラッシュして写らなくなっても元の親テーマに戻すか、子テーマ内のst-kanri.phpを削除すればすぐに復活できますので安心してください。
それでは解説していきます。

完成予定はこちら

用意するもの
STINGERPLUS2のテーマの中にある「st-kanri.php」のコピー
削除するst-kanri.php内のコード
apply_filters(
‘_cr_pb_get_content_after’,
‘ ‘ . ‘P’ . ‘o’ . ‘w’ . ‘e’ . ‘r’ . ‘e’ . ‘d’ . ‘ ‘ . ‘b’ . ‘y’ . ‘ ‘ .
‘<a href=”‘ . esc_url(_cr_pb_get_url()) . ‘” rel=”n’ . ‘o’ . ‘f’ . ‘o’ . ‘l’ . ‘l’ . ‘o’ . ‘w’ . ‘”>’ . esc_html(_cr_pb_get_name()) . ‘</a>’
),
親テーマから「st-kanri.php」を取り出す
子テーマ内で編集するために、元となる「st-kanri.php」を親テーマ内から取り出します。
契約しているサーバーでFTP画面ページを表示させるかFTPソフトを使ってSTINGERPULS2のテーマ内を表示させます。

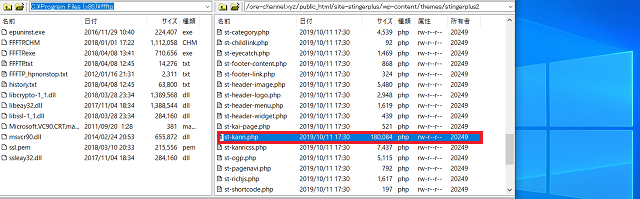
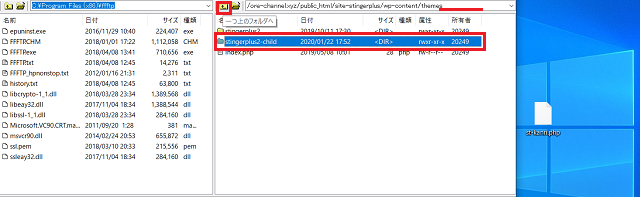
僕の場合FTPソフトをっています。それでore-channel.xyz→public_html→site-stingerplus→wp-content→themes→tingerplus2と階層を進めていきます。
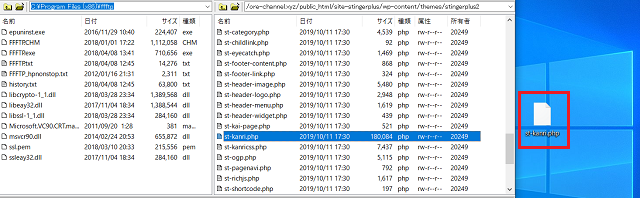
その中に目的の「st-kanri.php」が格納されているのでドラッグアンドドロップを画面外に移動させてデスクトップにコピーします。

これでコピーされました。
子テーマのフォルダの中へ「st-kanri.php」をコピーする

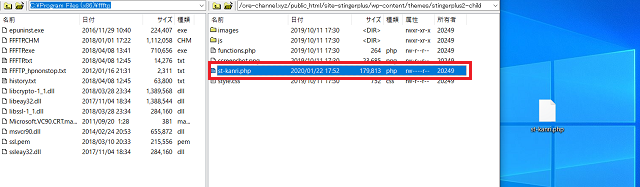
一つ上のフォルダへをクリックし階層を一つ上へ移動させます。
するとstingerplus2_childという子テーマのフォルダがありますのでそちらをダブルクリックします。

stingerplus2_childを開いたら先程のデスクトップにあるst-kanri.phpをドラッグアンドドロップでこのフォルダの中にコピーします。
st-kanri.phpを編集する
バックアップのすすめ
phpを編集するので仮に間違えた状態で更新してしまうと画面が真っ白にクラッシュしてしまう場合があります。
編集前には内容を全てコピーしあらかじめテキスト帳などに貼り付けた状態でバックアップを取ってから作業する事をおすすめします。

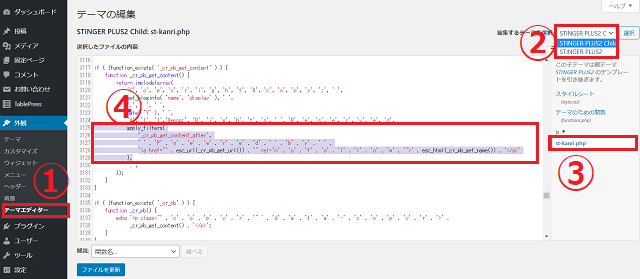
1.左列ダッシュボード→2.テーマを選択でstingerplus2_childを選択→3.st-kanri.phpを選択→4.3125行目~3129行目あたりにあるコードを選択し削除します。
削除するst-kanri.php内のコード
apply_filters(
‘_cr_pb_get_content_after’,
‘ ‘ . ‘P’ . ‘o’ . ‘w’ . ‘e’ . ‘r’ . ‘e’ . ‘d’ . ‘ ‘ . ‘b’ . ‘y’ . ‘ ‘ .
‘<a href=”‘ . esc_url(_cr_pb_get_url()) . ‘” rel=”n’ . ‘o’ . ‘f’ . ‘o’ . ‘l’ . ‘l’ . ‘o’ . ‘w’ . ‘”>’ . esc_html(_cr_pb_get_name()) . ‘</a>’
),

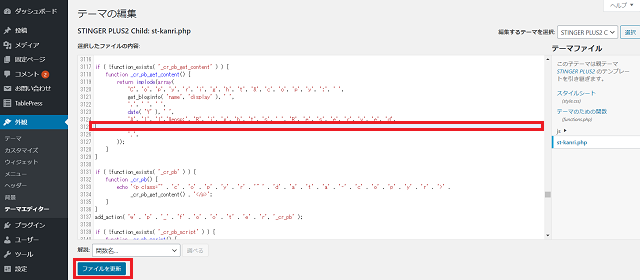
削除したら「ファイルを更新」ボタンをクリックします。
確認する

無事に完了したらサイト内リンクをクリックして別ページを開くか新しくサイトを立ち上げるなどしてページの更新をします。
更新したページの最下部のコピーライトを確認します。すると無事にフッターのコピーライトから「Powered by STINGER」が消えているはずです。
まとめ
いかがでしたか?
企業用サイトのコピーライトには無駄な情報が表示されていない方がやはりスッキリとしていいですよね?
Lightningのコピーライトを消す方法はCSSにコピペをするだけだったので非常に簡単でしたが、今回のSTINGERPLUS2の場合はphpを編集するためやや難易度が高めでした。
もし画面がクラッシュしても子テーマ内のst-kanri.phpごと削除すれば解決するので一からやり直しがききます。
もし親テーマのCSSへコードをコピペするとSTINGERPLUS2のテーマが更新された時に初めからやり直しとなります。そのため子テーマ内にst-kanri.phpをコピーしてからの編集をおすすめします。
まだコピーライトの編集がお済みでない方、お金を掛けずに無料でスッキリさせたい方はぜひ一度お試しください。