前回の記事はこちら
作成した予約カレンダーはこちら
その3 今回の記事はコレを説明します
入力フォーム設定⇒「名前」の場合
入力フォーム設定⇒「ふりがな」の場合
入力フォーム設定⇒「性別」の場合
入力フォーム設定⇒「電話番号」の場合
入力フォーム設定⇒「メールアドレス」の場合
入力フォーム設定⇒「生年月日」の場合

「入力フォーム」の設定
僕の場合、予約申し込みの時に「名前」「ふりがな」「性別」「電話番号」「メールアドレス」「生年月日」を入力項目としたいのでそれを設定していきます。
「名前」の場合

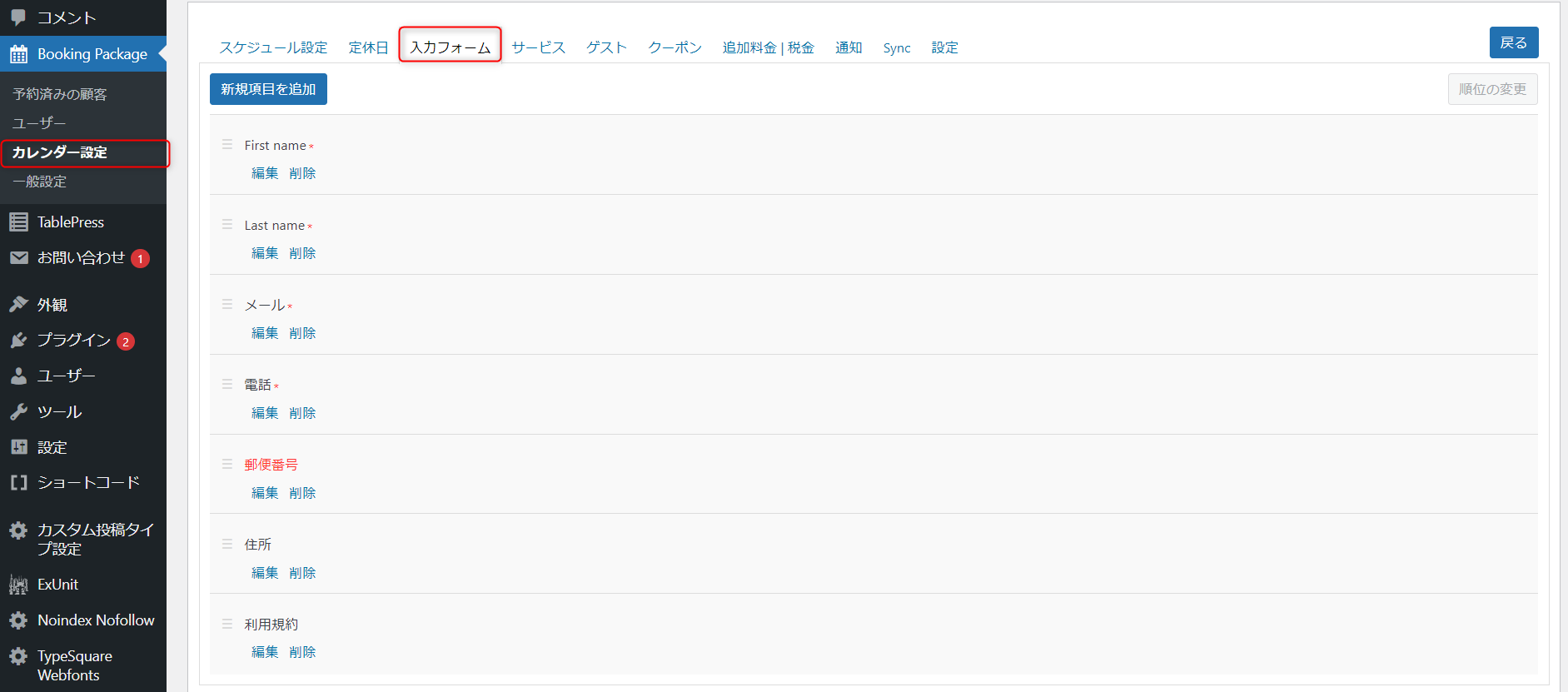
「カレンダー設定」→「入力フォーム」の順にクリックします。
すると上の画面が表示されるので設定していきます。


まずはfirstnameの列にある「編集」をクリックします。
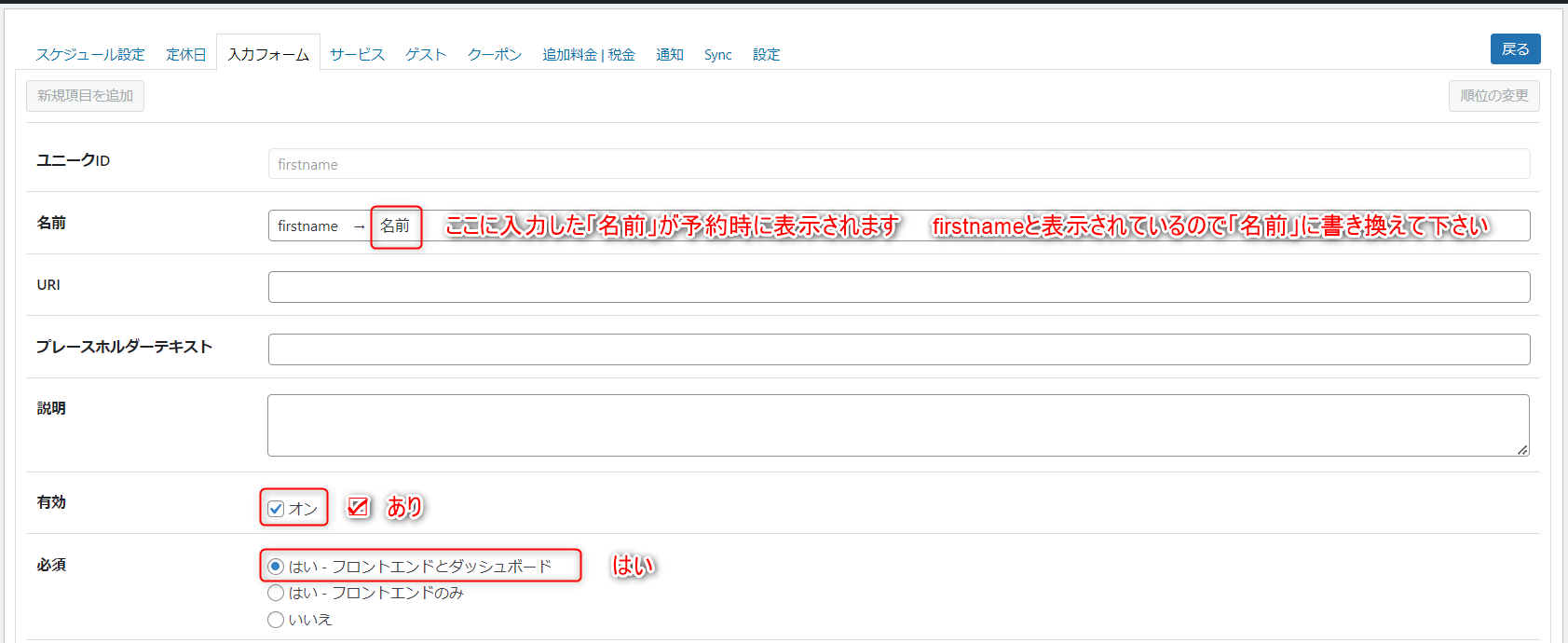
firstnameと初めから記載されているので「名前」に書き換えます。これで予約時に「名前」と変更されます。
有効は「オン」にチェックマークを入れて下さい。これを有効化しないと名前記入欄が表示されなくなります。
必須は「はい-フロントエンドとダッシュボード」を選択して下さい。これで予約時に記入漏れがあった場合再入力を促されます。
氏名として使用は「はい」を選択してください。
この項目の値をユーザーにオートコンプリートとして保存するは「はい」を選択して下さい。これでお客様が予約をした際に自動的に項目が入力されます。
対象の顧客は「顧客とユーザー」を選択して下さい。これでお客様と管理者の両方とも名前の入力が可能になります。
設定が終わったら左下の「保存」をクリックして下さい。
以上で名前の設定は終了です。
「ふりがな」の場合


lastnameと初めから記載されているので「ふりがな」に書き換えます。これで予約時に「ふりがな」と変更されます。
有効は「オン」にチェックマークを入れて下さい。これを有効化しないと名前記入欄が表示されなくなります。
必須は「はい-フロントエンドとダッシュボード」を選択して下さい。これで予約時に記入漏れがあった場合再入力を促されます。
氏名として使用は「はい」を選択してください。
この項目の値をユーザーにオートコンプリートとして保存するは「はい」を選択して下さい。これでお客様が予約をした際に自動的に項目が入力されます。
対象の顧客は「顧客とユーザー」を選択して下さい。これでお客様と管理者の両方とも名前の入力が可能になります。
設定が終わったら左下の「保存」をクリックして下さい。
以上でふりがなの設定は終了です。
「性別」の場合


利用規約と初めから記載されているので「性別」に書き換えます。これで予約時に「性別」と変更されます。
有効は「オン」にチェックマークを入れて下さい。これを有効化しないと名前記入欄が表示されなくなります。
必須は「はい-フロントエンドとダッシュボード」を選択して下さい。これで予約時に記入漏れがあった場合再入力を促されます。
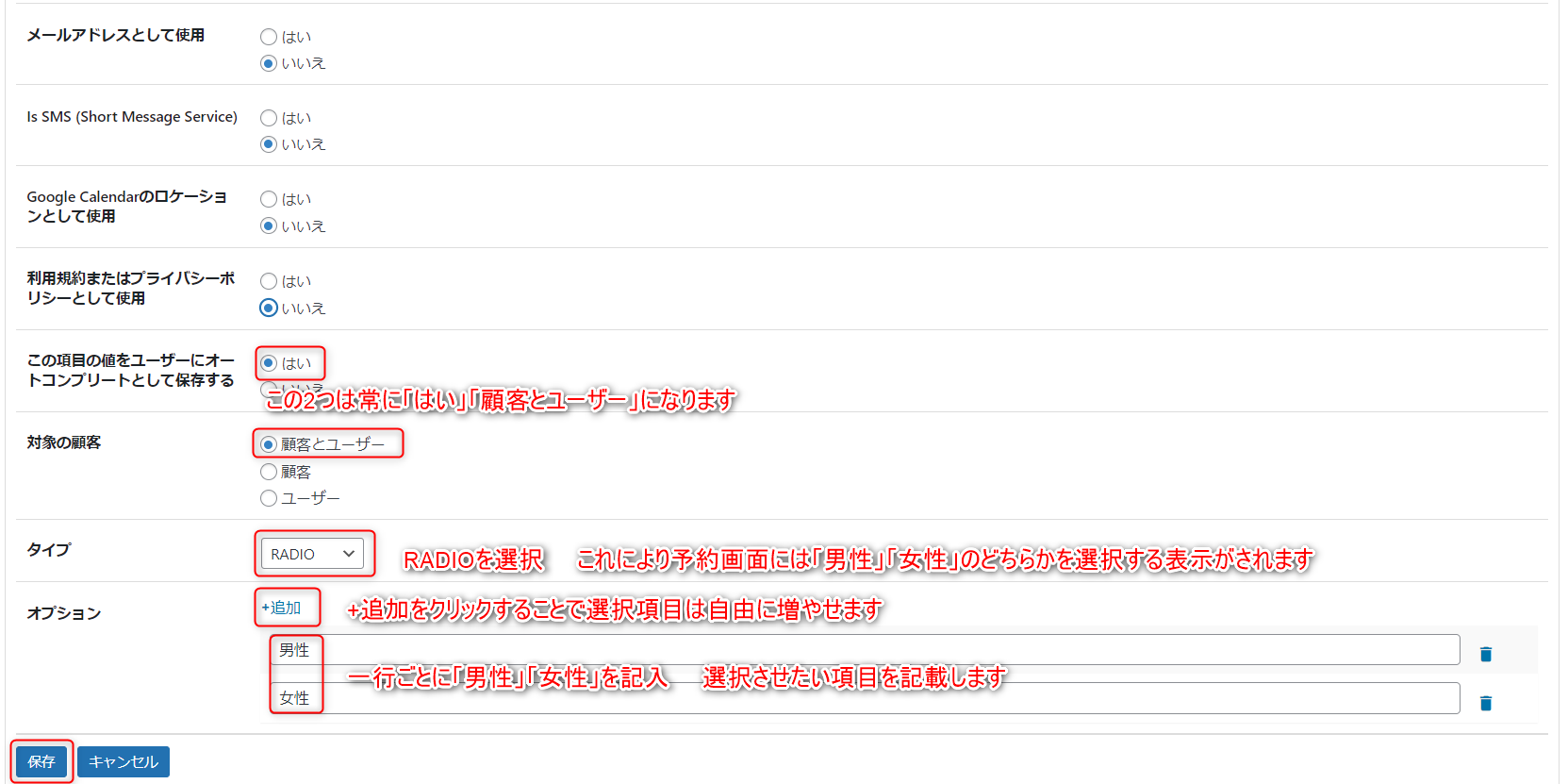
この項目の値をユーザーにオートコンプリートとして保存するは「はい」を選択して下さい。これでお客様が予約をした際に自動的に項目が入力されます。
対象の顧客は「顧客とユーザー」を選択して下さい。これでお客様と管理者の両方とも名前の入力が可能になります。
タイプは「RADIO」を選択して下さい。これにより予約画面には「男性」「女性」のどちらかを選択する表示がされます。
オプションは「追加」をクリックし、行数を2行に増やしてください。それぞれの行に「男性」「女性」と記入します。
最近ではジェンダー関連もあるのでその場合は「+追加」をクリックし3行目を追加した後、その行に「ジェンダー」と入力すればOKです。
設定が終わったら左下の「保存」をクリックして下さい。
以上で性別の設定は終了です。
「電話番号」の場合


電話と初めから記載されているので「電話番号」に書き換えます。これで予約時に「電話番号」と変更されます。
有効は「オン」にチェックマークを入れて下さい。これを有効化しないと名前記入欄が表示されなくなります。
プレースホルダーテキストは「090-1234-5678」と入力してください。これにより予約入力画面で初めから記入例として090-1234-5678とうっすらと表示されます。
必須は「はい-フロントエンドとダッシュボード」を選択して下さい。これで予約時に記入漏れがあった場合再入力を促されます。
この項目の値をユーザーにオートコンプリートとして保存するは「はい」を選択して下さい。これでお客様が予約をした際に自動的に項目が入力されます。
対象の顧客は「顧客とユーザー」を選択して下さい。これでお客様と管理者の両方とも名前の入力が可能になります。
設定が終わったら左下の「保存」をクリックして下さい。
以上で電話番号の設定は終了です。
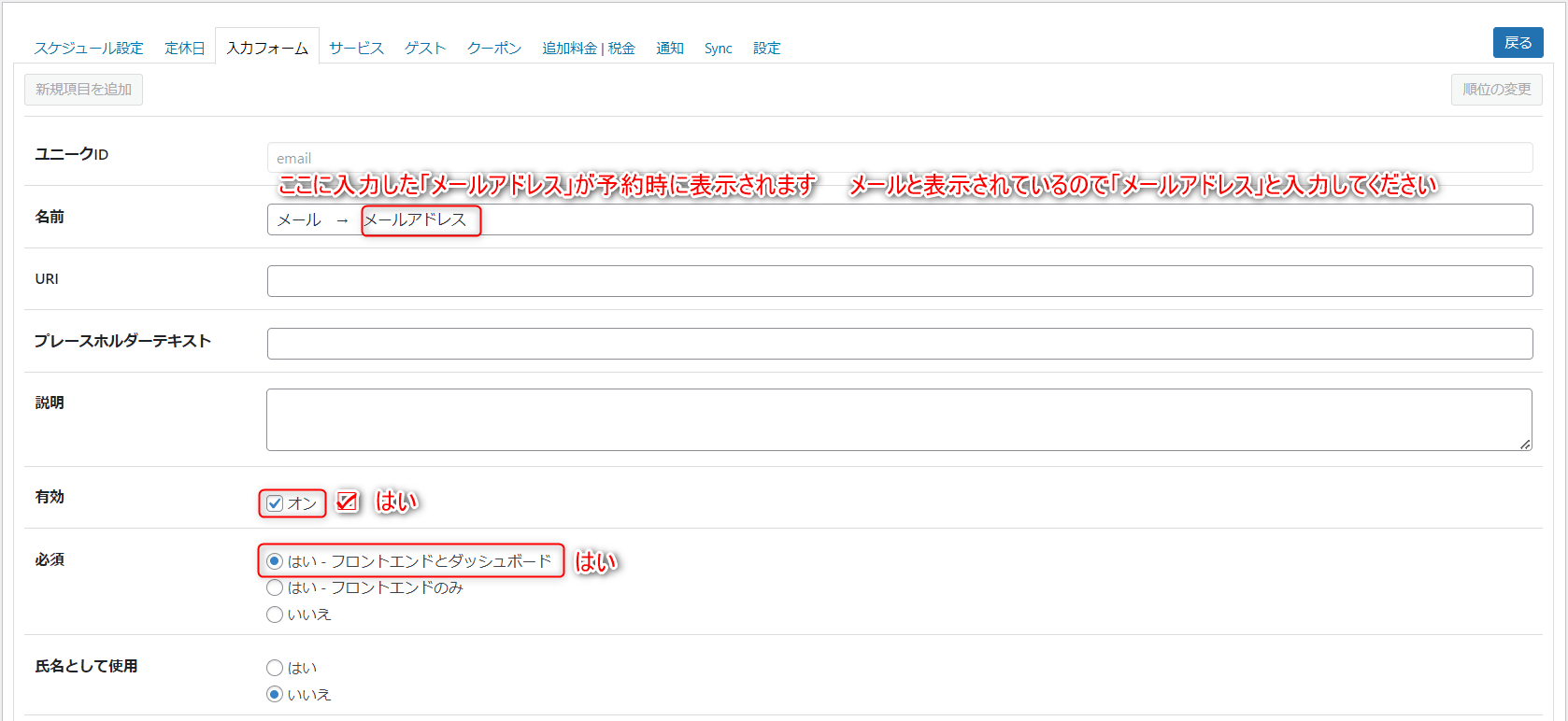
「メールアドレス」の場合


メールと初めから記載されているので「メールアドレス」に書き換えます。これで予約時に「メールアドレス」と変更されます。
有効は「オン」にチェックマークを入れて下さい。これを有効化しないと名前記入欄が表示されなくなります。
必須は「はい-フロントエンドとダッシュボード」を選択して下さい。これで予約時に記入漏れがあった場合再入力を促されます。
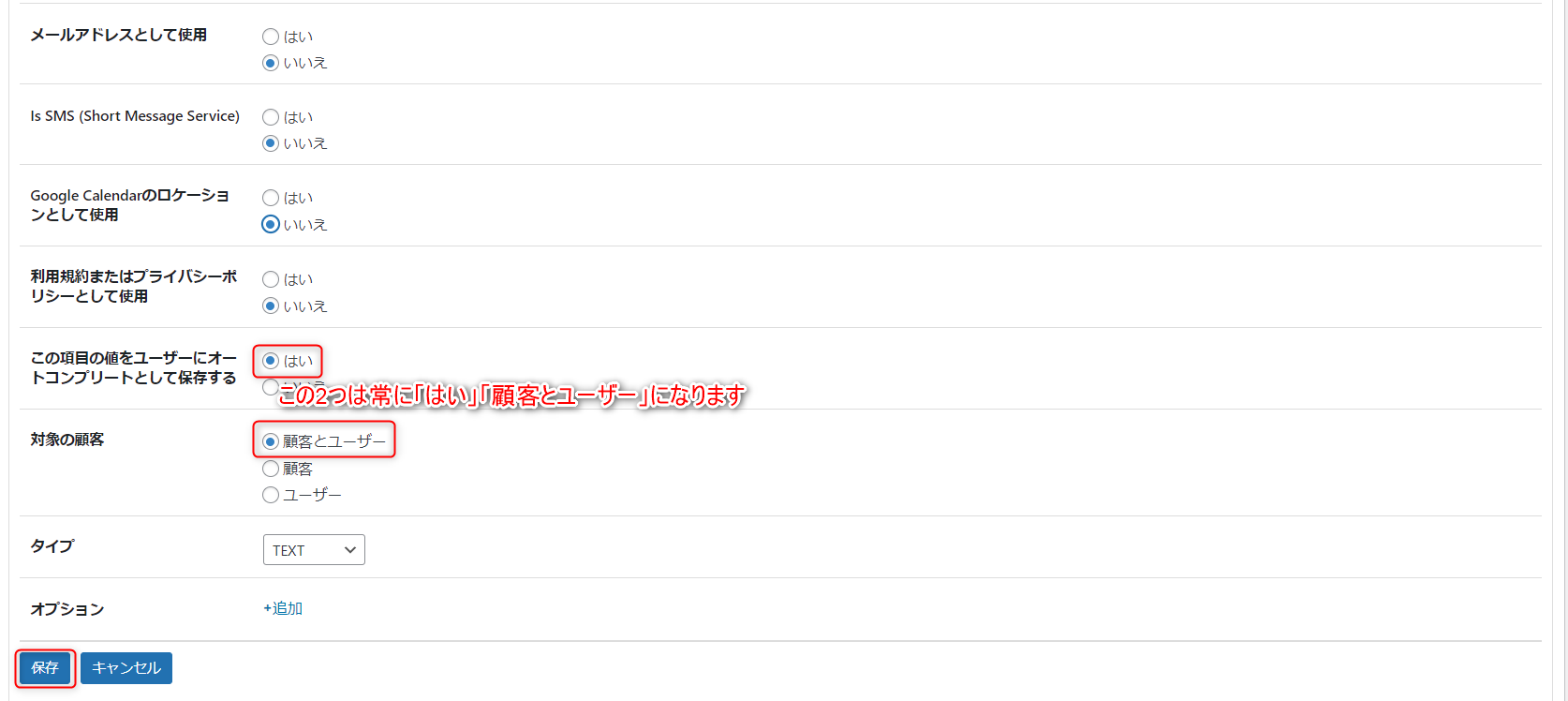
メールアドレスとして使用は「はい」にチェックマークを入れて下さい。今回はメールアドレスとして使用のため はい となります。
この項目の値をユーザーにオートコンプリートとして保存するは「はい」を選択して下さい。これでお客様が予約をした際に自動的に項目が入力されます。
対象の顧客は「顧客とユーザー」を選択して下さい。これでお客様と管理者の両方とも名前の入力が可能になります。
設定が終わったら左下の「保存」をクリックして下さい。
以上でメールアドレスの設定は終了です。
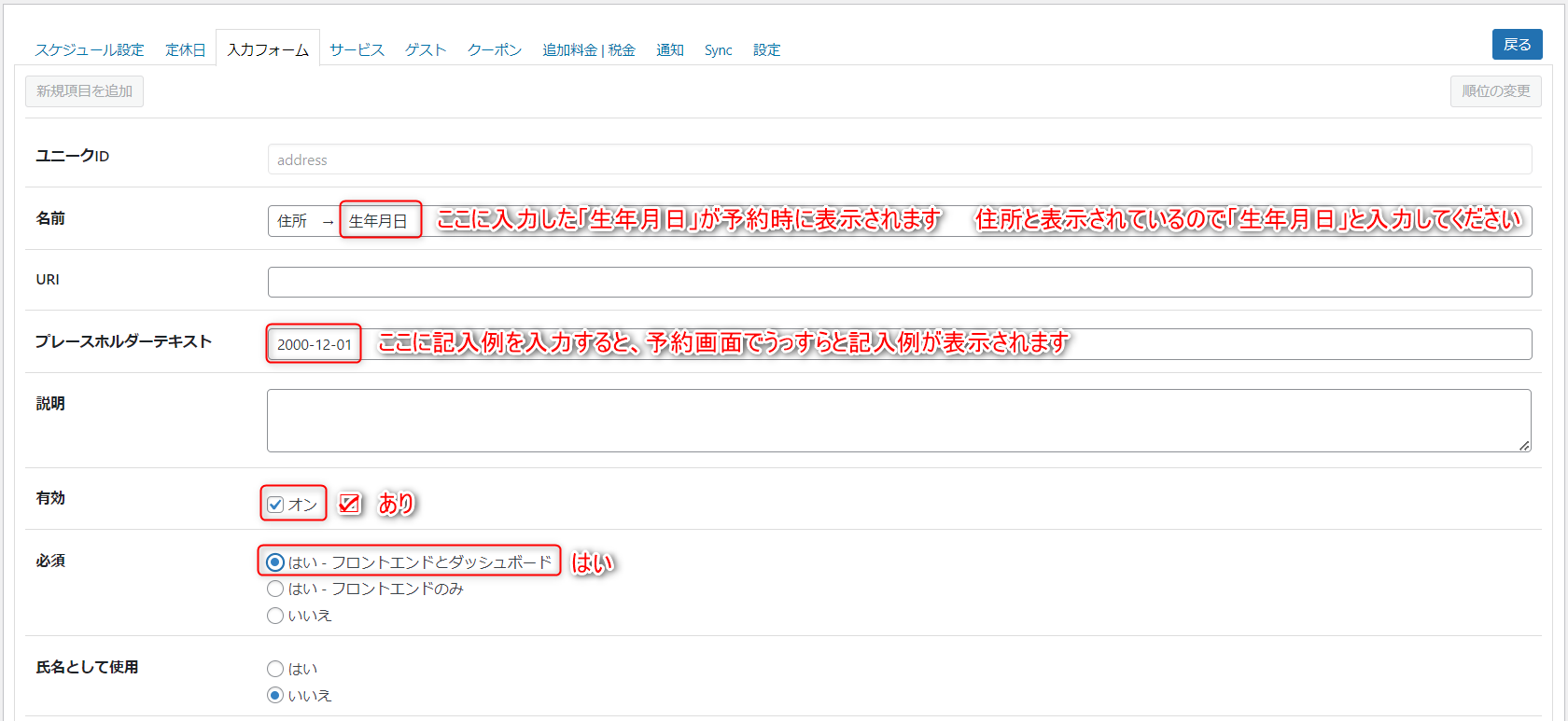
「生年月日」の場合


住所と初めから記載されているので「生年月日」に書き換えます。これで予約時に「生年月日」と変更されます。
有効は「オン」にチェックマークを入れて下さい。これを有効化しないと名前記入欄が表示されなくなります。
プレースホルダーテキストは「2000-12-01」と入力してください。これにより予約入力画面で初めから記入例として2000-12-01とうっすらと表示されます。
必須は「はい-フロントエンドとダッシュボード」を選択して下さい。これで予約時に記入漏れがあった場合再入力を促されます。
この項目の値をユーザーにオートコンプリートとして保存するは「はい」を選択して下さい。これでお客様が予約をした際に自動的に項目が入力されます。
対象の顧客は「顧客とユーザー」を選択して下さい。これでお客様と管理者の両方とも名前の入力が可能になります。
設定が終わったら左下の「保存」をクリックして下さい。
以上で生年月日の設定は終了です。
今回はこれで終わりです