僕は鍼灸師として鍼灸整体院を経営しています。俗に言う個人事業主というやつです。
経営しているとお客様から料金はいくら位になるの?と問い合わせを受ける事があります。
そこで誰でも簡単に料金の目安みたいな仕組みができないかなぁと探していた時に丁度見つけたのでそれの導入方法について解説していきます。
完全な見積書という形ではなくて、ざっくりとしたクリック式のWeb見積書です。実物を確認したい場合は下記の記事をクリックしてください。
-

-
【プラグイン】Calculated Fields Formで料金表をつくってみた
プラグインのCalculated Fields Formで作成した目安料金表です。 簡易的に作成してありますが、もう少し工夫すればより本格的なweb見積書が作成できると思います。 作成方法に関しては下 ...
続きを見る
使用したプラグイン
Calculated Fields Form
Calculated Fields Formをインストールする

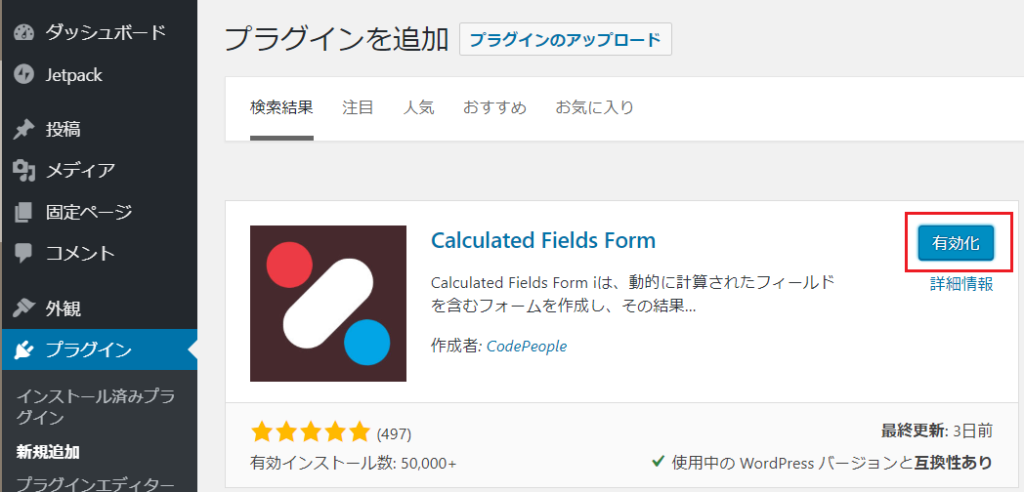
左列のプラグインのグループの中に新規追加があるので一旦クリックします。
その後、プラグインを追加のページが表示されるので「Calculated Fields Form」と入力すると左側にCalculated Fields Formのプラグインが表示されます。

「今すぐインストール」をクリックした後「有効化」と表示されるのでクリックし有効化します。
Calculated Fields Formの使い方
Calculated Fields Formの設定ページへアクセスする

左列にあるメニューバーの中に「Calculated Fields Form」がありますのでそちらをクリックします。

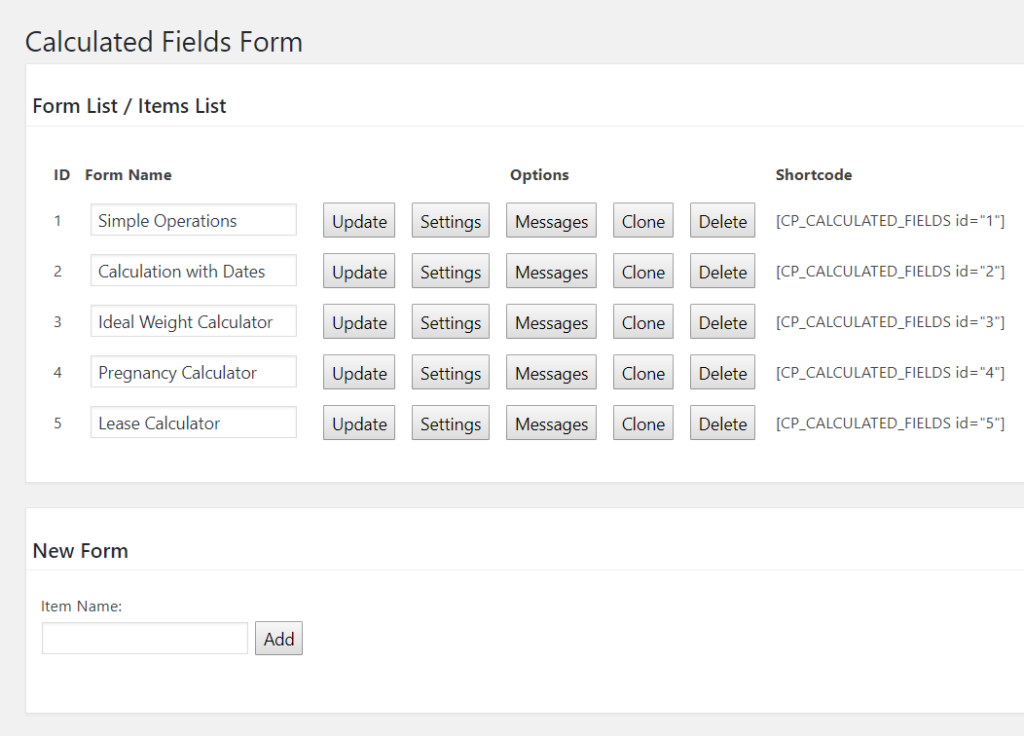
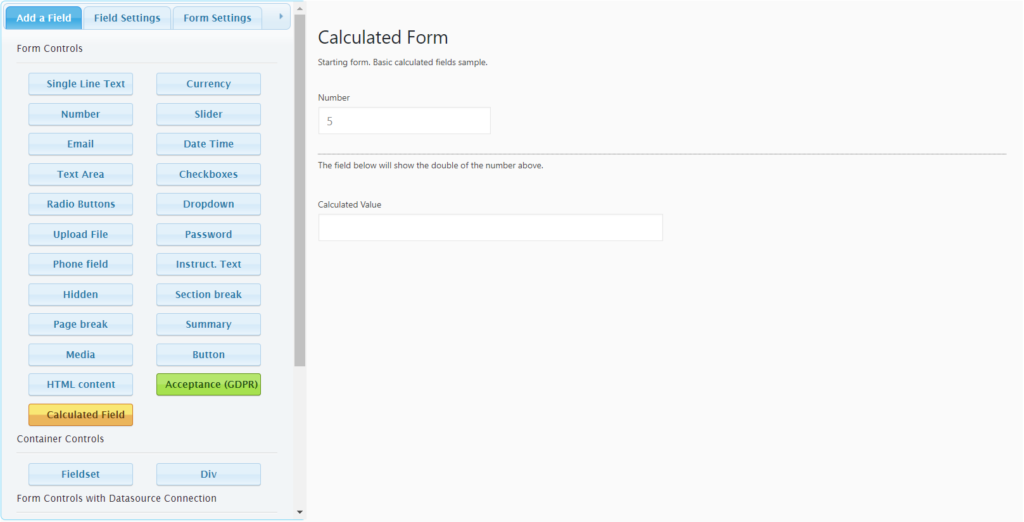
上の画面のようにCalculated Fields Formの設定画面が開けたら次のステップです。
新しいフォームを作る

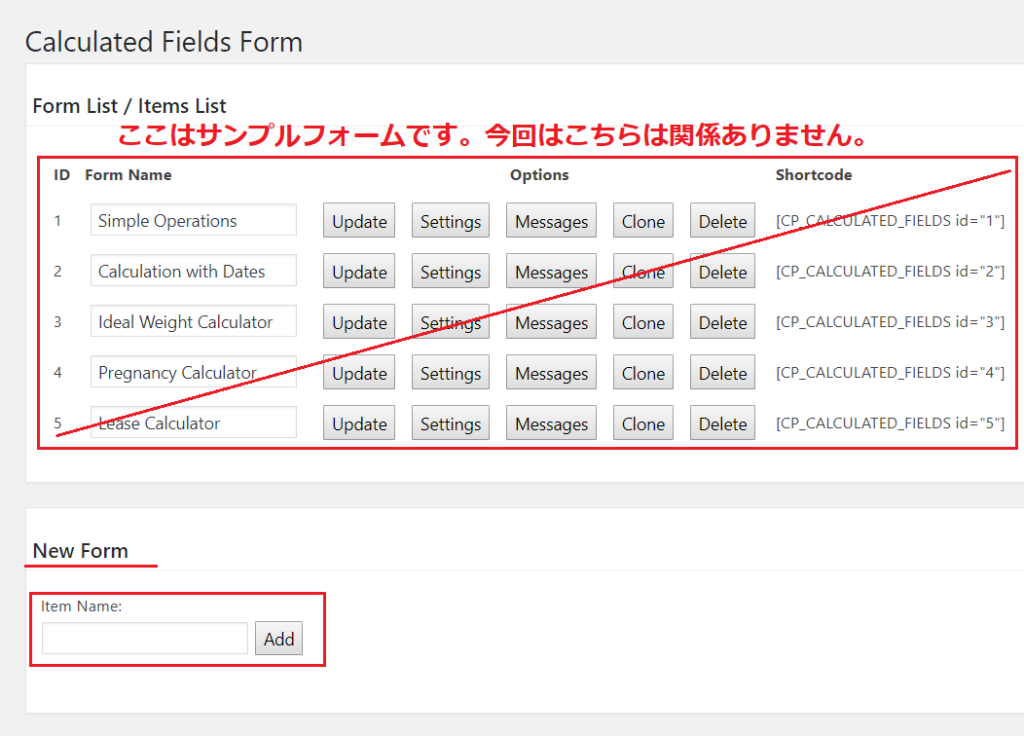
今回は新しいフォームを作ります。
NewFormのItemNameに作成したい表の名前を入力し「Add」をクリックします。

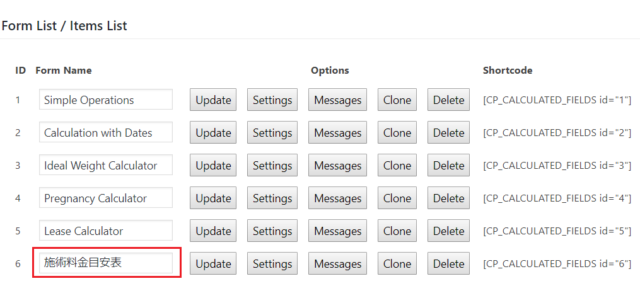
新規登録された状態がこちらです。新しく6行目に先程の入力した名前が入っていると思います。
僕は「施術料金目安表」で入力しました。
この時一番右の列に〔CP_CALCULATED_FIELDS id="6"〕と記載されています。このショートコードを貼りつければ作成した表が表示されるのでチェックしておいてください。
料金設定する

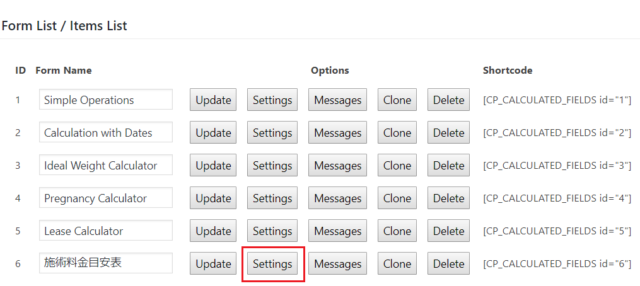
次は料金を編集します。「setteings」をクリックして設定画面に移ります。

この画面に切り替わったら、あとは左列にあるボタンを押して右列にフォームを追加し自分の希望するフォームに変えていきます。
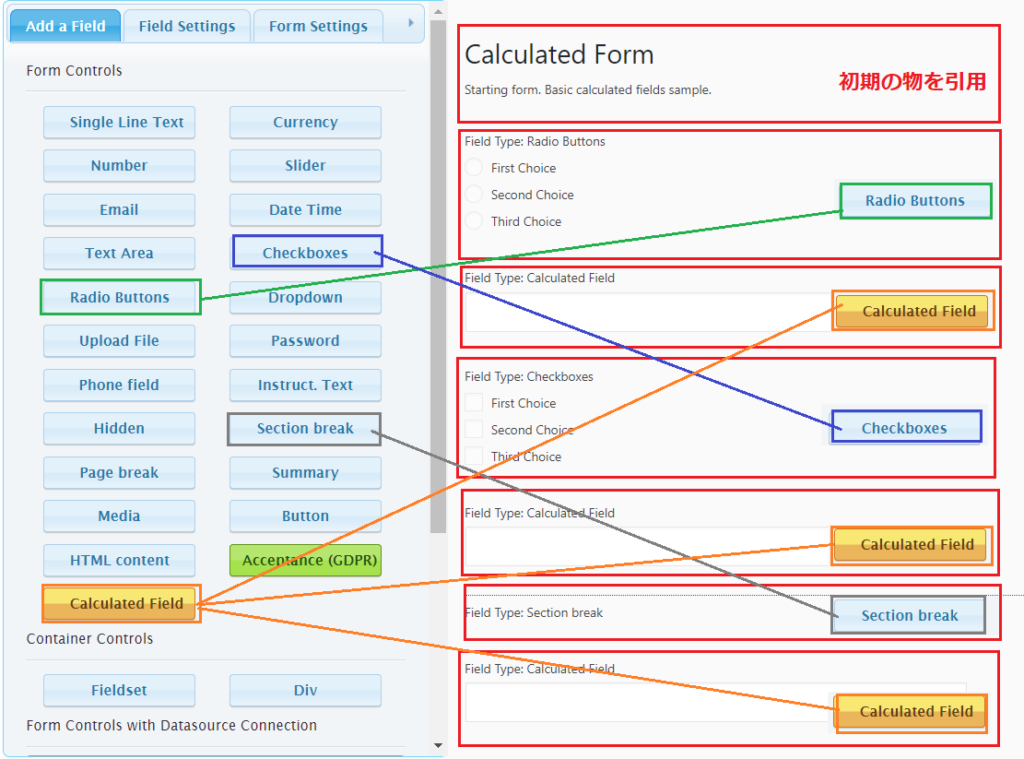
僕が利用したフォームはこちらです。

かなり見にくくなっていますが「初期の物を引用」「Radio Buttons」「Calculated Field」「Check boxes」「Section break」の5つのフォームを使い、全部で7つのブロックで構成してあります。

ブロックを挿入し終えた必ず最後は「Save Changes」で保存してください。保存しないとせっかくの努力が水の泡になってしまします。
作成方法
「初期の物を引用」を編集

右列の「Calculated Form」をクリックし、緑色に反転させます。
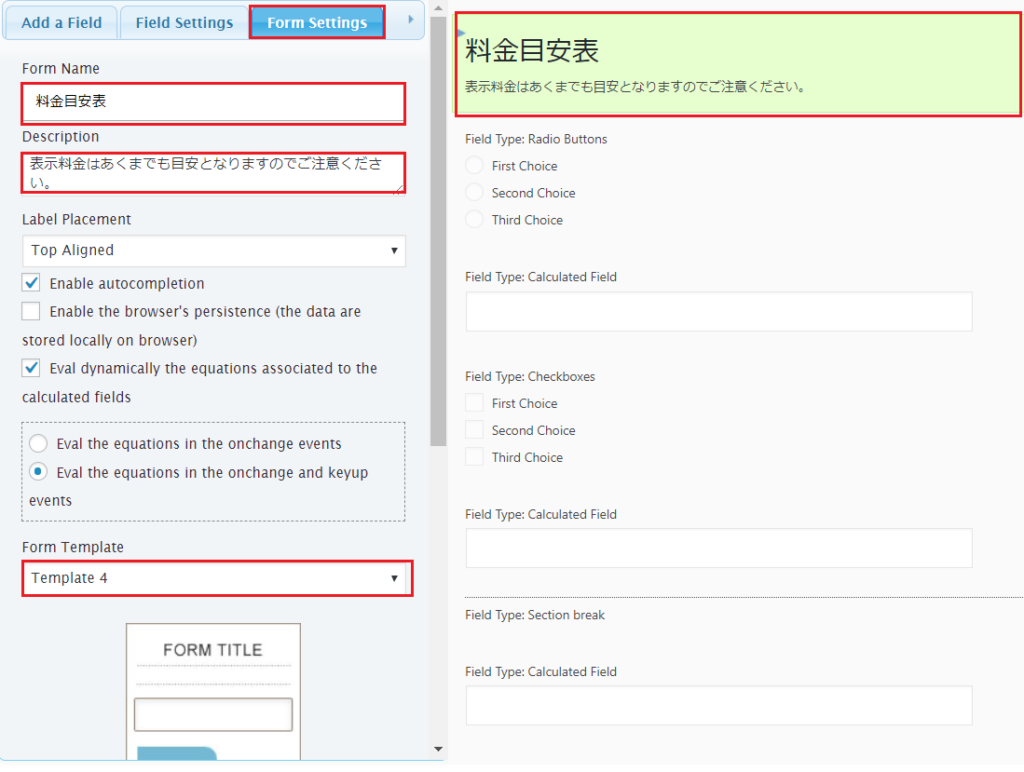
FormSettingのタブになっているのを確認したら「FormName」「Description」「FormTemplate」を修正します。
「FormName」「Description」は修正すると右列に自動的に修正箇所が反映されるので、日本語を確認しながら修正します。ここではFormNameを「料金目安表」、Descriptionを「表示料金はあくまでも目安となりますのでご注意ください。」にしました。
「FormTemplate」は実際にサイト上に表示されるときにどのようなスタイルで表示されるのかを決定します。僕はtemplate4で表示させています。
「Radio Buttons」でメニューを作成

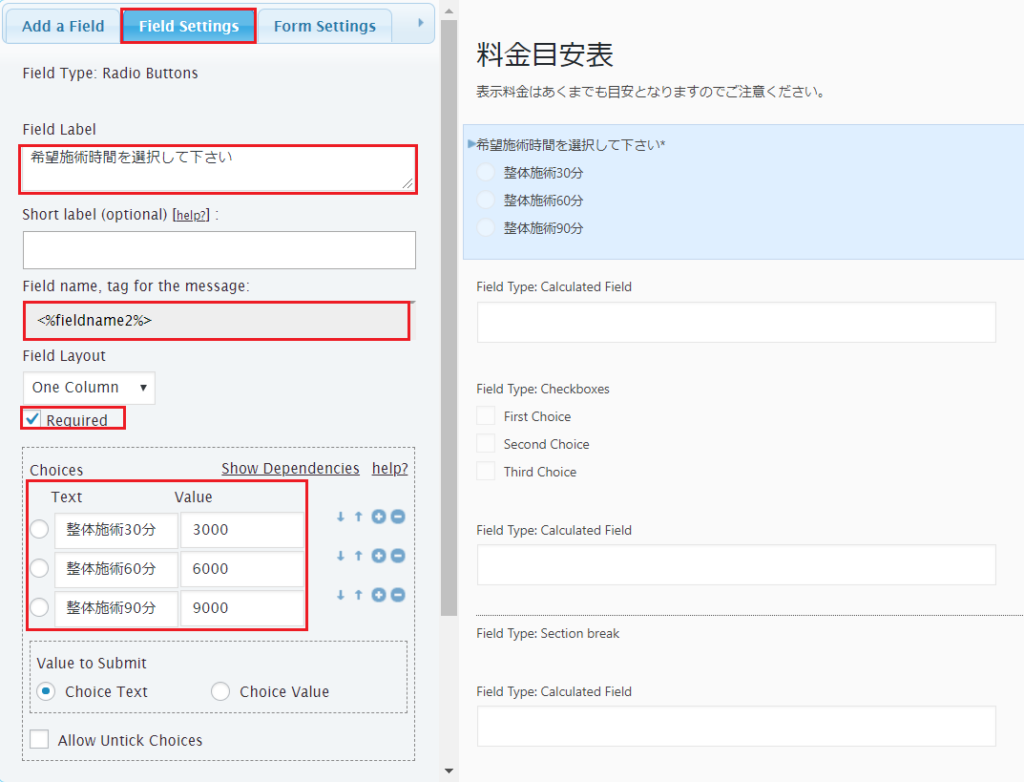
右列の「Radio Buttons」をクリックし、左列が「Field Setting」に移行したのを確認します。
「Field Label」で質問事項を入力します。ここでは「希望施術時間を選択してください」にしました。
「Field name, tag for the message」はあとで料金集計の時に使います。覚えておいてください。
「Required」はチェックをいれます。これは選択した時に未選択だと選択するように注意表示されます。
「Choices」のTextではメニューを入力し、Valueでは料金を入力します。ここではそれぞれの整体時間と施術料金を入力しました。
注意ポイント
「value」に文字入力する時は小文字でなければ動作しないので注意してください
「Calculated Field」で利用料金を作成

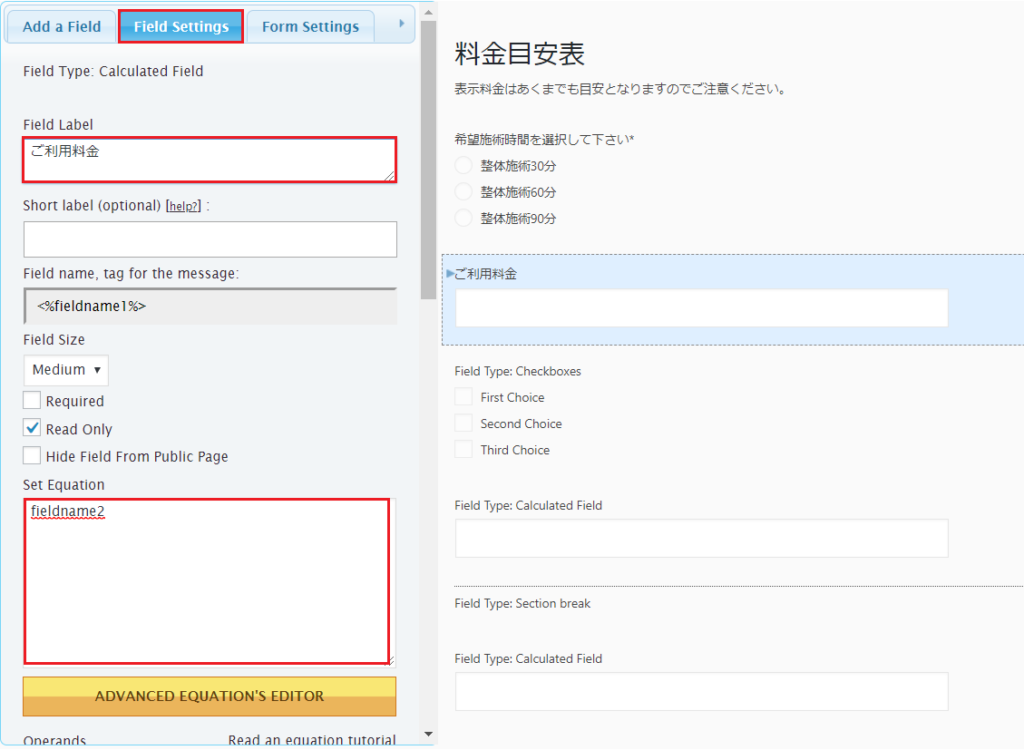
右列の「Calculated Field」をクリックし、左列の「FieldSetting」に移行します。
「Field Label」に金額を表示させる旨の表示をします。ここでは「ご利用料金」と入力しました。
「Set Equation」に先程のRadio Buttons覚えた英数字を入力します。ここでは「fieldname2」と入力しました。
注意ポイント
「Set Equation」に文字入力する時は小文字でなければ動作しないので注意してください。
「Check boxes」で選択メニューを作成

右列の「Check boxes」をクリックし、左列の「FieldSetting」に移行します。
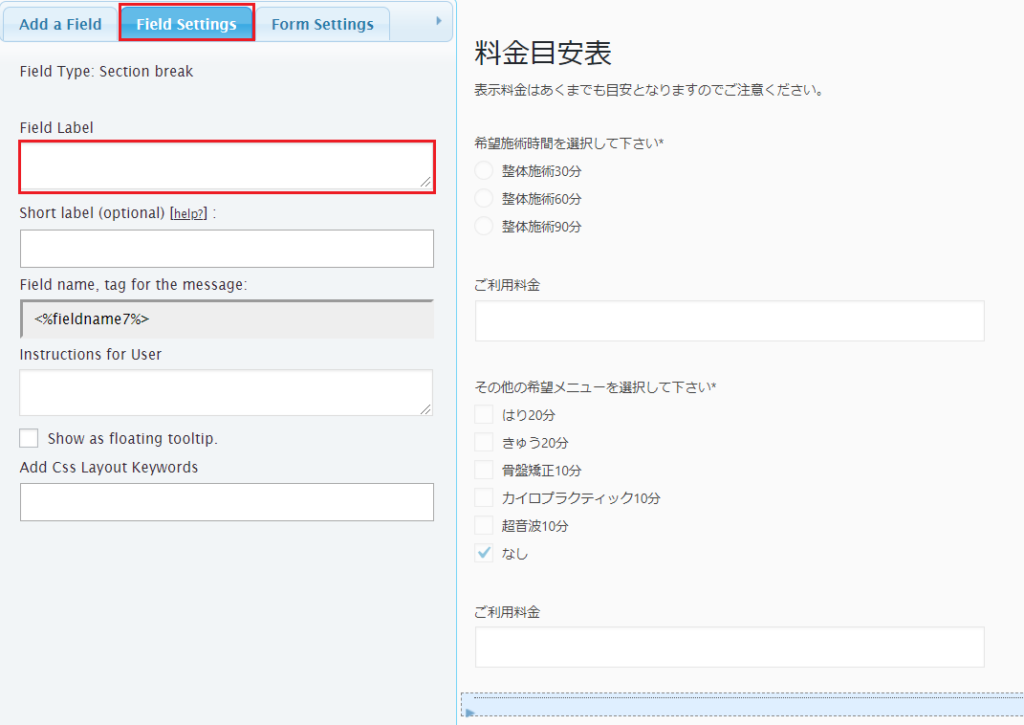
「Field Label」に質問事項を入力します。ここでは「その他の希望メニューを選択してください」にしました。
「Required」はチェックをいれます。これは選択した時に未選択だと選択するように注意表示されます。
「Choices」のTextではメニューを入力し、Valueでは料金を入力します。ここではそれぞれのその他メニューと対応する料金を入力しました。
「Section break」で点線を挿入

右列の「Section break」をクリックし、左列の「FieldSetting」に移行します。
ここは実際には点線だけがほしいので「Field Label」には何も文字を入れず空白にしました。
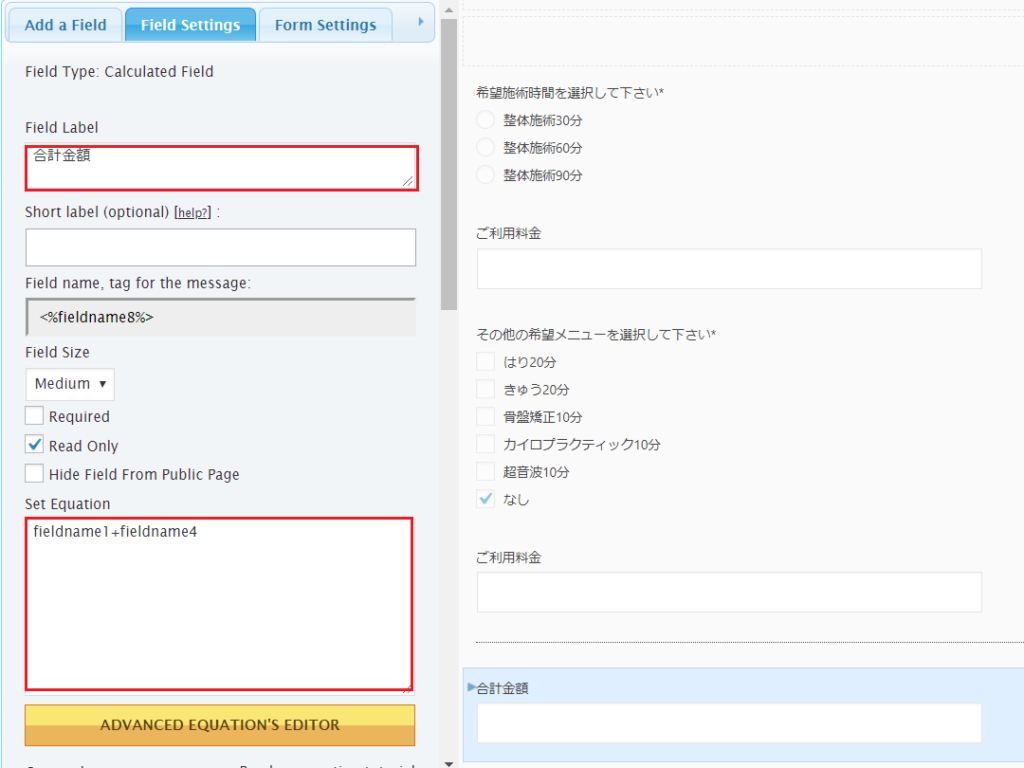
「Calculated Field」で合計金額を作成

右列の「Calculated Field」をクリックし、左列の「Field Setting」に移行します。
「Field Label」に金額を表示させる旨の表示をします。ここでは「合計金額」と入力しました。
「Set Equation」にはそれぞれのCalculated Fieldで使われている「fieldname」を利用します。
ここでは2カ所ご利用料金でCalculated Fieldを使用しているので調べたところ「fieldname1」「fieldname4」でした。
「Set Equation」には「fieldname1+fieldname4」と入力します。こうする事で希望施術時間と希望メニューの金額を合計することができます。
もし外税だった場合はSet Equationに (fieldname1+fieldname4)*1.10 と入力すれば10%の税金が掛かった状態で表示されます。
まとめ

いかかがでしたか?
Calculated Fields Formを使えば素人でも簡単にクリック式のWeb明細が作れました。
僕はWebのプロでもないのであまりこだわりはありません。たとえプロにお金を払って見栄えをよくしてもお客様からしたら、そんな見栄えよりも金額をしっかりと教えて!ですからね。
実際には物凄く経営が苦しいので余分なお金はできるだけ掛けたくない・掛けられないというのが本音です。
うちは鍼灸整体院なので単純でしたが、保険屋さんや小売業さんなんかも使いまわせばいい感じでWeb明細が作れるかもしれません。
それに「Set Equation」ではエクセルで使用する数式が利用できます。そうすればもう少し本格的な明細書も作れますね!
同じようにクリック式のWeb明細を作ってみたいとお考えの方はとても簡単だったのでぜひお試しください。


