僕が実際にLigntningテーマで作成したサイトの「会社情報・お問い合わせページ」を基にどのように作成したかを解説してきます。
テーマはLightningで解説していますがどのテーマでも同じように再現可能です。
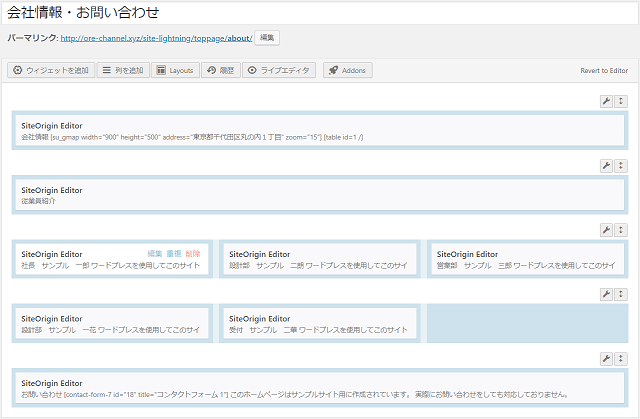
下の完成予定図はサンプルサイトで構築した会社情報・お問い合わせのページの作成画面になります。
完成予定図はこちら

使用したプラグイン
- Page Builder by SiteOrigin
- Shortcodes Ultimate
- Contact Form 7
- TablePress
プラグインのインストールがまだの方
各見出しごとの作成内容

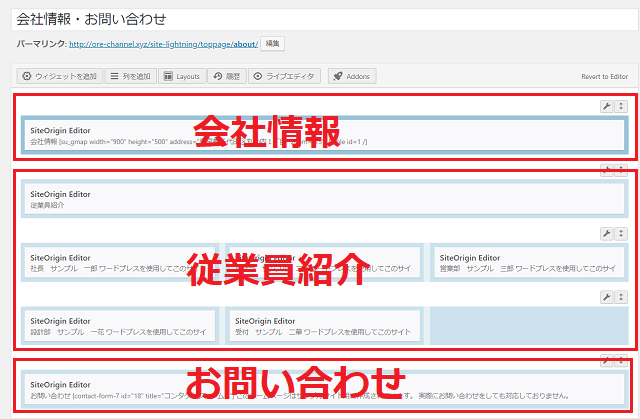
このページでは大きく分けて3つのパートで構成しています。それぞれのパートごとに解説していきます。
会社情報について
作成したサイトの「会社情報」部分をブラウザ画面とページビルダーのエディター画面で確認していきます。
ブラウザ画面

ページビルダーエディター画面

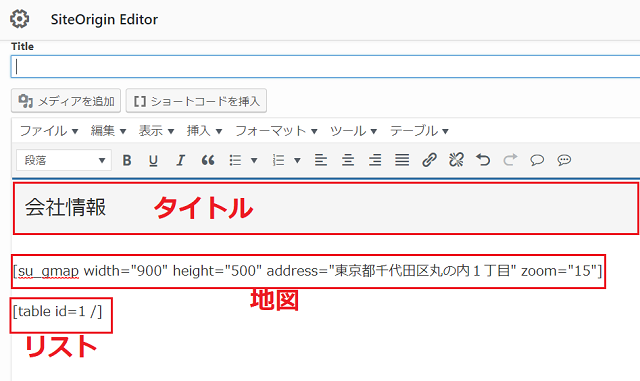
このパートでは1カラムを1列作っています。その中のエディター内にそれぞれに「タイトル」「地図」「リスト」を入力しています。
タイトル部分には「会社情報」と入力し、段落をH2で指定しています。
地図部分はプラグイン「Shortcodes Ultimate」を利用してショートコードを入力し地図を表示させています。
リスト部分はプラグイン「TablePress」を利用してショートコードを入力しリストを表示させています。
ショートコードの使い方が分からない方はこちらを一度お読みください。
プラグインの使用方法について
従業員紹介について
作成したサイトの「従業員紹介」部分をブラウザ画面とページビルダー画面で確認していきます。
ブラウザ画面

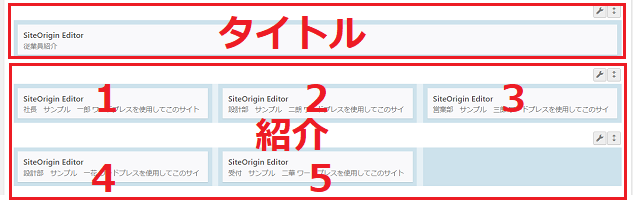
ページビルダー画面

このパートではタイトルを1カラム、紹介を3カラム×2列で作っています。
それでは細かく見ていきます。

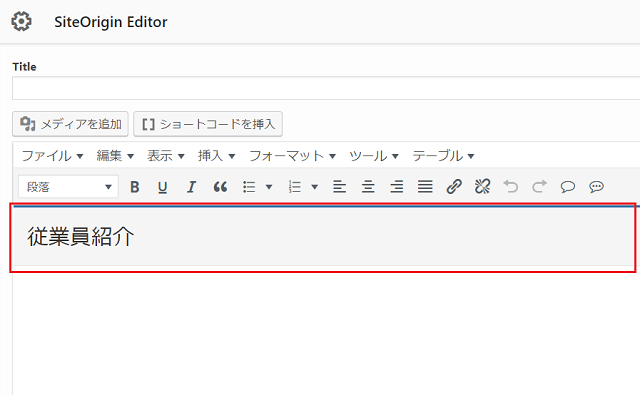
タイトル部分です。
エディターに従業員紹介と打ち込み、段落をH2で指定しています。

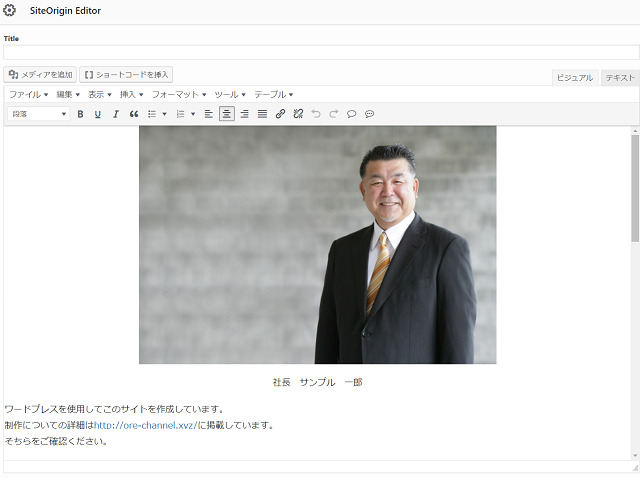
紹介部分です。写真は違えど5人分同じ作業を繰り返しています。
顔写真を挿入した後、名前を入力しセンタリングをしています。その下に紹介文を入力ししています。
お客様の声について
作成したサイトの「お客様の声」部分をブラウザ画面とページビルダーのエディター画面で確認していきます。
ブラウザ画面

ページビルダーエディター画面
 このパートでは1カラムを1列作っています。その中のエディター内にそれぞれに「タイトル」「地図」「リスト」を入力しています。
このパートでは1カラムを1列作っています。その中のエディター内にそれぞれに「タイトル」「地図」「リスト」を入力しています。
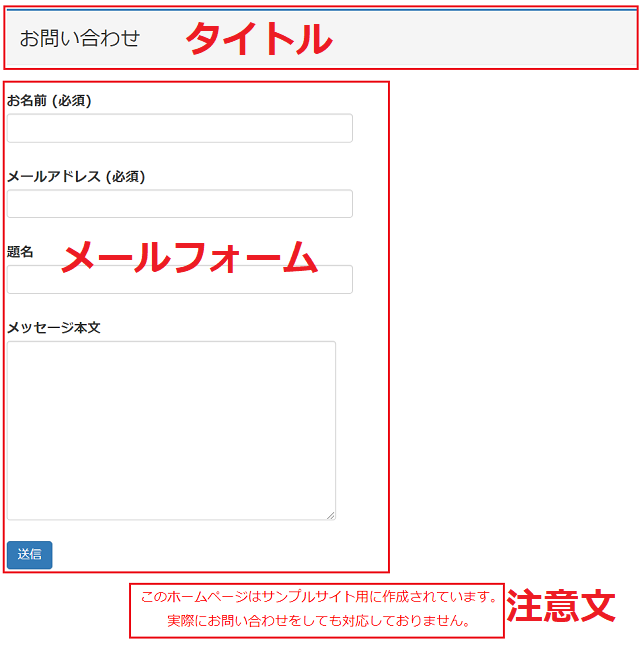
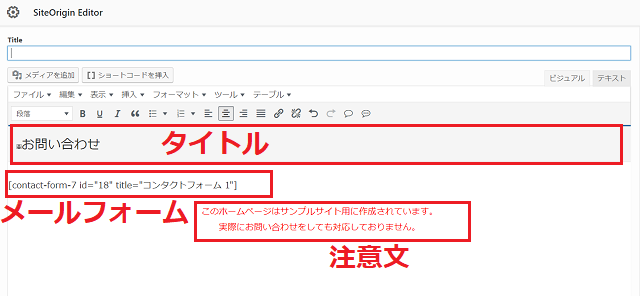
このパートでは1カラムを1列作っています。その中のエディター内にそれぞれに「タイトル」「メールフォーム」「注意文」を入力しています。
タイトル部分には「お問い合わせ」と入力し、段落をH2で指定しています。
メールフォームはプラグイン「Contact Form 7」を利用してショートコードを入力しメールフォームを表示させています。
ショートコードの使い方が分からない方はこちらを一度お読みください。
プラグインの使用方法について