僕が実際にLigntningテーマで作成したサイトの「施工実績ページ」を基にどのように作成したかを解説してきます。
Lightningで解説していますがどのテーマでも同じように再現可能です。
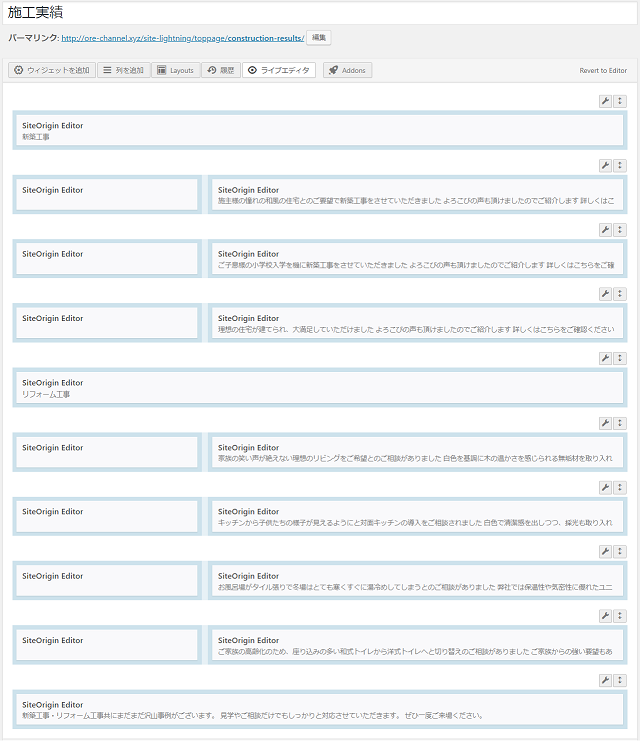
下の完成予定図はサンプルサイトで構築した施工実績ページの作成画面になります。
完成予定図はこちら

使用したプラグイン
- Page Builder by SiteOrigin
プラグインのインストールがまだの方
各見出しごとの作成内容

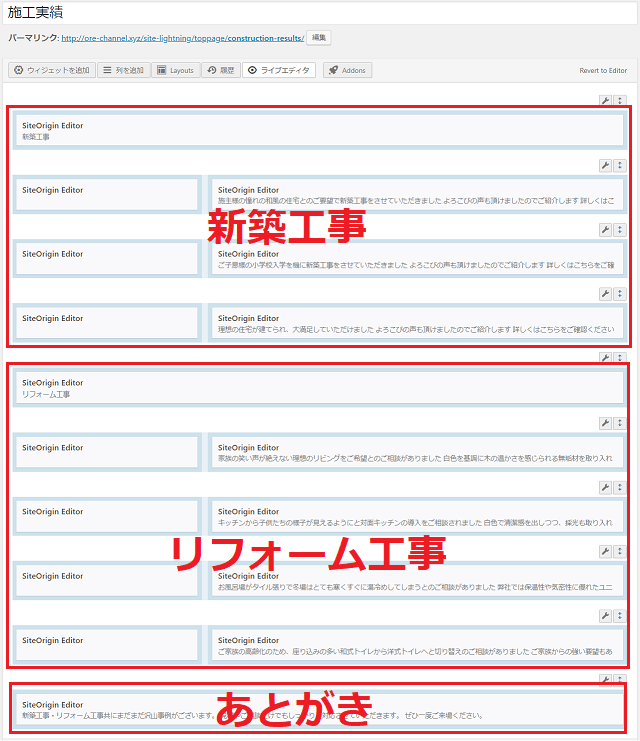
このページでは大きく分けて3つのパートで構成しています。それぞれのパートごとに解説していきます。
新築工事について
作成したサイトの「新築工事」部分をブラウザ画面とページビルダー画面で確認していきます。
ブラウザ画面

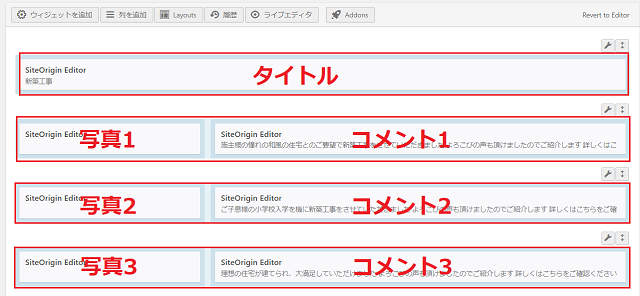
ページビルダー画面

このパートではタイトルを1カラム、写真&コメントを2カラム×3列で作っています。
それでは細かく見ていきます。

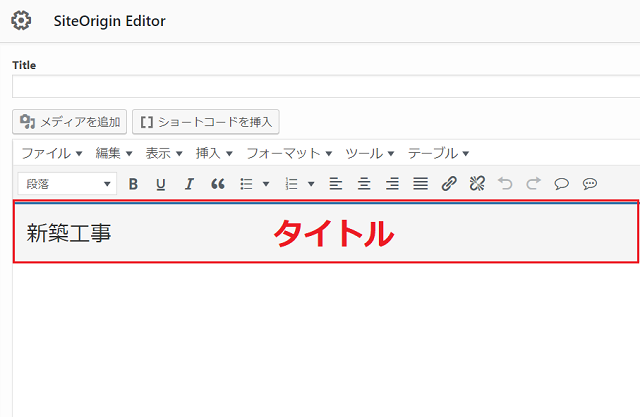
タイトル部分です。
エディターに新築工事と打ち込み、段落をH2で指定しています。

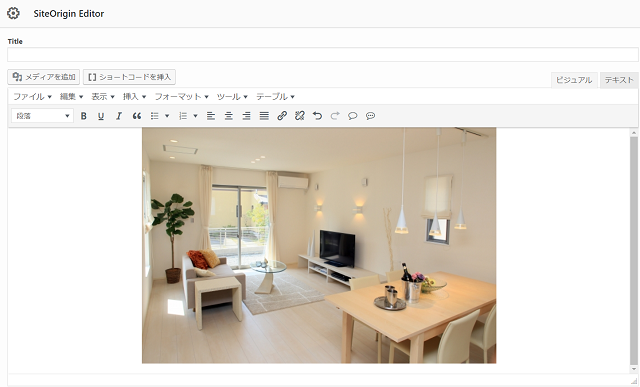
写真1の部分です。掲載したい写真を挿入後センタリングで中央寄せにしています。
写真2・写真3も同様に写真挿入後センタリングしてあります。

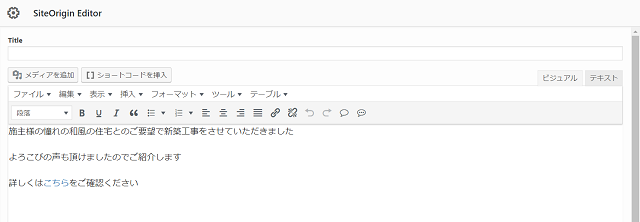
コメント1の部分です。写真1に対するコメントを入力し、最後に「詳しくはこちら」でお客様の声ページにリンクするように設定してあります。
コメント2・コメント3も同様にコメントの入力をしています。
リフォーム工事について
作成したサイトの「会社情報」部分をブラウザ画面とページビルダー画面で確認していきます。
ブラウザ画面

ページビルダー画面

このパートではタイトルを1カラム、写真&コメントを2カラム×4列で作っています。
それでは細かく見ていきます。

写真1の部分です。掲載したい写真を挿入後センタリングで中央寄せにしています。
写真2・写真3・写真4も同様に写真挿入後センタリングしてあります。

コメント1の部分です。写真1に対するコメントを入力してあります。
コメント2・コメント3・コメント4も同様にコメントの入力をしています。
あとがきについて
作成したサイトの「あとがき」部分をブラウザ画面とページビルダーのエディター画面で確認していきます。
ブラウザ画面

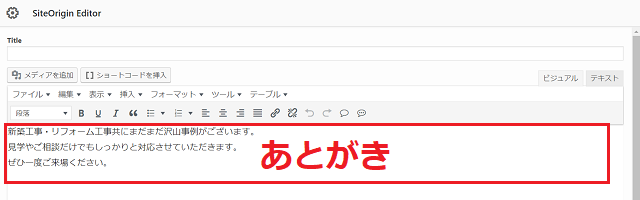
ページビルダーエディター画面

このパートでは1カラムを1列作っています。その中のエディター内に「あとがき」を入力しています。