僕が取り掛かっている作業に、「国産の企業向け無料テーマを使ったホームページ制作」というものがあり、どのテーマのどのサイトでも同じような構成になるサイト作りを目指しています。
「Lightning」というテーマでは標準でアイコンを表示させる機能が備わっています。しかし「STINGER PLUS+2」というテーマではその機能がありません。
トップページにアイコンを表示させてサイトを作るためにはどうしたらいいのかを考えた結果、プラグインを導入して表示させることにしました。
今回はそんなWebアイコンを表示することができるプラグイン「Better Font Awesome」のインストール方法から下の画像Webアイコンの挿入までを順を追って説明していきます。

導入予定はこちら
使用しているサイトを確認する
使用したプラグイン
Better Font Awesome
Better Font Awesomeをインストールする

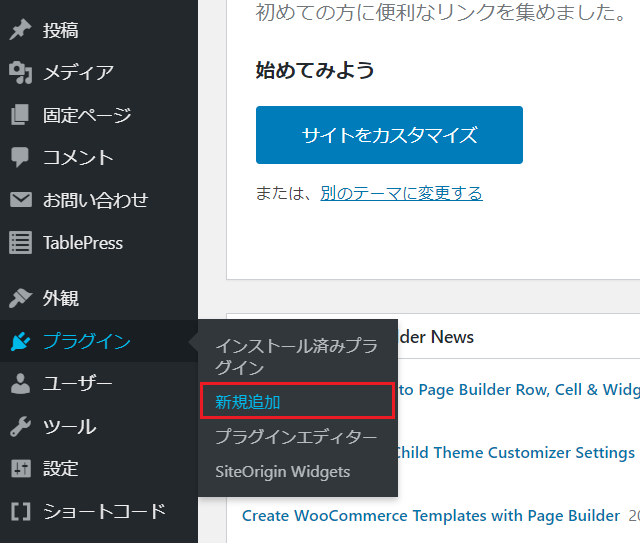
左列のダッシュボードよりプラグイン→新規追加をクリックします。

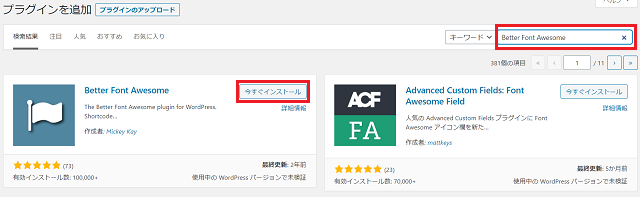
右上のキーワードの窓に「Better Font Awesome」と入力し、表示されたプラグインの名前に間違いが無ければ「今すぐインストール」→「有効化」の順にクリックします。
Better Font Awesomeを利用する
Webアイコンの挿入方法

「Better Font Awesome」を有効化した後、固定ページ又は投稿ページで新規投稿をクリックしてください。
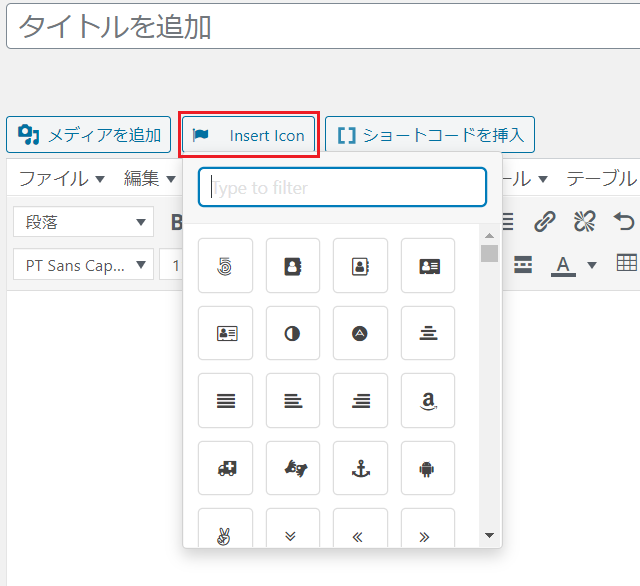
投稿ページのメニュー上部に「Insert Icon」のボタンが追加されているのでクリックします。
すると使用したいアイコンが表示されるので検索窓から検索するか一覧から選択します。

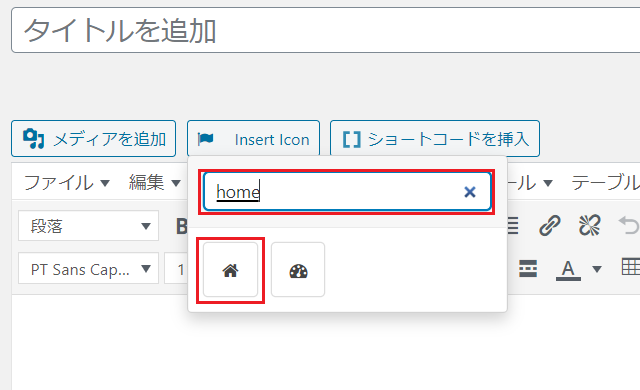
今回は検索窓に「home」と入力し家のアイコンを選択してみます。
Webアイコン
[icon name="home" class="" unprefixed_class=""]
ショートコード
これがWebアイコンとショートコードになります。
Webアイコンの装飾方法
このままだとWebアイコンが小さすぎて見えにくいです。そこでショートコードを少し編集します。
サイズの変更
2倍サイズ
[icon name="home" class="fa-2x" unprefixed_class=""]
「fa-2x」を追加
3倍サイズ
[icon name="home" class="fa-3x" unprefixed_class=""]
「fa-3x」を追加
4倍サイズ
[icon name="home" class="fa-4x" unprefixed_class=""]
「fa-4x」を追加
ショートコード内の「class=" "」に「fa-〇x」と入力するとアイコンのサイズを変更する事ができます。〇xの部分には拡大したいサイズの数字を半角で入力してください。
サンプルとして2倍・3倍・4倍とサイズを大きくしてみました。標準サイズよりも格段に見やすくなっていますよね。
向きの変更
2倍サイズ・右に90度回転
[icon name="home" class="fa-2x fa-rotate-90" unprefixed_class=""]
「fa-rotate-90」を追加
3倍サイズ・右に180度回転
[icon name="home" class="fa-3x fa-rotate-180" unprefixed_class=""]
「fa-rotate-180」を追加
4倍サイズ・右に270度回転
[icon name="home" class="fa-4x fa-rotate-270" unprefixed_class=""]
「fa-rotate-270」を追加
ショートコード内の「class=" "」に「fa-rotate-○○○」と入力するとアイコンのサイズを変更する事ができます。○○○の部分には拡大したいサイズの数字を半角で入力してください。
サンプルとして右方向にそれぞれ90度・180度・270度と回転しています。
さらにアイコンのサイズを変更するコードと一緒に入力することで、サイズを変更しながら回転も加えています。
ちなみにアイコンの色を変えたい場合、テキスト文字同様にBetter Font Awesomeのショートコード全体をマウスで選択してから色を指定すればOKです。リンクをするも同様にショートコード全体を指定してください。
まとめ
いかがでしたか?
アイコンの挿入は非常に簡単にできました。
やはり文字だけで伝えようとするとモッサリ感が出てしまいがちですが、アイコンを使用し視覚からも伝える事ができればスッキリと直感的に物事が伝わりますよね。
アイコンを導入しようとお考えの方はぜひ一度お試しください。


