僕は鍼灸整体院を開業しているのですが、お客さんの予約は電話やお会計後に予約を取るような仕組みで運営しています。
しかし最近はどこのお店も予約制でやっているんですよね。時代は予約制が当たり前になってきました。
そこで僕も時代の波に乗ってお店のホームページでも予約サイトを導入したいと考えました。
しかし、いざ導入するとなると色々な障害が立ち塞がります。
僕がザックリ調べてみて一番大きな障害となったのが導入に際しての高額な費用でした。
予約サイトを専門で作っている業者さんに頼もうものなら秒で数十万円の費用が掛かかる感じでした。
そんなに高額な料金は超弱小整体院のうちではもちろん支払いできません。
ならば「自分」で「無料」で予約サイトを作ってみようと考えました。
そこで僕が作るうえでこだわったのが
- 希望の予約時間が○印で表示され、見た瞬間に分かる
- 予約申し込みの時に「名前」「ふりがな」「性別」「電話番号」「メールアドレス」「生年月日」が入力できる
- 予約申し込みと同時に相手にメールが届く
以上3点でした。
自分で予約サイトを導入しようと考えている方のためにその方法を残しておきたいと思います。
ただ記事作成中に気付いたのですが、全てを表示させるととても長いのである程度ごとに工程をまとめて掲載していきます。
大きく分けて4つの記事で構成します。
その1 今回の記事はコレを説明します
プラグイン「Booking Package」を導入
「booking package」の設定⇒「一般」設定
「booking package」の設定⇒「カレンダー設定」の設定
その3
その4
作成した予約カレンダーはこちら

使用したプラグイン
作成したデモ予約サイト
プラグイン「Booking Package」を導入する

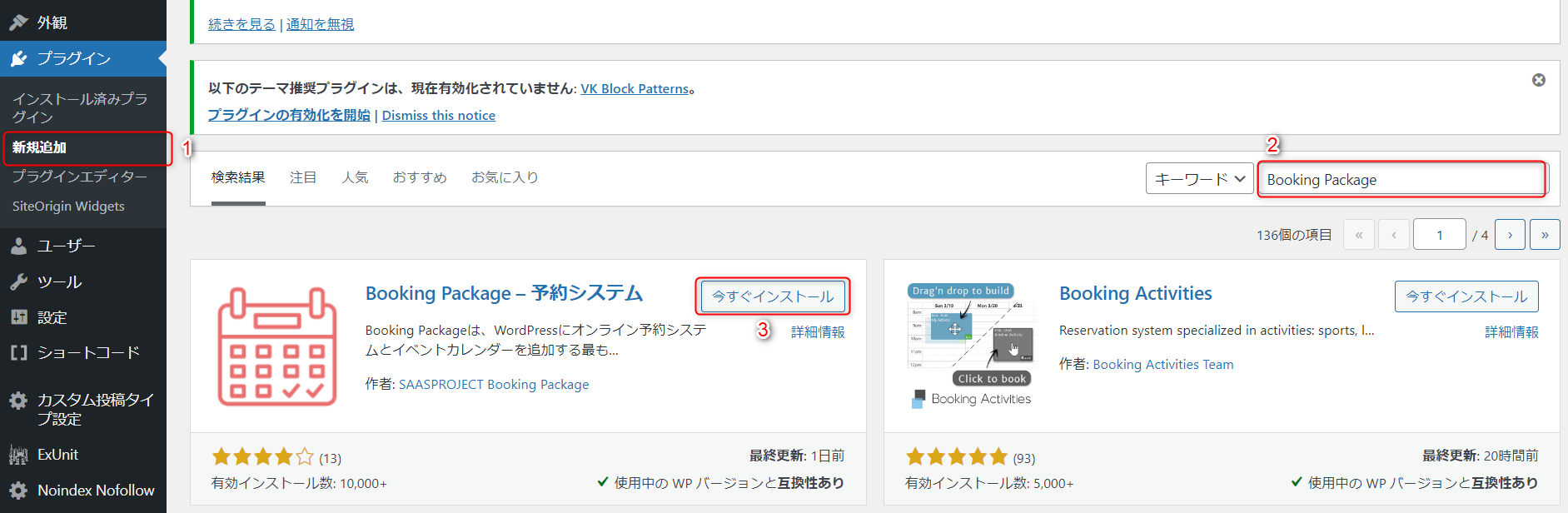
1.左列プラグインのタブ内にある新規追加をクリックします。
2.その後キーワードに「booking package」入力と入力すると下の画面に目的のプラグインが現れます。
3.「今すぐインストール」のボタンをクリックし、しばらくすると「有効化」というボタンに切り替わるので再度そちらをクリックします。
「booking package」の設定
次は設定となります。
今回は僕が作った予約ページの設定内容をそのまま載せます。
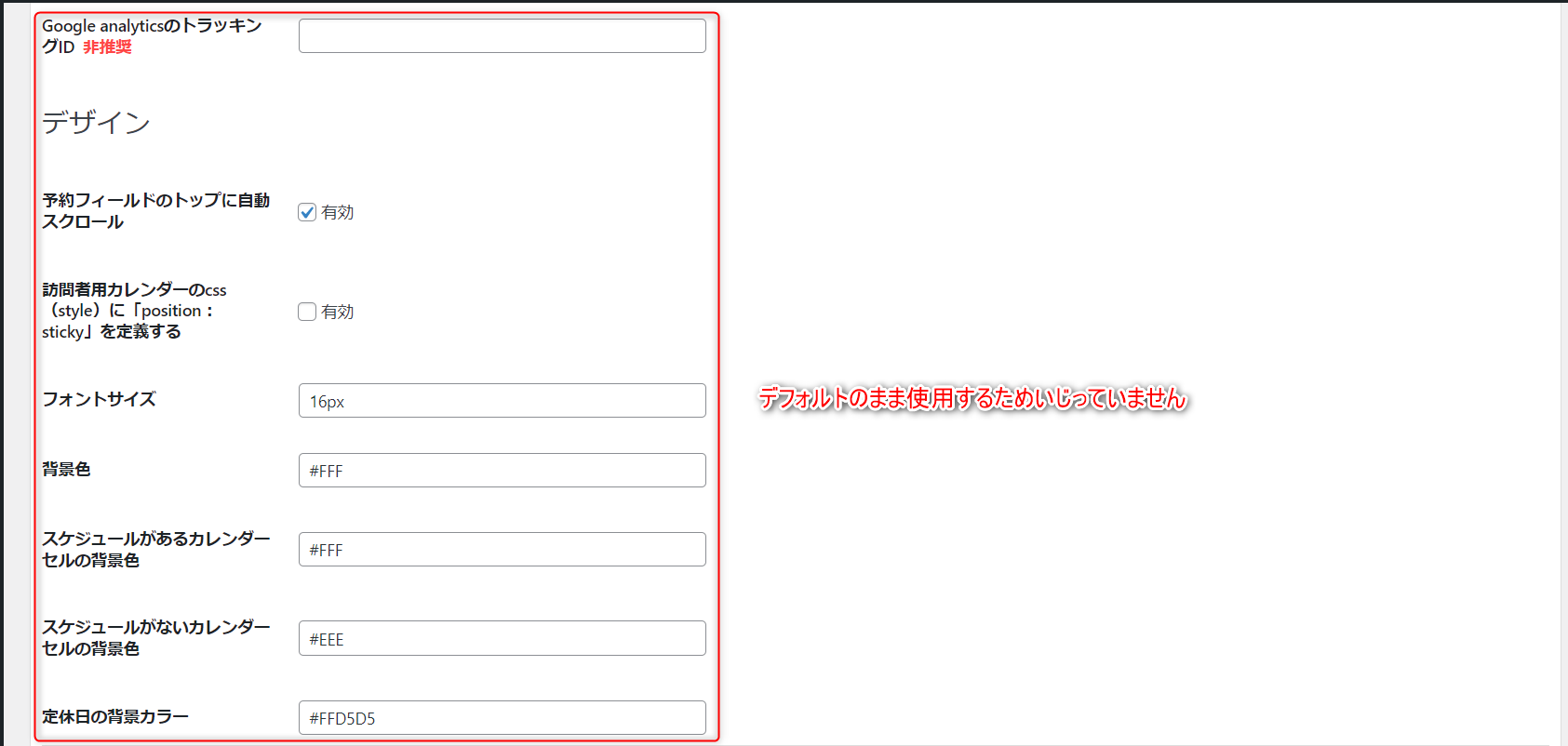
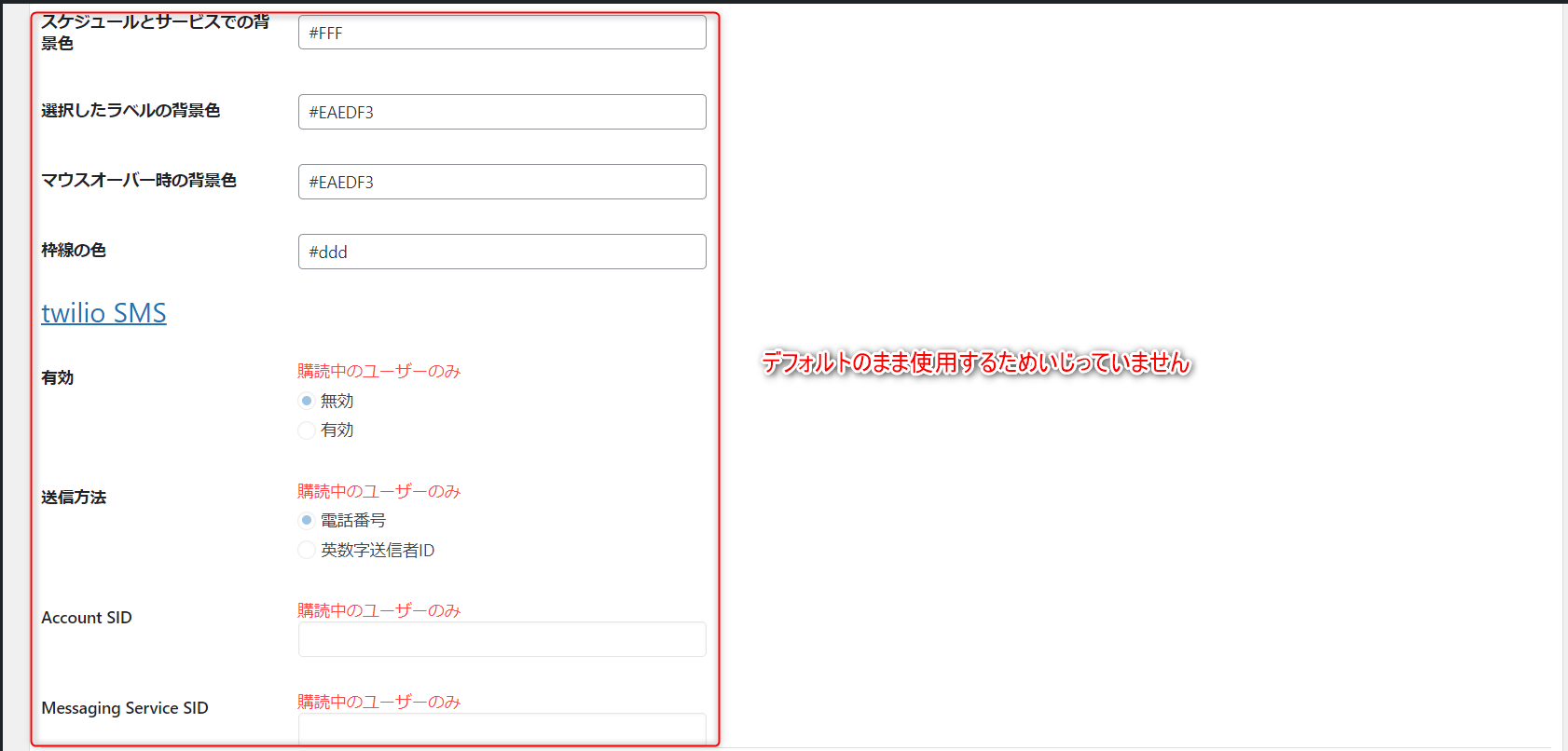
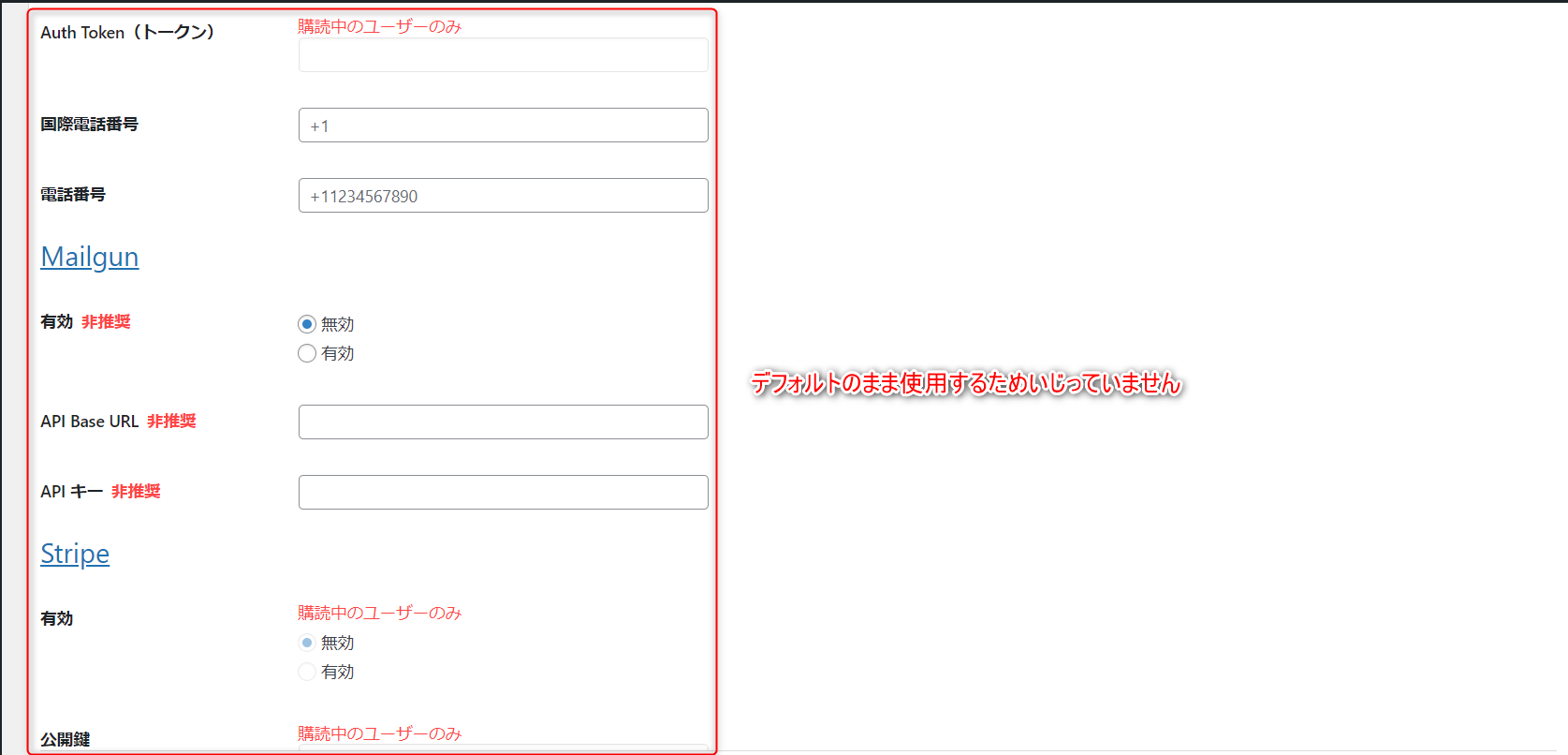
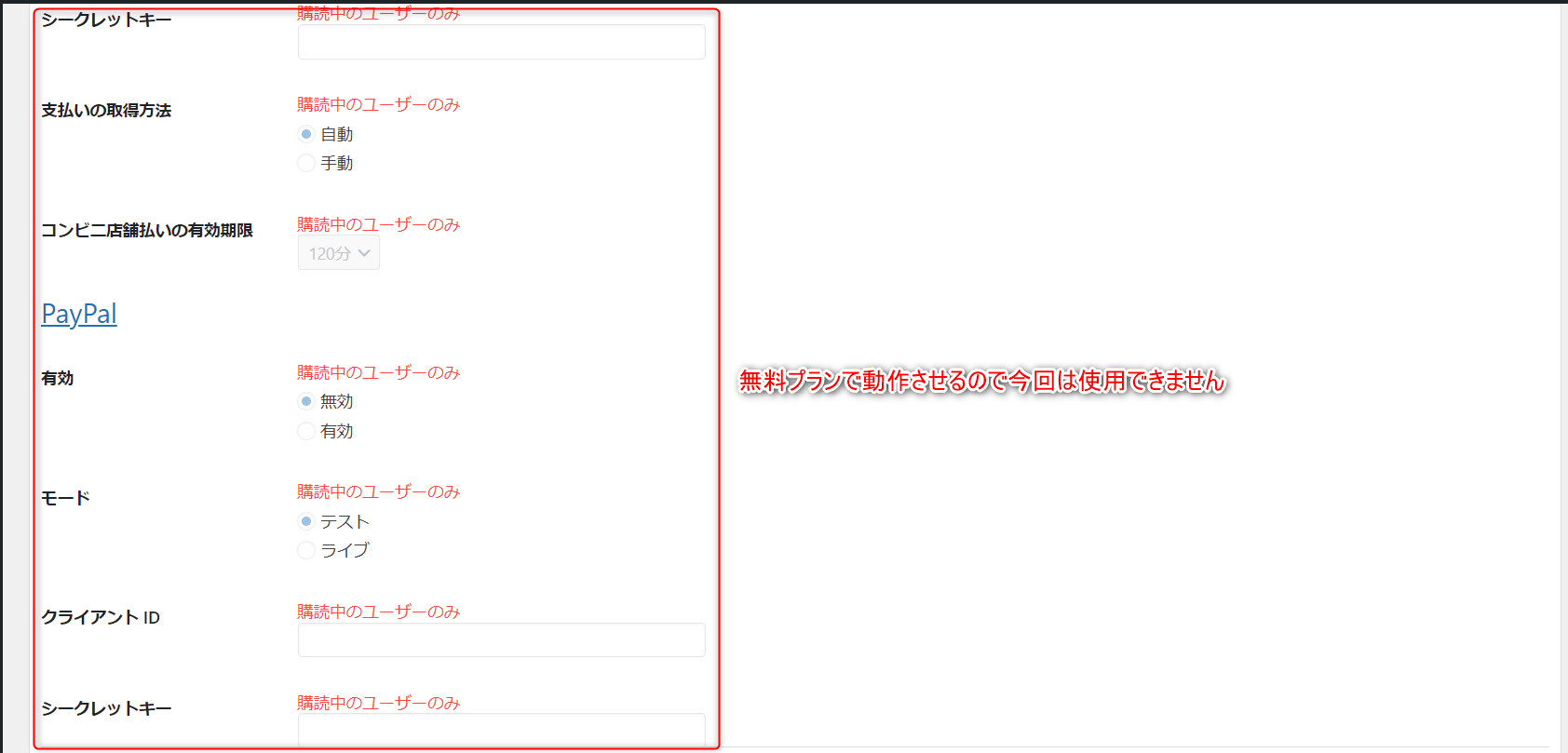
「一般」設定
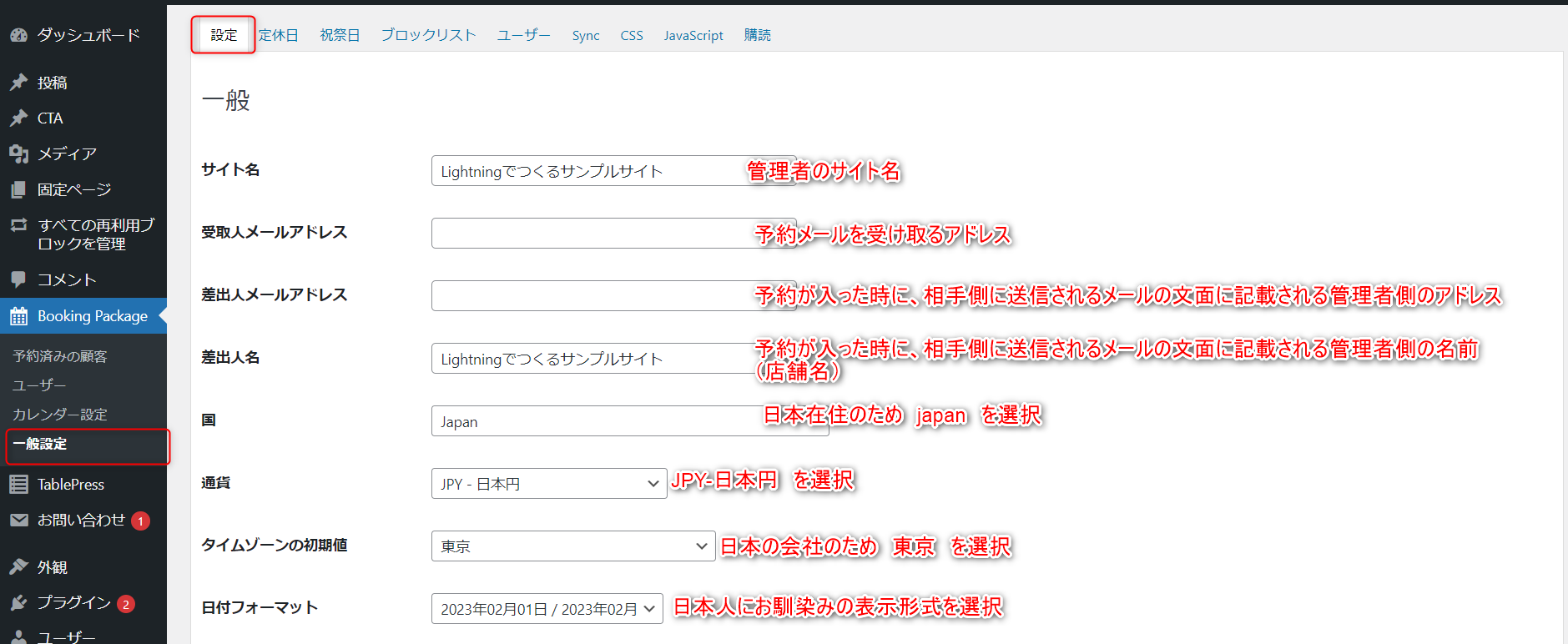
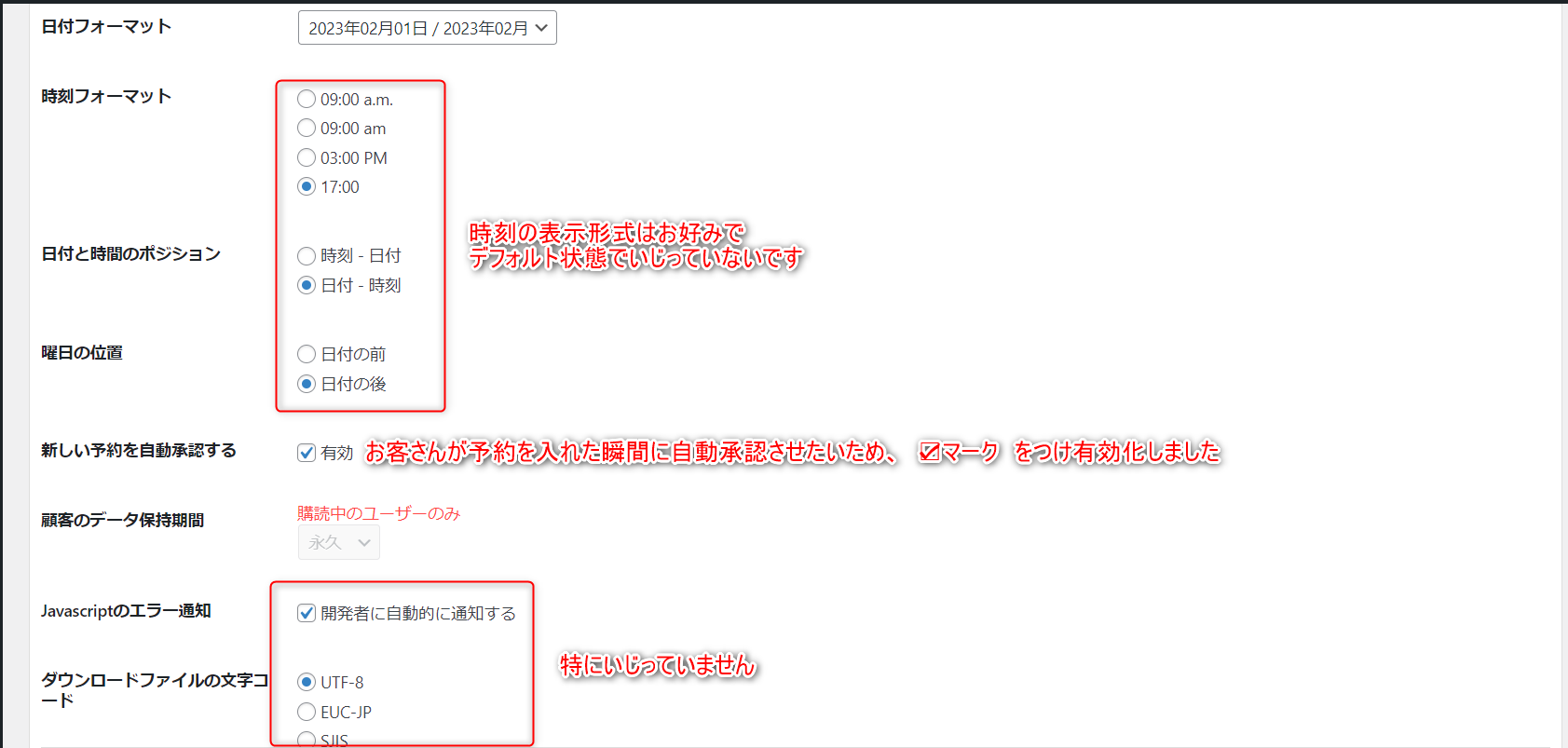
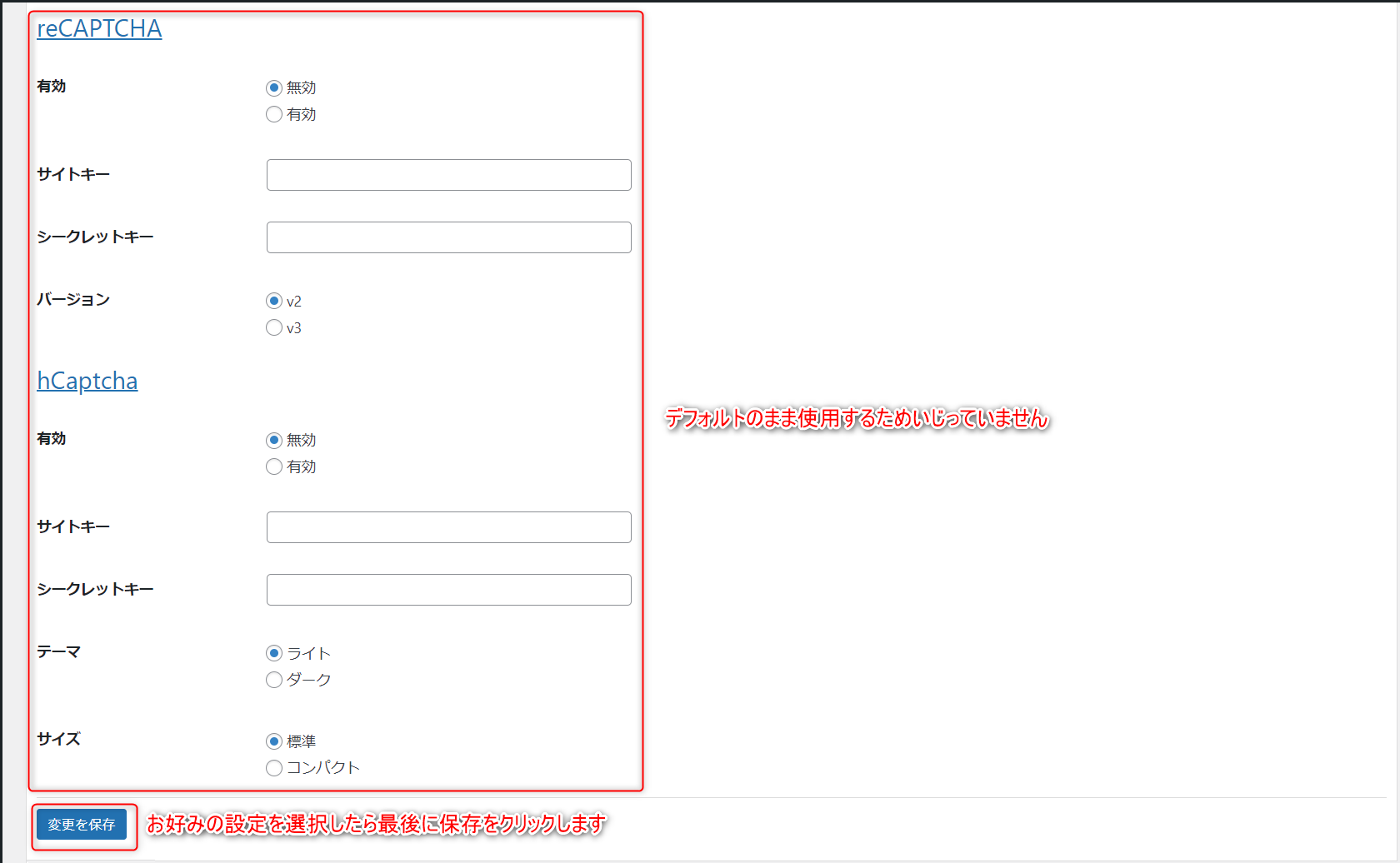
まずはプラグインを有効化したら左列にbooking packageのメニューが挿入されているので一般設定を選択し、下の画像通りに設定します。


一般設定ではここまでが重要です。
画像と同じように設定してみてください。
これ以降の設定は僕はいじりませんでした。





最後は「変更を保存」ボタンを押して設定を保存します。いったん一般設定はこれで終了です。
「カレンダー設定」の設定

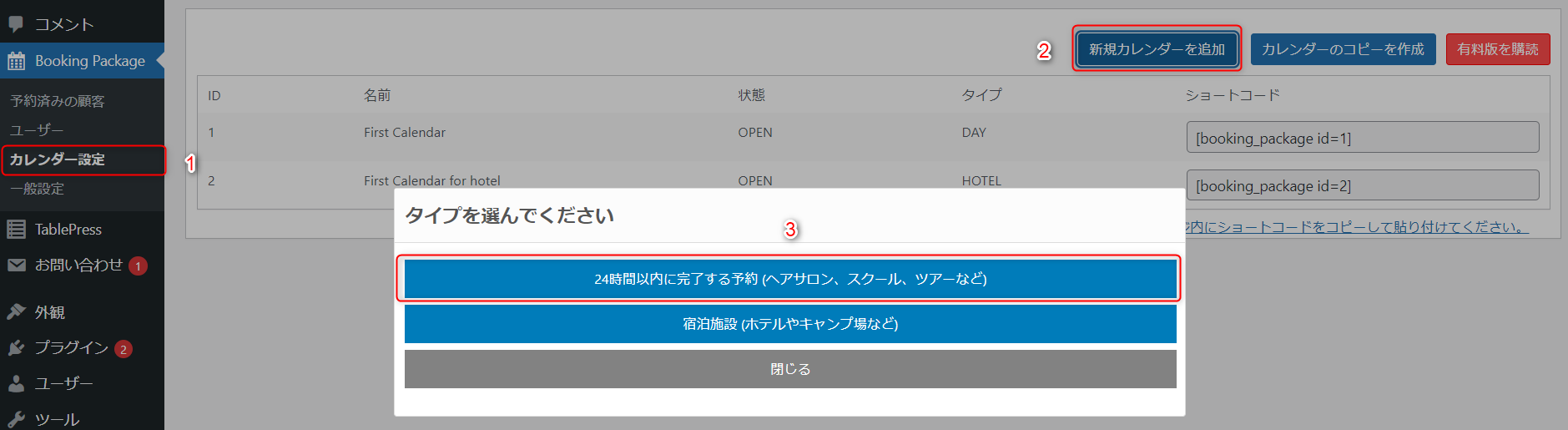
左列booking packageのタブ内にある「カレンダー設定」をクリックします。
画面右側にある「新規カレンダーを追加」をクリックします。
すると「タイプを選んでください」と新しく選択画面が表示されるので、一番上に表示された「24時間以内に完了する予約(ヘアサロン、スクール、ツアーなど)」をクリックします。
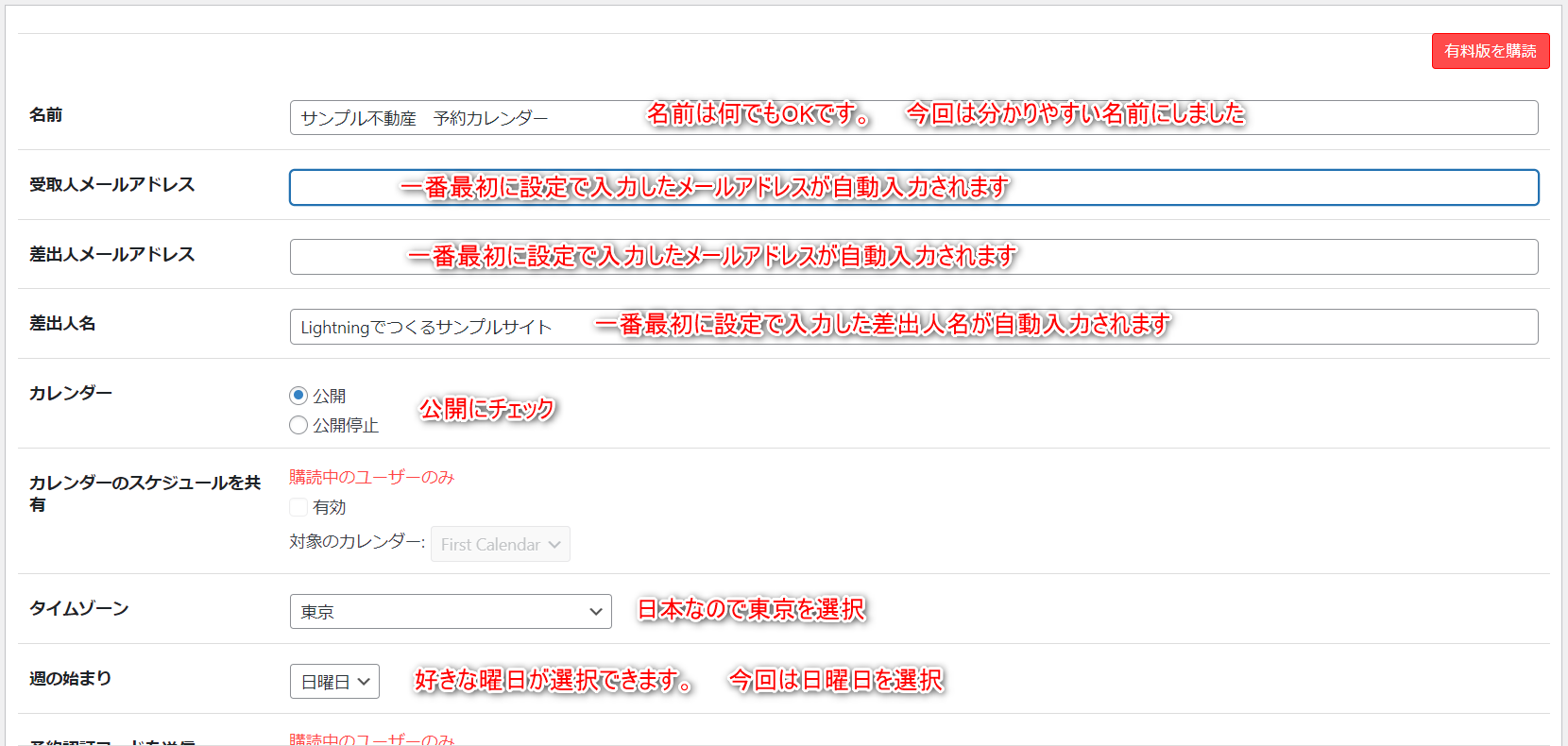
クリックすると以下の画像が表示されるのでお好みで設定してください。




カレンダー設定ではここまでが重要です。
僕の作ったサンプルカレンダーと同じように設定したい場合は画像と同じようにしてみてください。
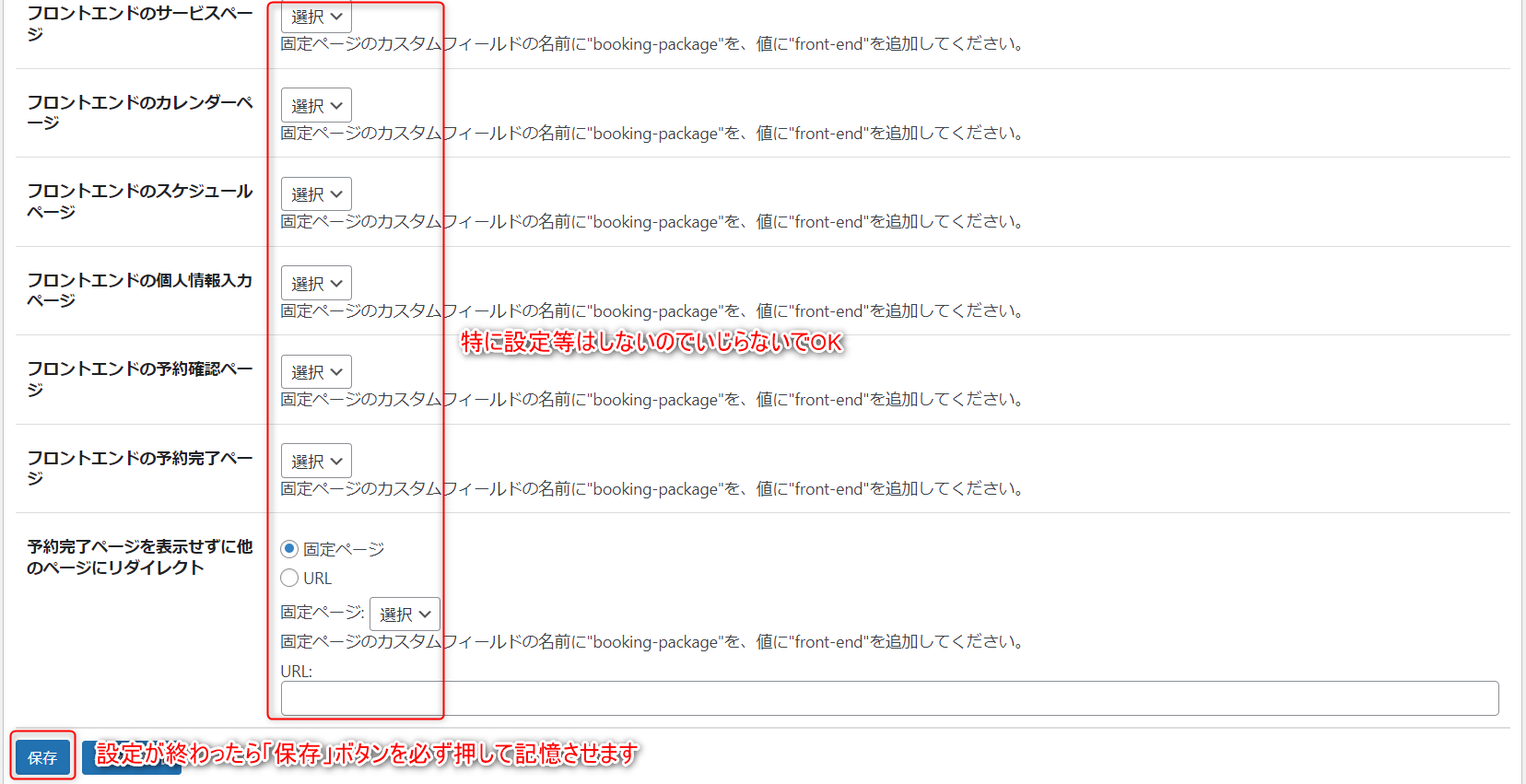
これ以降の設定は僕はいじりませんでした。


最後は「保存」ボタンを押して設定を保存します。いったんカレンダー設定はこれで終了です。

なお、あとから変更等が必要にようになった場合、カレンダー設定→設定の順に進めば同じ画面が表示されます。
今回はこれで終わりです。次回はこちら
次回の内容はこちら
「booking package」の設定⇒「スケジュール設定」の設定
「booking package」の設定⇒「定休日」の設定