先日、HP上に地図を埋め込もうとしたのですが少し手こずってしまいました。
以前は歯車アイコンがあってそれをクリックすればすんなりとできたはずなのに、いつの間にか消えていました。
どうしてもサイト上に地図を表示させたいので何とか頑張った結果無事に表示できたので書き残します。

今回の目標
GoogleマップからHTMLタグをコピーする

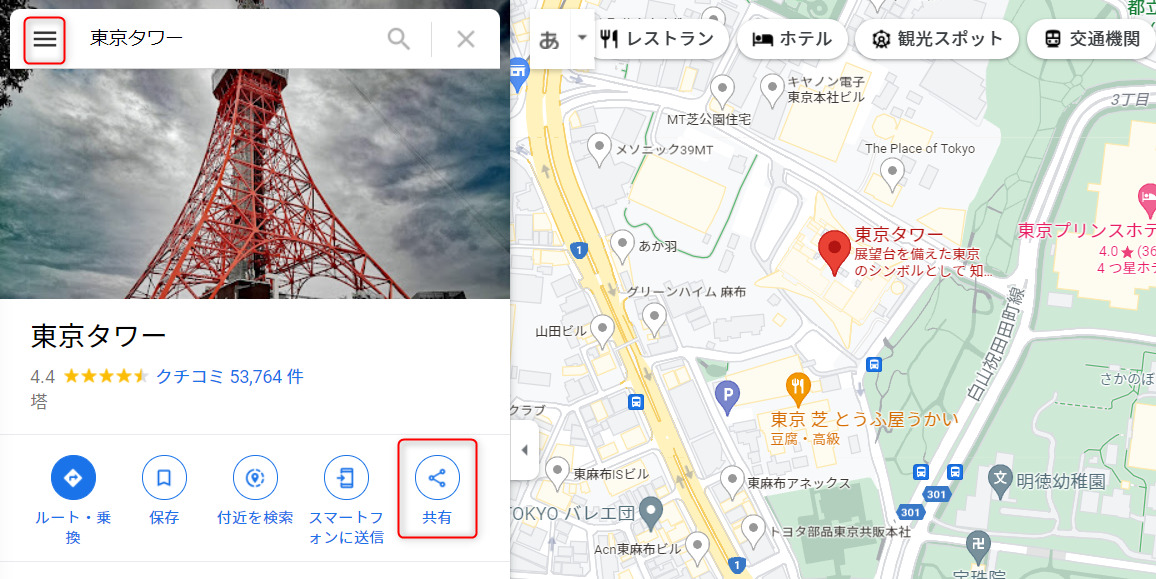
Googleマップを開いたら、検索ボックスに表示させたいキーワードを入力する
今回は「東京タワー」を検索します


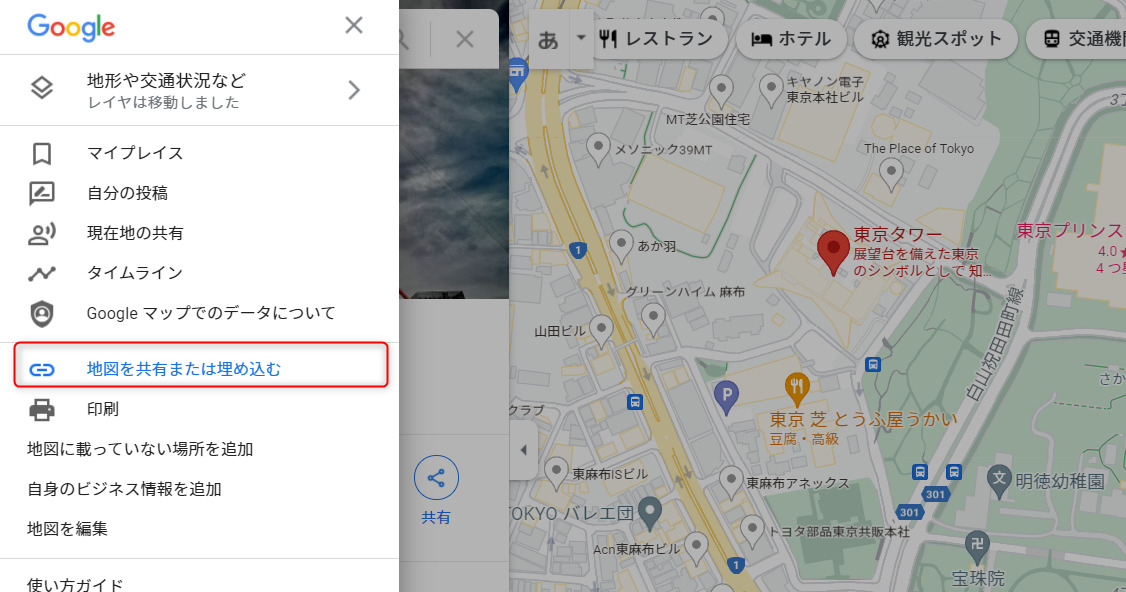
表示されたら「共有」ボタン、もしくは検索窓左の-3つボタン→「地図を共有または埋め込む」をクリックします

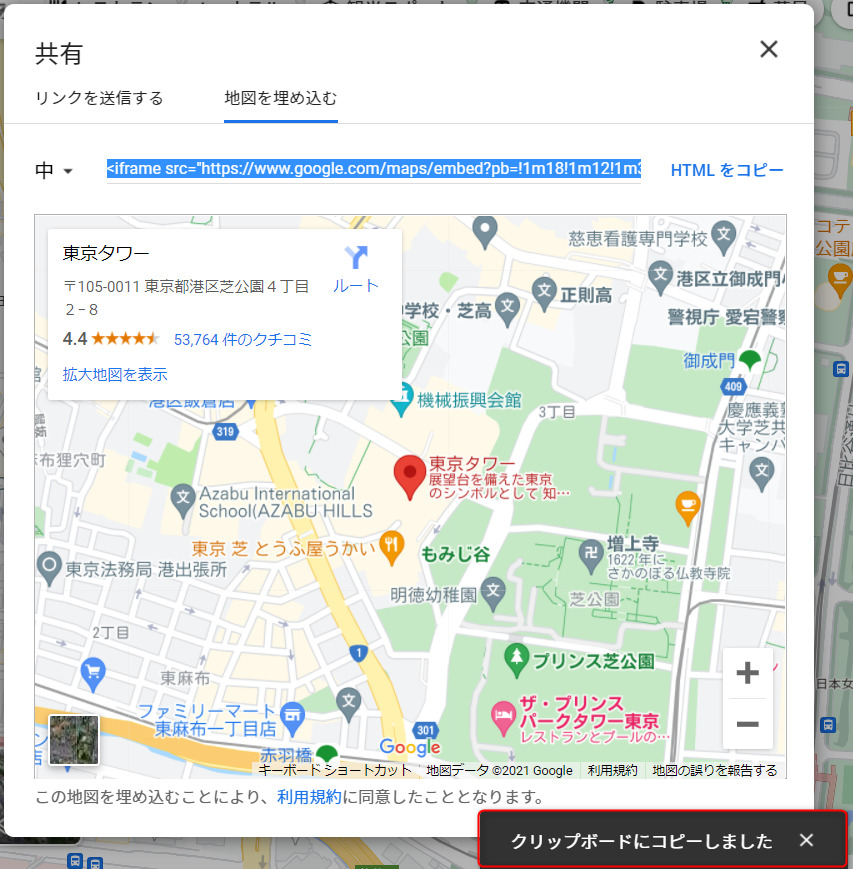
新しくウィンドウが表示されるので「地図を埋め込む」タブを選択し、お好みでサイズを選択したら「HTMLをコピー」をクリックします
ここでは「中」サイズでコピーします

HTMLが反転され「クリップボードにコピーしました」と表示されたらここでの作業は終了です
ワードプレスに埋め込む
次はワードプレスに埋め込んでいきます
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7982246139595!2d139.7465057812729!3d35.657342623283526!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1640585651504!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
これはコピーしたHTMLのアドレスを直接貼り付けています。これではきちんと埋め込まれていません。
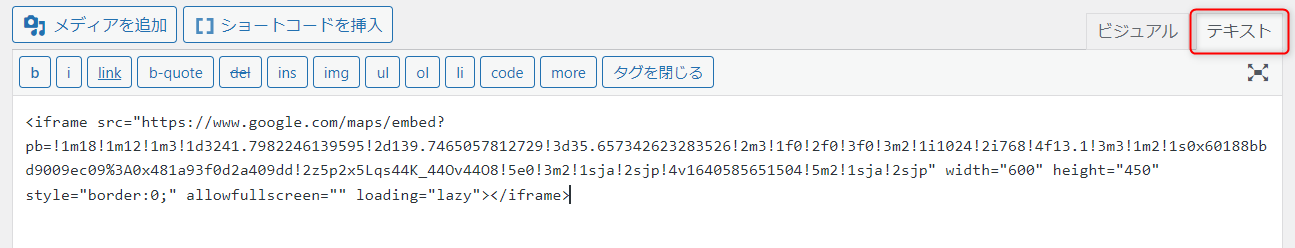
貼り付けを行うのはテキスト上に行う必要があります

テキスト上に貼り付けた画像がこちらになります
実際はこちらになります
これは中サイズになります
小サイズ
横800縦200サイズ
サイズの変更は簡単なので目的のサイズに変更してください。
最後に
いかがでしたか?
サイズはカスタマイズできるので、サイト構築する際はそのサイトに合ったサイズに変更すればバッチリと決まると思います
やる事は非常に簡単なので簡単な気持でお試しください。


