先日、ワードプレスに予約カレンダーを挿入した記事を書きました。
- ワードプレスプラグイン【booking-package】で予約サイトを無料で構築してみる 1/4
- ワードプレスプラグイン【booking-package】で予約サイトを無料で構築してみる 2/4
- ワードプレスプラグイン【booking-package】で予約サイトを無料で構築してみる 3/4
- ワードプレスプラグイン【booking-package】で予約サイトを無料で構築してみる 4/4
その時、予約が入ったらメールが届くから安心じゃん!と思っていたのですが、
後からその予約を見返すとなるとわざわざメールを探さなければいけないという面倒な事に気付きました。
そこでカレンダーに予約が入ったら記入すれば済むんじゃないかと思って実行してみたら、その都度自分で予約を埋めるのは非常に面倒でした。
自分の手間をかけずに自動でやってくれる方法はないかと探してみたら、booking-packageにはなんと「iCalendar」という便利機能が標準で装備されています!
これは予約サイトのデータを自動で送信してくれる機能のようで、僕がわざわざ手入力してた作業を代わりにやってくれるものです。
そんな便利な機能は使わない手がないですよね。
という事で早速カレンダーと同期させてみたのでその手順を紹介していきます。

用意するもの
- booking-packageのicalenderのURL
- Googleカレンダー
booking-packageの「icalenderのURL」を調べる

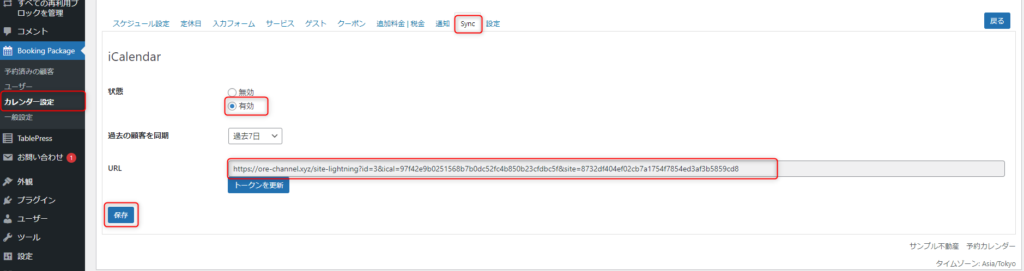
左列booking-packageの中にカレンダー設定があるのでクリックし、表示させたいカレンダーを選択します。
Syncタブにあるicalenderの状態の有効にチェックをし、保存します。
URLが表示されているので、それをメモ帳などに一時コピペしておきます。
Googleカレンダーに「icalenderのURL」を追加する

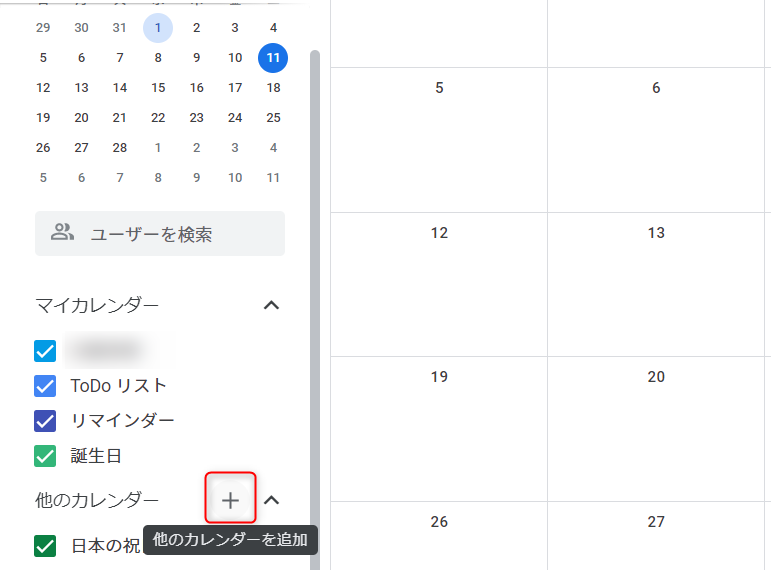
まずPCでGoogleカレンダーを立ち上げます。
すると左下に「他のカレンダー」がありその隣に「+」マークがあるのでクリックします。

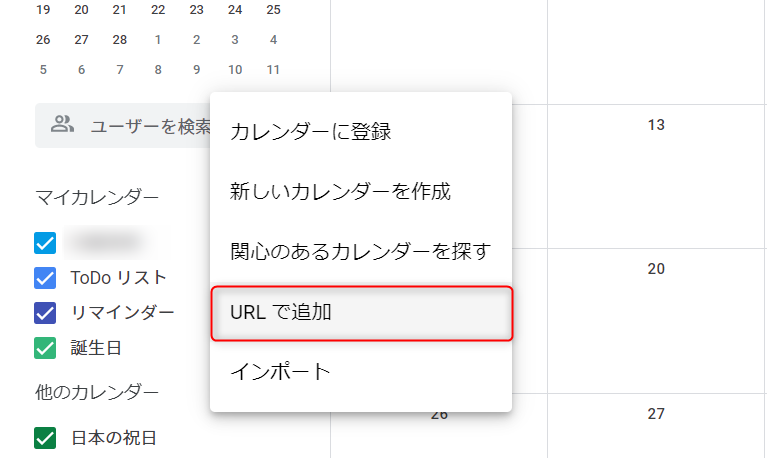
すると5項目が出てくるので「URLで追加」をクリックします。

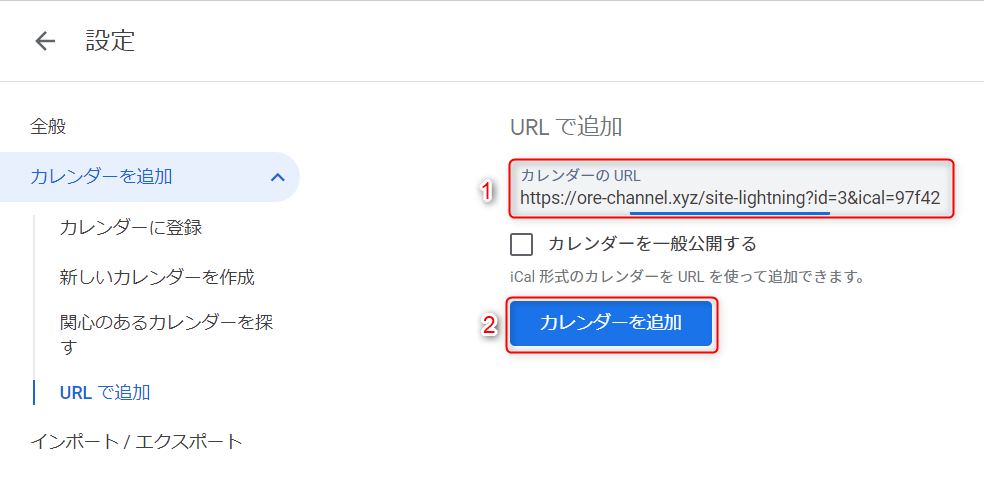
カレンダーのURLの空欄に、先ほど調べたicalenderのURLを貼り付け、「カレンダーを追加」をクリックします。

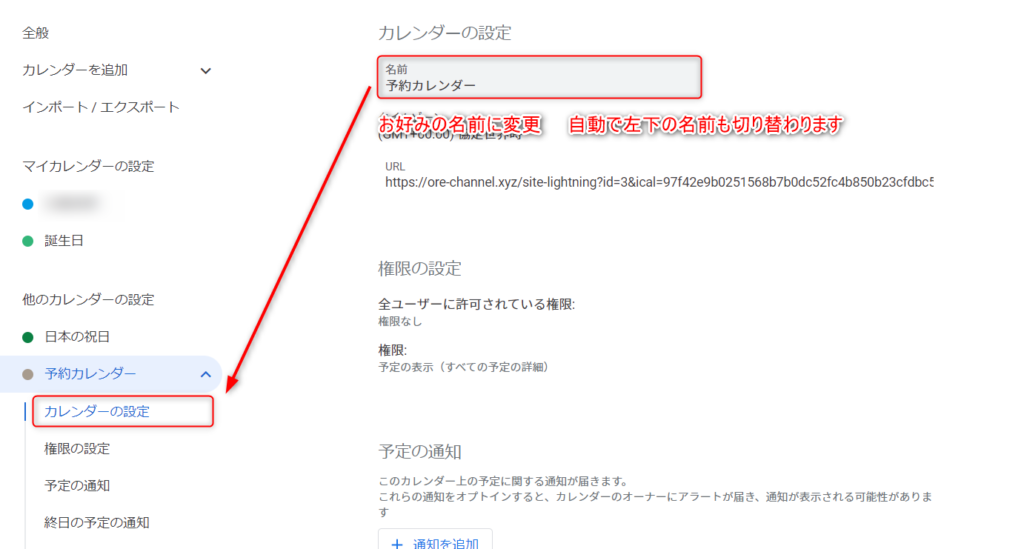
画面が切り替わったら、最後にカレンダーの名前をお好みの名前に変更します。
これで同期は終了です。
僕は予約カレンダーにしました。
Googleカレンダーから削除する

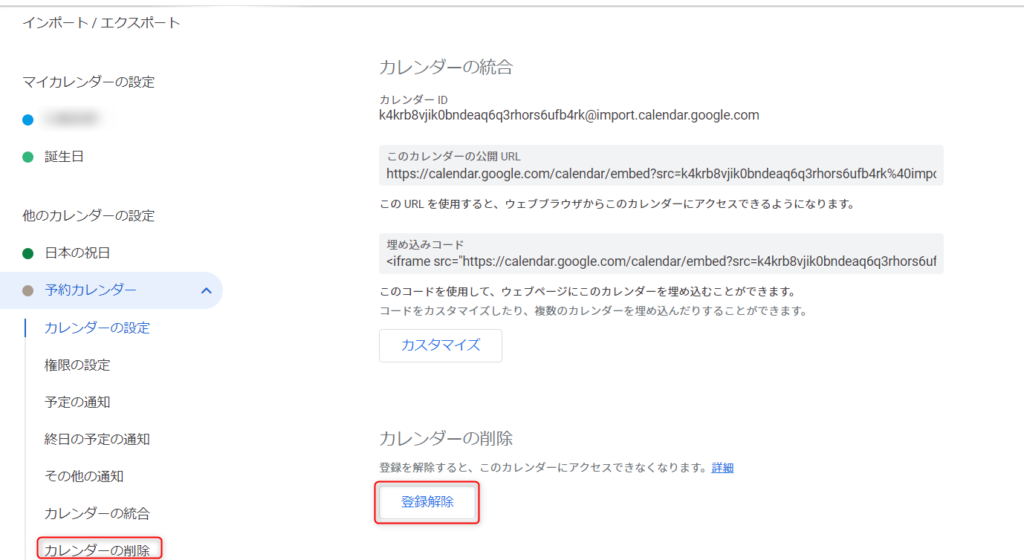
もし仮に不要になった場合は削除するのも簡単です。
同じ画面を一番下までスクロールするとカレンダーの削除が出てくるので「登録解除」をクリックしたらカレンダーが削除されます。
まとめ
これで簡単にGoogleカレンダーと同期する事が出来ました。
自分で予約するという二度手間を踏まなくても勝手に表示してくれます。
booking-packageで予約サイトを作った際はぜひお試しください。

