企業用サイトを作成した場合、管理者や担当者と連絡が取れるようにするための「お問い合わせページ」を作成した方がいいですよね。
僕が作成した企業用サンプルサイトでもお問い合わせページを作成していますが、これの設置って実はすごく簡単なんです。
やり方はいたって単純で、ショートコードをページ内に貼り付けているだけです。
今回はそんなお問い合わせページが簡単に作成できるプラグイン「Contact Form 7」について解説していきます。
しかもうれしい事に日本製で日本語対応しています。超有名プラグインなのでカスタマイズしたい時はネットで調べればすぐにでも解決策が見つかります。

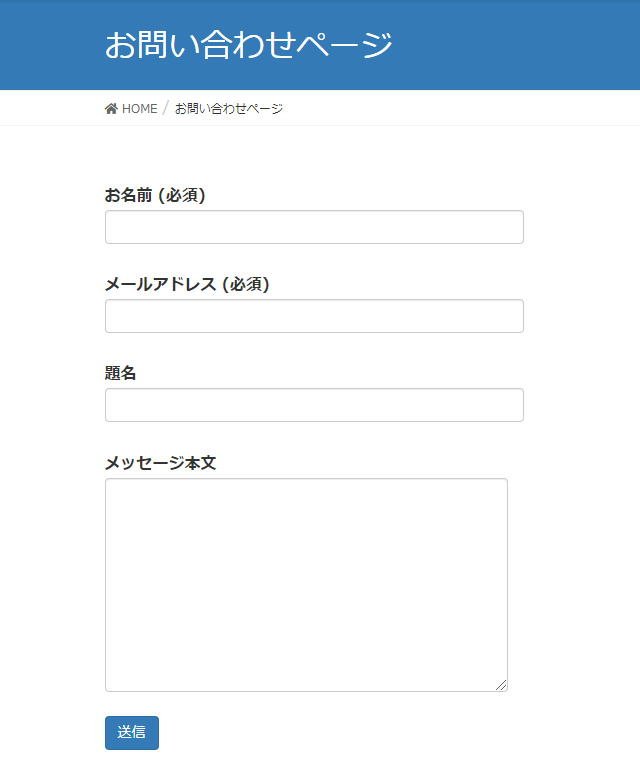
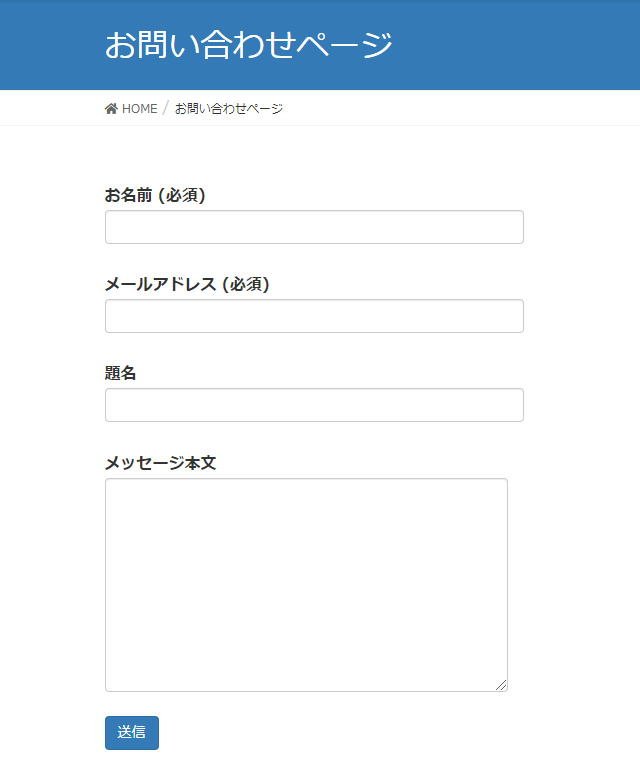
完成予定はこちら

紹介するプラグイン
Contact Form 7
プラグイン導入方法

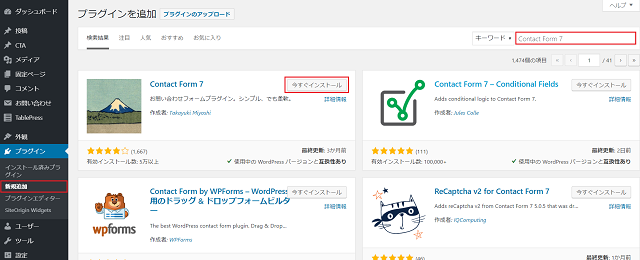
左列のダッシュボートからプラグイン→新規追加を選択して下さい。
画面が切り替わったら、キーワードに「Contact Form 7」と入力するとプラグインが出てきます。
「今すぐインストール」をクリックし、「有効化」というボタンが出現するのでクリックし有効化させます。
設定
フォームの設定

有効化が済んだら左列のダッシュボードに「お問い合わせ」が表示されるのでクリックすると上の画像になります。「コンタクトフォーム1」をクリックして下さい。

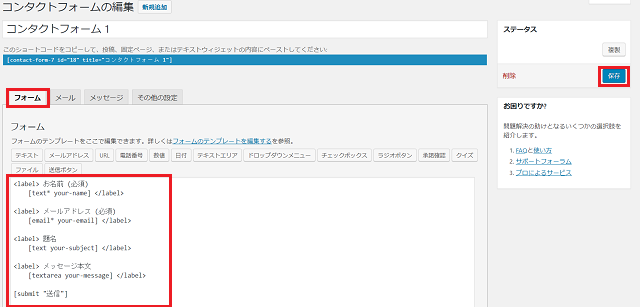
すると上の画像に切り替わります。
フォームのタブには「お名前 (必須)」「メールアドレス (必須)」「題名」「メッセージ本文」「送信」の5つの項目が初めから入力されています。
必要最低限の機能はデフォルトで既に登録されているので、問題が無ければ「保存」をクリックします。
フォームの名前はお好みで変更してもOKです。
メールの設定

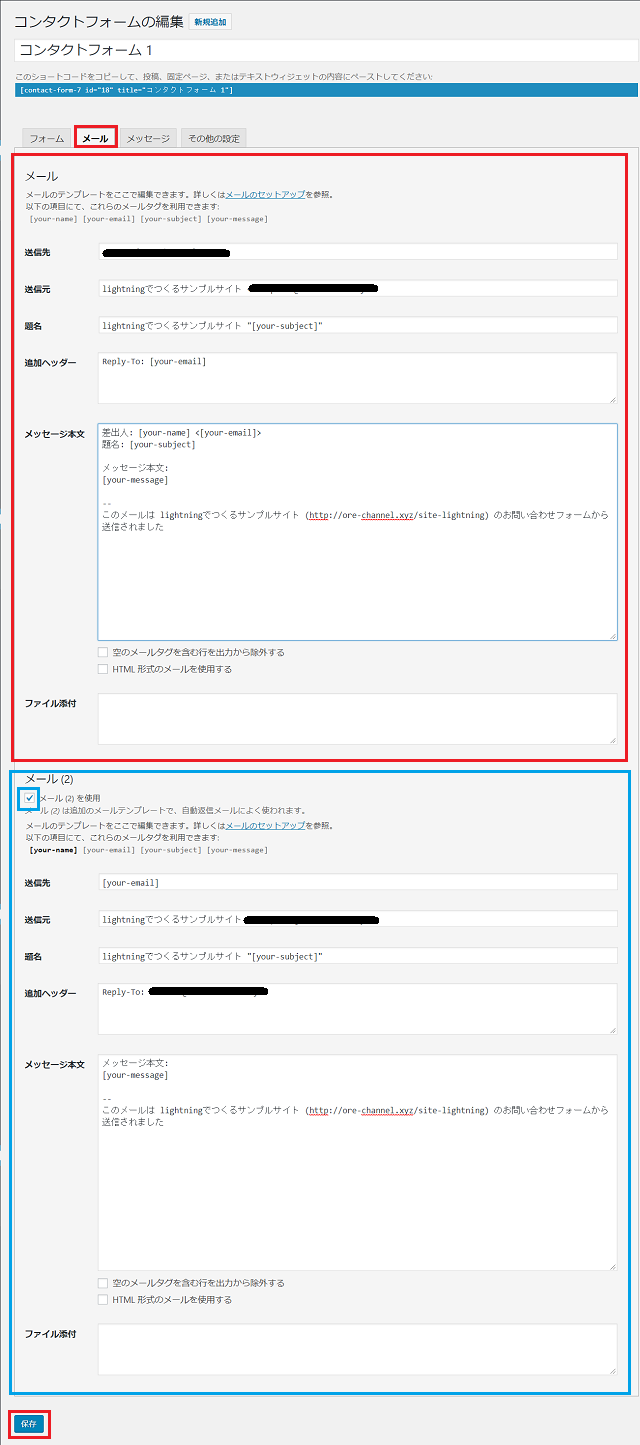
コンタクトフォーム1をクリックした後に画面が切り替わるので「メール」のタブをクリックします。
メールの設定も同様に初期設定のままでOKです。問題が無ければ「保存」をクリックします。
ポイント
赤枠でくくった部分はメールが届いたら管理者へ届くメールの設定になります。
青枠でくくった部分はメールを送信したら送信者へ届くメールの設定になります。
注意ポイント
青枠の部分はメール(2)にチェックを入れないと表示されないので注意してください。チェックを入れなけれ赤枠部分へのメールしか届かなくなります。
メッセージの設定

こちらも先程と同様に画面が切り替わったら「メッセージ」のタブをクリックします。
メッセージの設定も同様に初期設定のままでOKです。問題が無ければ「保存」をクリックします。
コンタクトフォームの挿入方法

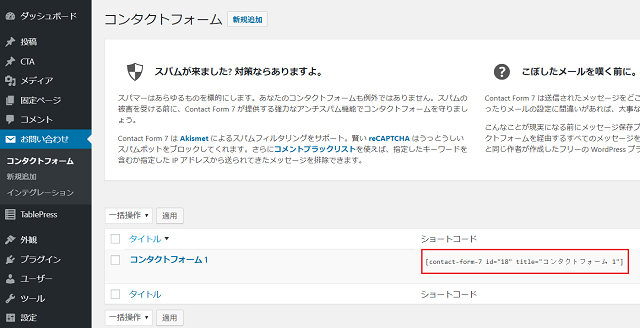
左列ダッシュボードのお問い合わせをクリックすると、コンタクトフォームの横にショートコードが表示されています。

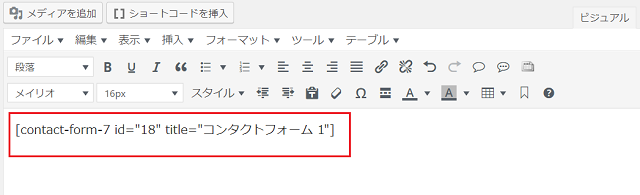
このコードを選択したら右クリックでコピーして、投稿ページや固定ページの希望の場所へ貼り付けて下さい。

プレビュー画面で確認してみると、冒頭の完成予定通りの表ができあがっています。
まとめ
いかがでしたか?
長々と解説しましたが初期設定をいじらなければ表示されているショートコードをそのまま貼りつけるだけで一瞬でメールフォームが作成できました。
これならば導入しない手はないですよね。
お問い合わせページがまだ作成できていない方はこの機会に導入してみてはいかがでしょうか。


