表を作成してリストを作りたい時ってありますよね。
僕は企業用のサンプルサイトを立ち上げて作り方を解説しているのですが、その中で会社の情報を書くために表を作成しています。
作りはいたって単純で社名・住所・連絡先などちょっとした事を載せているだけのものです。
でもせっかくプラグインの「TinyMCE Advanced」を導入したのだから、エディター内に表示された表のアイコンを使って作成すればいいんじゃないか?って疑問に思いますよね?
今回のように掲載する情報が少なく1ヵ所だけに表示させるような場合はそれでもいいのですが、掲載する量が増えてきたり一つのリストを沢山の場所で使いまわしたりする場合に修正が大変です。そのつど修正ページにアクセスし修正箇所を打ち直さなければなりません。
修正するページ数が数カ所に及んでくると、修正漏れや修正間違いを起こす可能性が高くなります。
そこで今回は1ヵ所で作成したリストをショートコードを使って貼り付けられるプラグインを紹介していきます。

完成予定はこちら

使用したプラグイン
TablePress
プラグイン導入方法

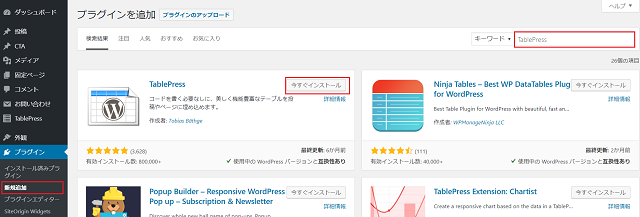
左列のダッシュボートからプラグイン→新規追加を選択して下さい。
画面が切り替わったら、キーワードに「TablePress」と入力するとプラグインが出てきます。
「今すぐインストール」をクリックし、「有効化」というボタンが出現するのでクリックし有効化させます。
テーブルを作成する

有効化すると左列のダッシュボードに「TablePress」が表示されていますのでクリックします。すると上記画面に切り替わるので、「新規追加」または「追加」をクリックしてください。

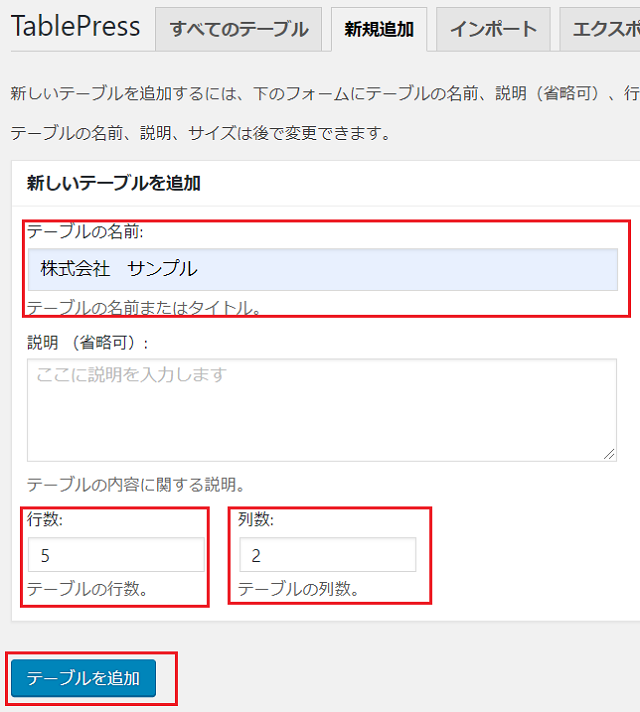
画面が切り替わったら、「テーブルの名前」「行数」「列数」をお好みに変更して「テーブルを追加」をクリックします。

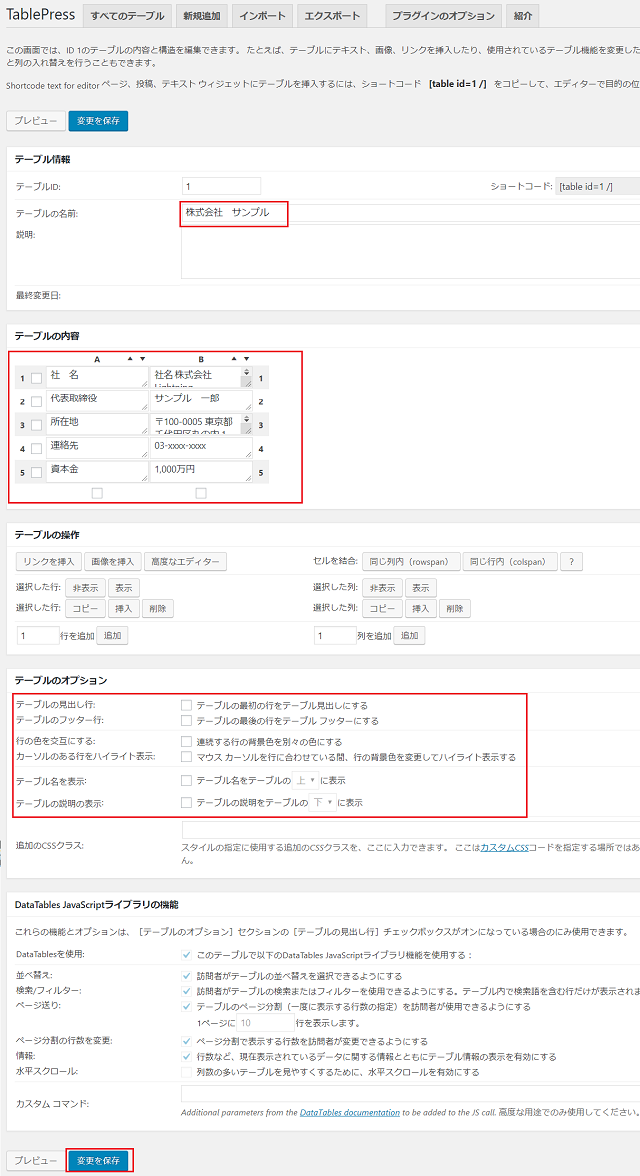
テーブルの名前に間違いが無いか確認したら、テーブルの内容を編集します。
テーブルのオプションはお好みで設定してください。僕の場合は何もチェックを入れずに空白にしてあります。
全ての編集が終わったら「変更を保存」をクックしてください。
ページに挿入する
さきほど作成した表をページに表示させてみます。

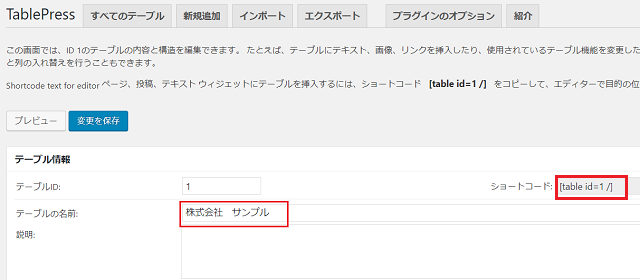
テーブル情報の画面でテーブルの名前に間違いが無い事を確認します。右側にショートコードが表示されているのでそちらを選択したら右クリックでコピーします。

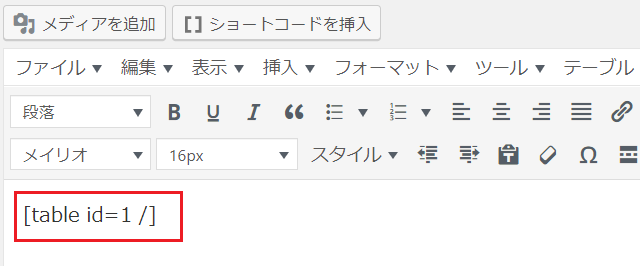
投稿ページや固定ページの作成画面に切りかえて先程コピーしたショートコードを貼り付けて下さい。
 プレビュー画面で確認してみると、先ほど作成した表ができあがっています。
プレビュー画面で確認してみると、先ほど作成した表ができあがっています。
現状ではテーブルのオプションでチェックマークを外したので何も装飾されていない状態となっています。ご自身のサイトとイメージが合わないようでしたら希望の装飾がされるまで色々と変更してみてください。
まとめ
いかがでしたか?
テーブルさえ作成すれば、好きなページの好きな場所に好きな数だけ簡単に表が作れてしまいます。
ページ内に直接表を書き込むと後で編集し直さなければいけなくなった時が大変ですが、これなら1つのテーブルを編集するだけでしっかりと対策されるのが魅力ですよね。
これからリストを作成しようとお考えの方はぜひTablePressで表の作成をされることをおすすめします!


