決まった期日に向けて残りの日数を表示させたい時ってありませんか?
よく目にするのが「○○まであと△△日」というやつです。あれって「カウントダウン機能」というみたいです。
直近の大型イベントといえば東京オリンピックですよね。
今更オリンピックかよと思うかもしれませんがしばらくお付き合いください。
2020年7月25日開幕の東京オリンピックまで残すところ1年を切りましたね。というかもうとっくに1年を切っています。
ここにきて世間はマラソン会場の変更で非常に揉めていますよね。
開催地は東京になるのか?札幌になるのか?費用の負担はどこがもつのか?で連日ワイドショーをに賑わせています。
どこが開催地になるのか分かりませんが、選手の皆さんが一生懸命に頑張って活躍して感動を与えて欲しいと願うばかりです。
話が長くなりましたが、そんなカウントダウン機能について解説していきます。

完成予定はこちら
2076/7/24 AM8:00
東京オリンピック(仮)開幕まで
あと -日-時間-分-秒-開幕しました

使用したショートコード
[st-countdown year="2076" month="7" day="24" time="00:00" show_timer="1" invert="0"]開幕しました[/st-countdown]
※[が太字になっています。使用する際は細字の [ に変換してください。
作成方法
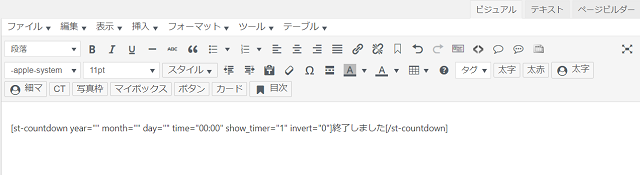
ショートコードを挿入する

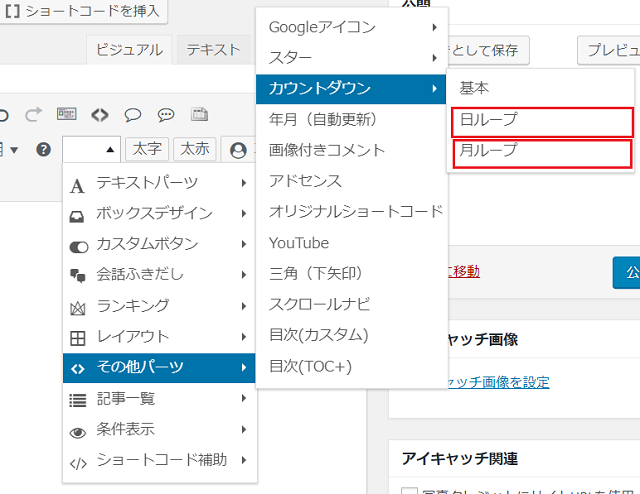
エディター部分のこの「タグ」を使用します。

まずはショートコードの挿入をします。「タグ」→「その他パーツ」→「カウントダウン」→「基本」の順にクリックします。

無事にショートコードが挿入されました。
ショートコードを編集する
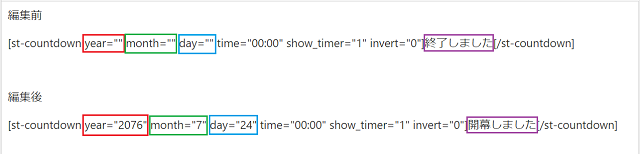
次はショートコードの編集を行います。文字が見やすいように大きさは130%アップで表示しています。

year=""には目的の年を入力します。今回は2076年なので year="2076" となります。
month=""には目的の月を入力します。7月なので month="7" となります。
day=""には目的の日を入力します。24日なので day="24" となります。
ショートコードに挟まれている場所には「終了しました」と表示されていますが、ここは目的の日付を迎えた時に表示される部分になります。
オリンピックを迎えてすぐに「終了しました」だとおかしいので「開幕しました」にしています。
使用したショートコード
[st-countdown year="2076" month="7" day="24" time="00:00" show_timer="1" invert="0"]開幕しました[/st-countdown]
※[が太字になっています。使用する際は小文字の [ に変換してください。
※もし時間を9:00に変更したい場合、「time="00:00"」を「time="09:00"」と変更してください。
実際の表示はこちら
-日-時間-分-秒-開幕しました
装飾する
ショートコードを挿入し終えただけでも十分なのですが、なんだかとても寂しい感じがするので装飾します。
装飾と言っても日付と画像を入力するだけの超簡単な装飾です。
それでは実際に装飾していきます。

まずは画像です。使用する画像はもちろん著作権フリーの物をweb上で探します。丁度いいのが見つかったのでこちらを使用します。
次に開催日時ですが、予定では「2076年7月24日のAM8:00」に開幕です。
開催予定地は「東京な」ので東京オリンピック(仮)となります。
表示させる文字はこちら
2076/7/24 AM8:00 東京オリンピック(仮)開幕まで
あと -日-時間-分-秒-開幕しました
このままでは何だか味気ないので「開催日」をやや大きな文字で改行、「タイトル」を一番大きな文字で改行、「タイマー」をやや大きな文字にして改行、「写真」をセンタリングと装飾します。
完成はこちら
2076/7/24 AM8:00
東京オリンピック(仮)開幕まで
あと -日-時間-分-秒-開幕しました

使用したショートコード
[st-mybox title="" fontawesome="" color="#757575" bordercolor="" bgcolor="#FFFDE7" borderwidth="0" borderradius="5" titleweight="bold" fontsize=""]
<p style="text-align: center;"><span style="font-size: 150%;">2076/7/24 AM8:00</span></p>
<p style="text-align: center;"><span style="font-size: 250%;">東京オリンピック(仮)開幕まで</span></p>
<p style="text-align: center;"><span style="font-size: 200%;">あと
-日-時間-分-秒-開幕しました
</span></p>
<img class="aligncenter size-full wp-image-1437" src="https://ore-channel.xyz/wp-content/uploads/2019/10/olympic.jpg" alt="" width="640" height="427" />
[/st-mybox]
※[が太字になっています。使用する際は小文字の [ に変換してください。
以上が作成方法になります。
その他

カウントダウンには日付を指定する他に「日ループ」と「月ループ」があります。
基本のショートコードでは終了日を指定しましたが、それとは違い「日ループ」と「月ループ」はショートコードを貼りつけるだけで完了です。
日ループ
日ループのショートコード
[st-countdown time="00:00" interval="daily" /]
※[が太字になっています。使用する際は小文字の [ に変換してください。
日ループ
本日終了まであと -日-時間-分-秒-
月ループ
月ループのショートコード
[st-countdown day="1" time="00:00" interval="monthly" /]
※[が太字になっています。使用する際は小文字の [ に変換してください。
月ループ
今月終了まであと -日-時間-分-秒-
まとめ
いかがでしたか?
僕はカウントダウン機能を使いこなすにはこれしか思い浮かばなかったのですが、セールの告知や記念日、イベントなどで使えばきっと効果的にアピールができると思います。
AFFINGERをお使いでカウントダウンタイマーをお探しの方は、ぜひこのショートコードを活用してください。


