僕は無料の人気ワードプレステーマ「Lightning」を使い、無料で企業用サイト作成という事にチャレンジしています。
このLightningは初期状態のままサイトを作成するとフッター部分にコピーライトが挿入されます。
高性能・高品質のテーマを無料で提供して下さるので大きな声では文句を言えませんが、正直サイト作成においてコピーライト「Powerd by ○○○」の部分の表示はない方が好ましいと思っています。
この部分を削除するには公式から販売されている「Lightning Copyright Customizer」というコピーライト専用プラグインを素直に購入するのが一番確実です。これならば知識がなくても簡単にできますよね。
けれど完全無料でのサイト作成に挑んでいるのでプラグインを購入してしまうと主旨から外れてしまいます。
そこで今回はCSSを編集(コピペ)するだけで簡単にコピーライトが消せる方法を紹介します。
設定を変更するのって少し怖いです。僕も今でも時々やってしまうのですが、設定をいじくりまわして画面が真っ白になってしまうなんてトラブルを何度も経験しています。
そんなトラブルは何とかして避けたいですよね?設定変更は少し苦手・・・とお悩みの方でも安心してください。
今回は子テーマのCSSだけを使っての編集になりますので、誤って編集してしまい大変なトラブルが発生したなんて事は起きにくくなっています。
もし仮に画面が表示されなくなっても、一旦子テーマを削除してもう一度新しく子テーマをインストールし直せば復活できます。安心してください。
それでは解説していきます。

完成予定はこちら

用意するもの
Lightningの子テーマ(ダウンロードはこちら)
追加するCSSのコード
footer .copySection p:nth-child(2) {
display:none !important;
}
子テーマのダウンロード&有効化
まずは子テーマをダウンロード&有効化します。
ダウアンロード&インストールがまだの方は下の記事を参考に済ませて下さい。
-

-
【Lightning】無料で商業利用OKかつ高性能なテーマのダウンロードとインストール方法
ちょっと思い立ってワードプレスの無料テーマ「Lightning」を使ってサンプルサイトを作成してみました。 それに伴ってテーマ導入の流れについて説明していきます。 今回はテーマの「ダウンロード」と「イ ...
続きを見る
CSSを編集する
子テーマを選択したら次はCSSの編集に移ります。

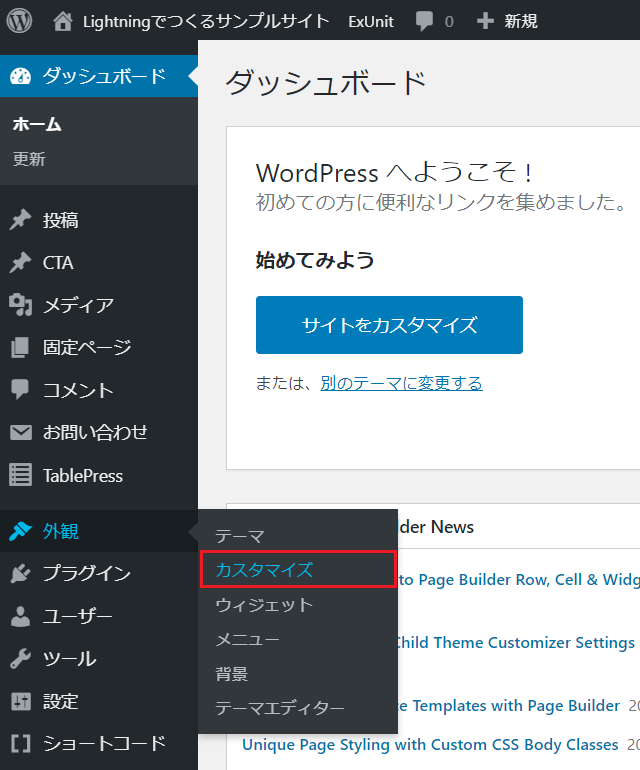
左列ダッシュボードの中にある外観から「カスタマイズ」を選択します。

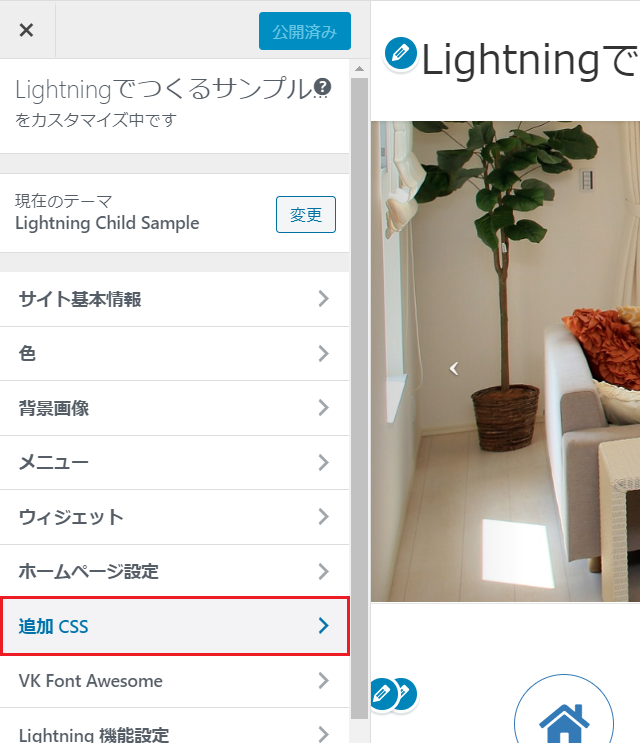
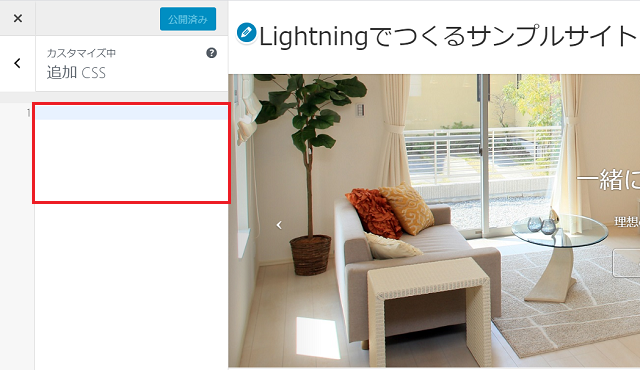
カスタマイズメニューが表示されるので「追加 CSS」をクリックします。

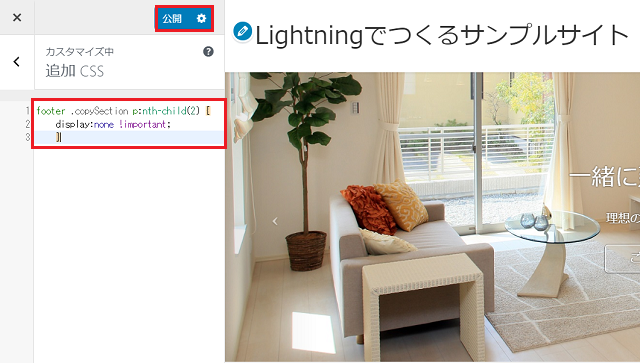
クリック後は追加CSSが空白の状態で表示されるので次のコードをコピペし追加してください。
追加するCSSのコード
footer .copySection p:nth-child(2) {
display:none !important;
}

コピペし終えたら「公開」ボタンを忘れずにクリックしてください。
確認する
 全ての作業が終了したらサイトを新たに立ち上げるか別ページを開くかしてページを更新してください。
全ての作業が終了したらサイトを新たに立ち上げるか別ページを開くかしてページを更新してください。
ページの最下部まで移動し確認します。これで無事にフッター部分のコピーライト「Powered by STINGER」が消えているはずです。
まとめ
いかがでしたか?
やはりサイトにはコピーライトの無駄な部分は表示されていない方がスッキリとしていいですよね?
今回は子テーマのCSSにコードをコピペするだけなので、画面が真っ白になりクラッシュしたりする事は無く超簡単に作業が完了しました。
もし親テーマのCSSへコードをコピペするとLightningのテーマが更新された時にまたコピーライトの無駄な部分が表示されてしまいます。
そのためCSSの編集時には子テーマでの編集をおすすめします。
まだコピーライトの編集がお済みでない方、お金を掛けずに無料でスッキリさせたい方はぜひ一度お試しください。
またSTINGERPLUS2でサイトを作成している方はこちらの「【STINGERPLUS2】st-kanri.phpを編集してコピーライト「Powered by STINGER」を消す方法」で紹介しているので確認してください。