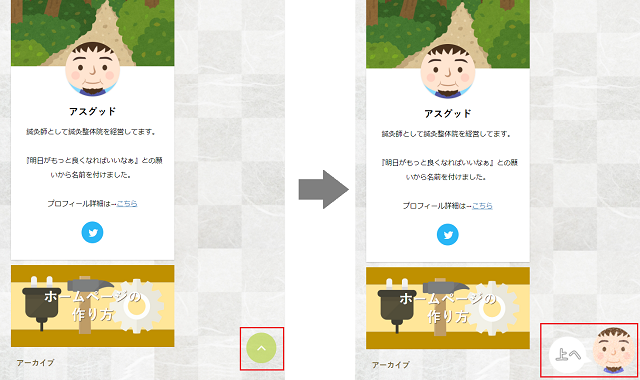
僕の使用しているテーマ(AFFINGE5EX・AFFINGER5)では画面右下には押すとページのトップへ戻るボタンがあります。
これはとても便利な機能なのですが、○の中に上の矢印で少し味気ない気がします。
かといって何も無いとページのトップへ戻るのが非常に面倒です。
そこで「TOPに戻るボタン」の画像の作成方法から表示を変更する方法までを解説していきます。
今回画像を作成するにあたってゴテゴテにするのも何だかとってもいやらしい感じがするので、似顔絵のアイコンを使って作成してきます。
作成した画像はPNG形式(.png)で保存しています。これは透明な部分の画像は透明なままの状態で保存できる形式になります。

完成予定はこちら

作成に使用したもの
- 僕が利用した似顔絵サイト → Iconpon
- 使用したエクセル → Excel 2016
(バージョンによって作業ができない場合があります)
画像を用意する

表示させたい画像を用意します。
ブラウザを立ち上げ「フリー画像 ○○」で検索し、お好みで動物や植物のイラストをダウンロードしてください。
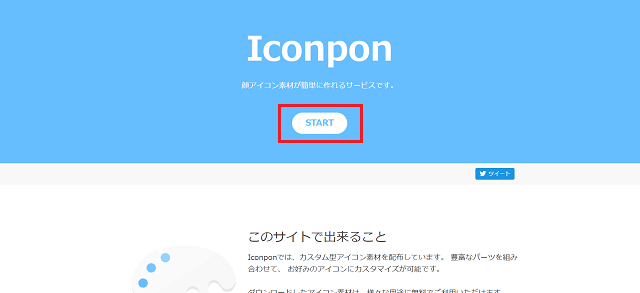
僕はIconponというサイトで似顔絵を作成しそれを使用しました。使い方は簡単で、

STARTをクリックします。

作成したいタイプの似顔絵をクリックします。

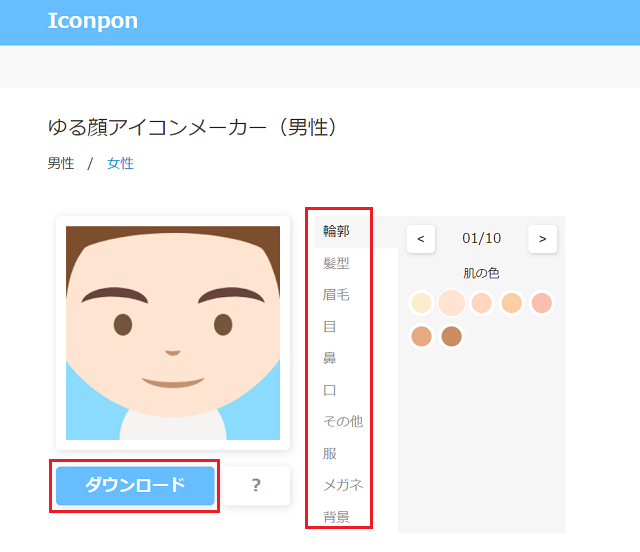
パーツを選んで似顔絵を作成したら「ダウンロード」をクリックして終了です。
画像を編集・作成する
エクセルで画像を編集・作成していきます。
画像の挿入

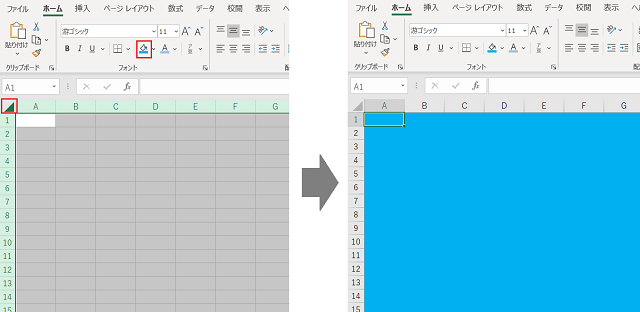
背景が透過しているかわかりやすくするため、まずはシート全体に色を付けます。
シート左上の三角形をクリックして全体を選択した状態にしたらペンキマークをクリックしお好みの色を選択してください。

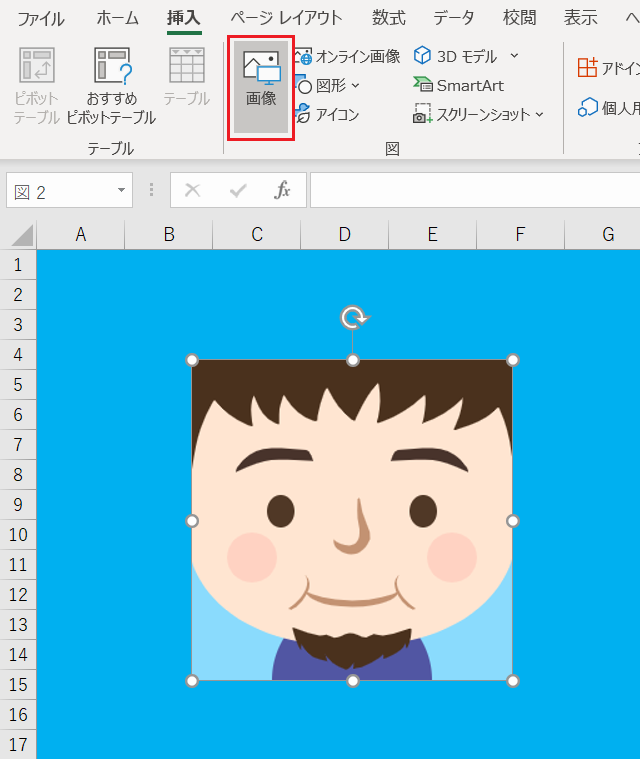
挿入のタブから画像を選択し、編集したい画像を選択して「挿入(s)」をクリックしエクセルのシート上に表示させます。
背景の透過

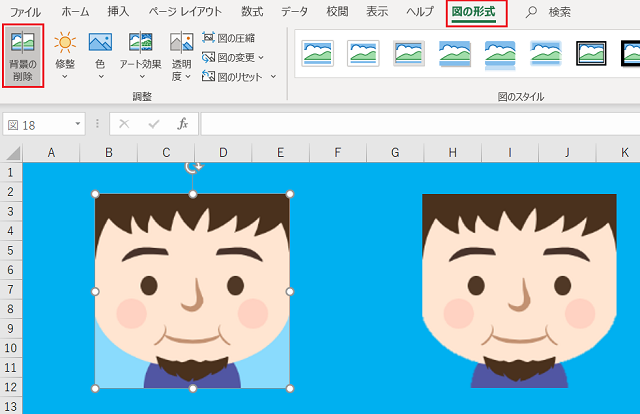
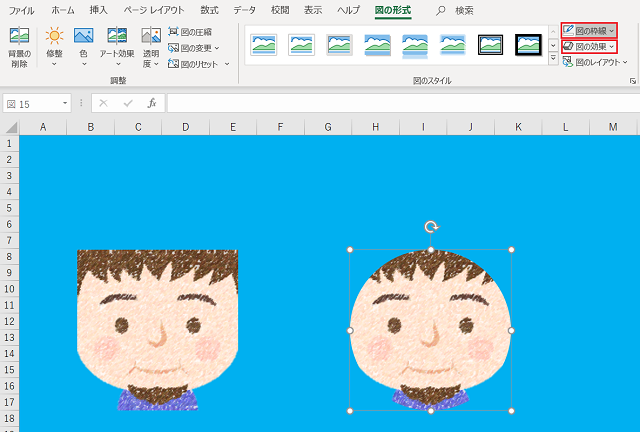
編集したい画像を選択した状態で、図形の形式タブにある「背景の削除」をクリックします。
左の似顔絵は背景透過前、右の似顔絵は背景透過後になります。

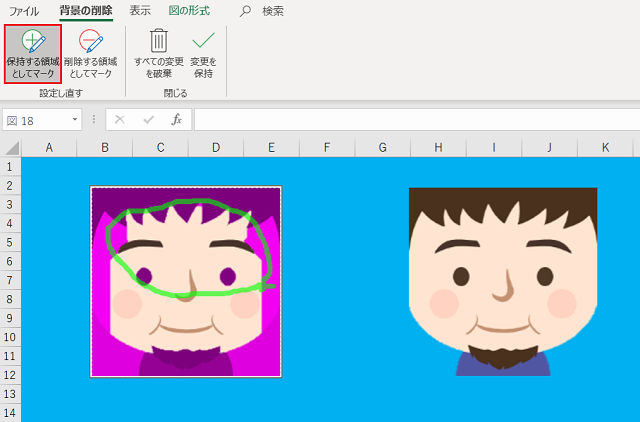
「保存する領域としてマーク」を選択したら、透過させない部分を指定します。
紫色の部分が透過する部分になるので、残したい部分の紫色をクリックして消してください。
失敗してもタブの中の「削除する領域としてマーク」を選択してから同じように作業をすれば大丈夫です。
右画像のようにするには背景の水色の部分のみを紫色にして、残りは表示させればOKです。
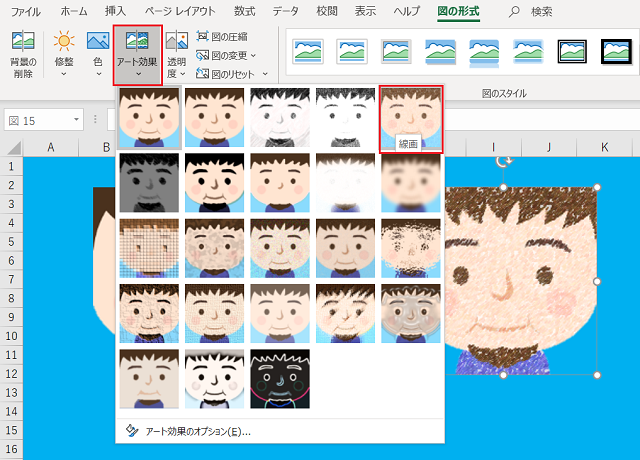
画像を線画に加工

タブの中の「アート効果」をクリックします。
色々な加工をすることができますが、今回は線画を選択します。
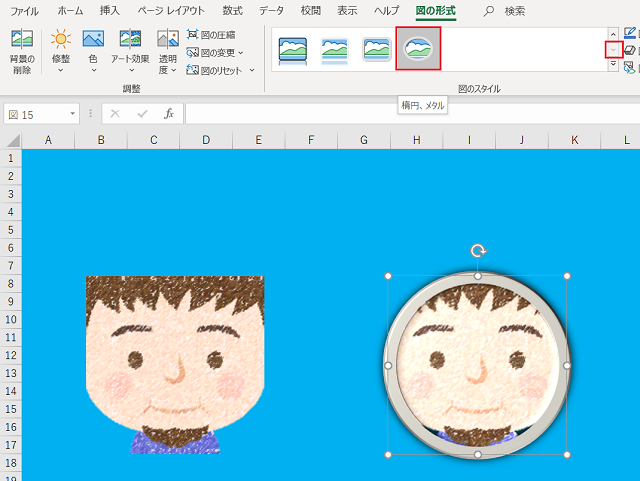
画像を丸く加工

図全体の体裁を変えるため、その他の枠にある下向きの矢印をクリックし最下部まで移動させます。
「楕円、メタル」を選択します。

図の枠線では「枠線なし(N)」を選択します。
図の効果では7つの全ての項目で「なし」を選択します。
これで画像が丸く加工されました。
吹き出しのコメントをつける
吹き出しの挿入

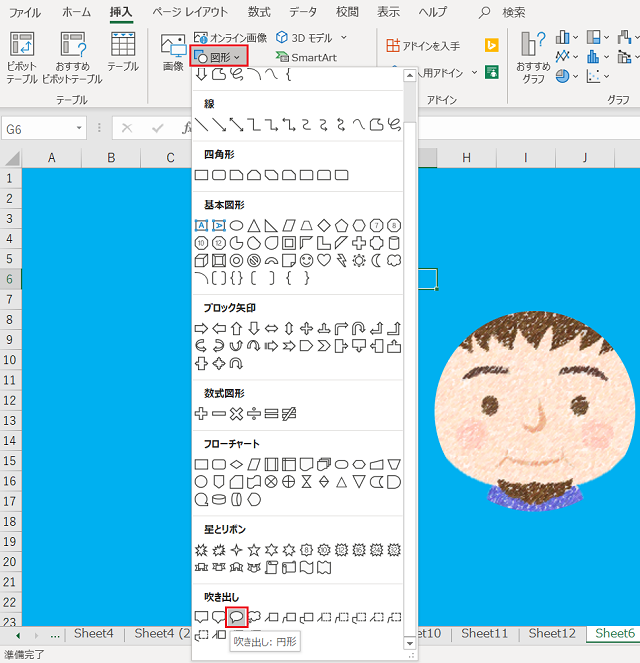
挿入タブから図形を選択し吹き出しの項目から「吹き出し:円形」をクリックしたら、エクセルのシート上で適当な大きさに吹き出しを作ります。

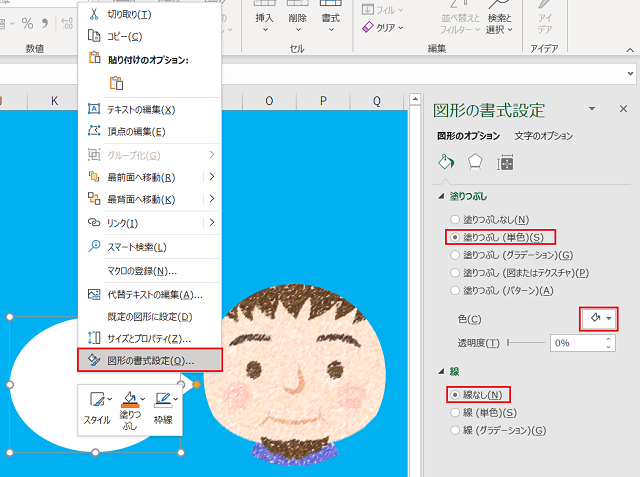
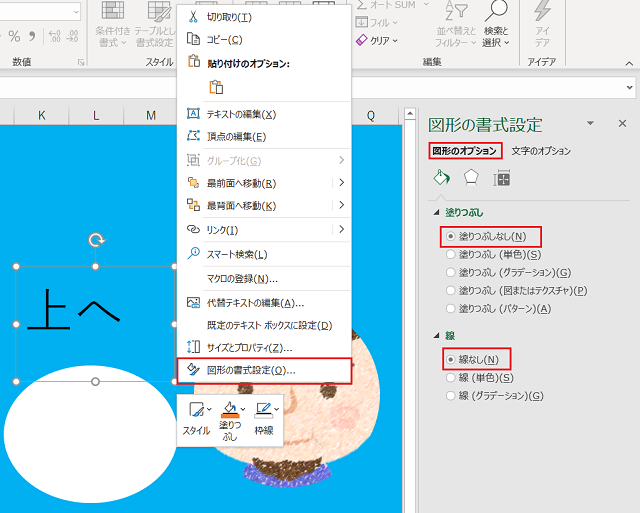
吹き出しの色を白くするため、吹き出しの上で右クリック→図形の書式設定→図形のオプション→塗りつぶしは「白」、線は「なし」を選択します。
コメントの挿入

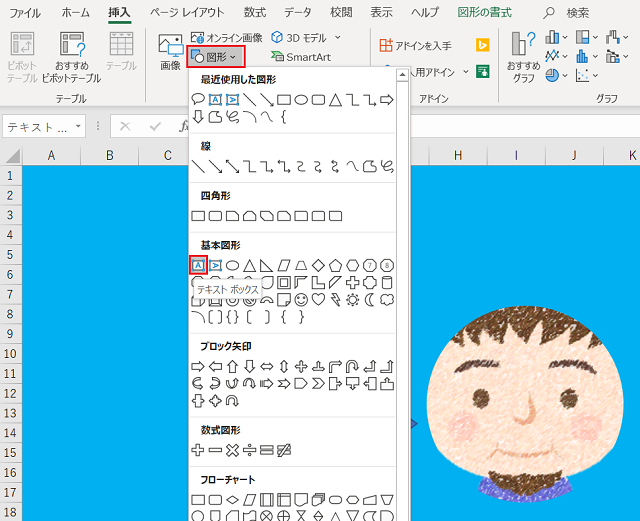
挿入タブから図形を選択し基本図形の項目から「テキストボックス」をクリックしたら、エクセルのシート上で適当な大きさにテキストボックスを作ります。

テキストボックスの色を透明にするため、テキストボックス上で右クリック→図形の書式設定→図形のオプション→塗りつぶしは「なし」、線は「なし」を選択します。
文字の装飾

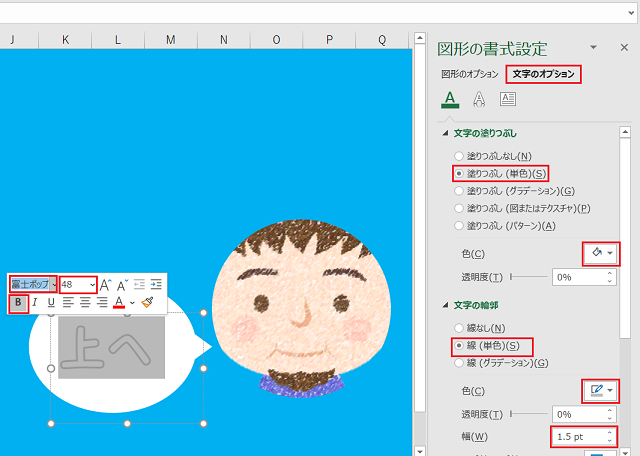
装飾したい文字をドラッグで反転させます。
反転させたら編集ボックスが表示されるので、フォントを「富士ポップ」、フォントサイズを「48」、「太字」に設定します。
図形のオプションでは文字のオプションを選択し、文字の塗りつぶしでは色を「白色」、文字の輪郭では線を「灰色」「1.5pt」に設定します。

最後にサイズ・配置を調整したら完成です。
こちらの画像は説明のため大きく作ってあります。実際に使用する画像はもっと小さく作成した方がスッキリと収まります。
それぞれをグループ化し一つにまとめる
このままの状態で保存をしても「吹き出し」「テキストボックス」「画像」と3つがバラバラの状態で保存されてしまいます。
それでは意味がないので一つのグループとしてまとめる作業が必要です。

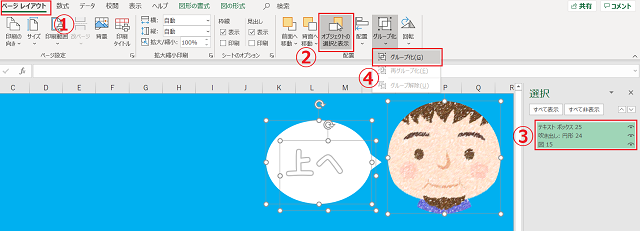
ページレイアウトのタブをクリックします。
オブジェクトの選択と表示をクリックしたら右側に選択の欄が表示されるので、この中に表示されている項目をキーボードのCTRLキーを押しながら3つとも選択します。
3つとも選択した状態でグループ化→グループ化(G)をクリックしグループ化します。
保存する
画像を保存するのですが、透過した状態(.png形式)で保存しなければなりません。

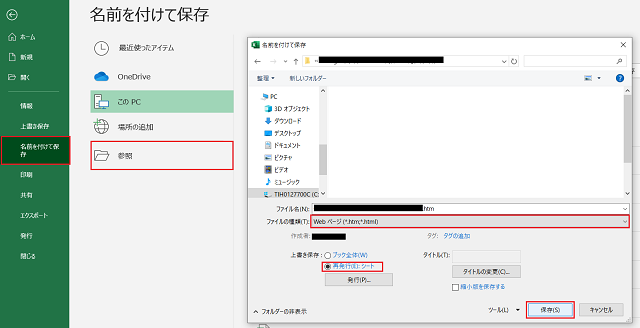
名前を付けて保存→参照をクリックします。
保存先を任意のフォルダに変更したら、ファイルの種類を「Webページ(*.htm;.html)」に変更し、上書き保存を「再発行(E):シート」を選択し「保存(S)」をクリックします。
これで別々の3つだったオブジェクトが1つのグループとして保存されました。
AFFINGERで設定する

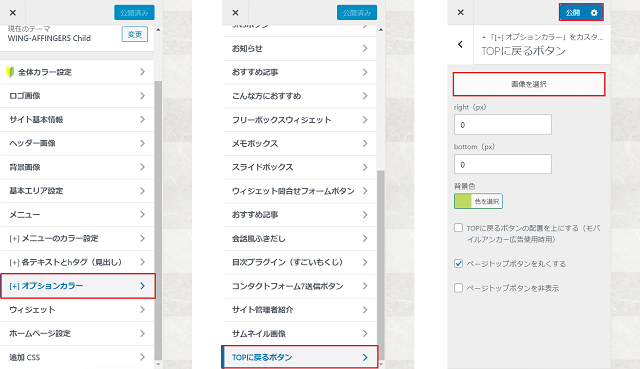
「外観」→「カスタマイズ」からカスタマイズ画面に入ります。
「オプションカラー」→「TOPに戻るボタン」をクリックし、TOPに戻るボタンの設定画面にします。
「画像を選択」をクリックし、先ほど作成した画像をメディアライブラリにアップロードして選択します。
画像が選択し終えたら「公開」ボタンをクリックして終了です。
まとめ
いかがでしたか?
画像の作成には時間が少しかかりましたが、画像の設定自体はかなり簡単に設定できたと思います。
画像の作成は他の画像作成でも応用が可能なので覚えておいて損はないですね。
お好みの画像を作成し、自身のサイトのイメージに合わせ作成すればより素敵なサイトに仕上げる事ができます。
変更をお考えの方はぜひ一度お試しください。