僕はワードプレスのテーマはAFFINGE5EXを使っています。
このAFFINGERにはとても便利な機能が標準でたくさん備わっています。
その中でも画像の上に文字を表示できる機能があります。文字と画像が別々に表示されると視線があちらこちらに飛んでしまいます。
画像を掲載する時に画像だけを表示させるのではなくその画像の上に文字も一緒に表示させられたらより効果的に相手に思いが伝わる気がします。
せっかくのメッセージですから一瞬で伝えたいですよね。
今回は画像の上に文字を載せて表示することのできるショートコードがありますのでそちらを紹介します。

完成予定はこちら
使用コード
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="おすすめスマホ" width="" height="300" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="" borderwidth="0" bgcolor="" backgroud_image="https://ore-channel.xyz/wp-content/uploads/2020/02/sumaho_s.jpg" blur="on" left="" margin_bottom="0"]
<span style="color: #808080;">amazon売れ筋ランキング</span>
[/st-flexbox]
※[ は太字で表示されています。使用の際は細字に変換してください。
ココに注意
コードの解説
[st-flexbox url="リンク先URL" rel="nofollow" target="リンクを新しく開く(target)" fontawesome="Webアイコン" title="タイトル" width="幅(%)" height="高さ(px)" color="文字色" fontsize="文字サイズ(%)" radius="角丸(px)" shadow="タイトルの影色" bordercolor="枠線カラー" borderwidth="枠線の太さ(px)" bgcolor="背景色" backgroud_image="背景画像のURL" blur="背景画像のぼかし" left="左寄せ(on)" margin_bottom="下の余白(px)"]
ここに自由なテキストを表示可能
[/st-flexbox]
コードを挿入する
まずはコードを挿入します。

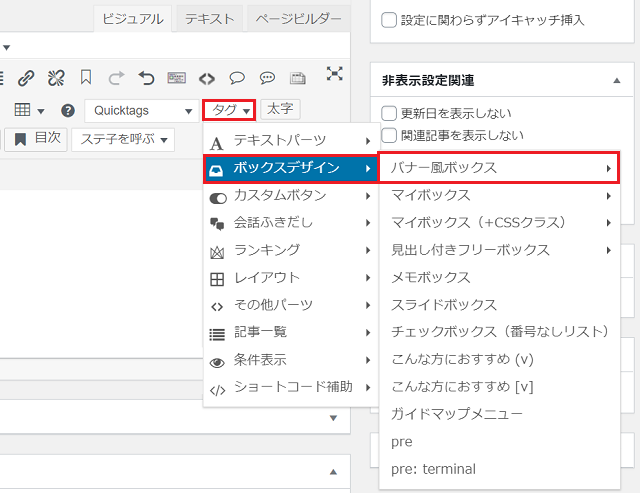
タグ→ボックスデザイン→バナー風ボックスの順にクリックし、「基本」を選択します。

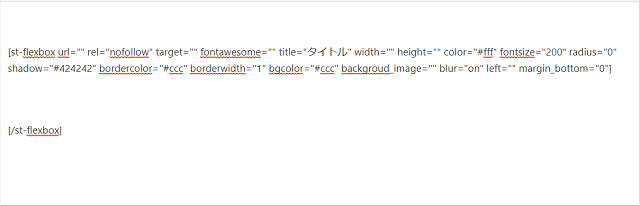
するとコードが挿入されます。
コード内を編集する
次にコード内を編集します。今回は下のボックスを作っていきます。
バナー風ボックス→基本 で自動入力されている部分は残しつつ、赤太字の箇所を修正します。灰色太字の個所を消去すると画像に掛かっているボカシが取れるので必要に応じて削除してください。
おすすめスマホ
amazon売れ筋ランキング
[st-flexbox url="https://www.amazon.co.jp/gp/bestsellers/electronics/2497181051" rel="nofollow" target="" fontawesome="" title="おすすめスマホ" width="" height="300" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="" borderwidth="0" bgcolor="" backgroud_image="https://ore-channel.xyz/wp-content/uploads/2020/02/sumaho_s.jpg" blur="on" left="" margin_bottom="0"]amazon売れ筋ランキング[/st-flexbox]
- [ は太字で入力してあります。使用する際は細字に変換してください。
- 赤太字は自分で編集した個所になります。
それでは編集個所を解説していきます。
リンク先URLを編集
「url=""」を編集します。画像をクリックした時にジャンプさせるリンク先になります。
今回はamazonの売れ筋ランキングのページに設定したいので「https://www.amazon.co.jp/gp/bestsellers/electronics/2497181051」と入力しました。
タイトルを編集
「title="タイトル"」を編集します。画像上に表示されている文字で上段部分の大きな文字の個所になります。
今回はスマホのランキングにジャンプさせたいので「おすすめスマホ」と入力しました。
高さを編集
「height=""」を編集します。画像を表示させた時の大きさになります。
今回はスマホをしっかりと表示させたいので「300」と入力しました。
表示させるテキスト文字を編集
[/st-flexbox]の直前の空白の部分を編集します。画像上に表示されている文字で下段部分の小さな文字の個所になります。
今回はamazonの売れ筋ランキングにジャンプさせたいので「amazon売れ筋ランキング」と入力し、文字色を灰色に設定しました。
背景画像を編集
「backgroud_image=""」を編集します。表示させたい画像になります。
今回はスマホを扱ったページを表示させたいので「https://ore-channel.xyz/wp-content/uploads/2020/02/sumaho_s.jpg」と入力しました。
ボカシ演出を編集
「blur="on"」を編集します。デフォルトではonになっています。
このonを消去するとボカシ演出が表示されなくなるので必要に応じて削除してください。
まとめ
いかがでしたか?
バナー風ボックスは見た目にもとても素敵な演出が可能です。
初心者の僕でもクリックだけでこんなに素晴らしい装飾が出来てしまいました。
こんな簡単に導入できるのはAFFINGERの良いところです。
まだ試したことが無い方はぜひ一度お試しください。