色々なサイトを見ていて「とっても見やすくわかりやすいなぁ」なんて思っていた表示方法があります。
四角い画像と一緒にタイトルとその記事の内容をでちょこっと紹介しているタイプのやつです。
コレの導入をめざします
これって調べたら「ブログカード」って言うらしいんです。
やってみたいなと思っていたらどうやら僕が使っているワードプレスのテーマ「AFFINGE5EX・AFFINGER5」では初めからこのブログカードが標準で使えるようになっているみたいなんです。
そこで今回は健忘録を兼ねてブログカードの挿入方法についてまとめていきます。
導入方法は超簡単なので試したことのない方はぜひ一度お試しください。
ポイント
今回使用するのは「ショートコード」と「ブログカード化したい記事のID」の2つだけとなります。
IDを調べる

まずはブログカードに表示したい記事のIDを調べます。
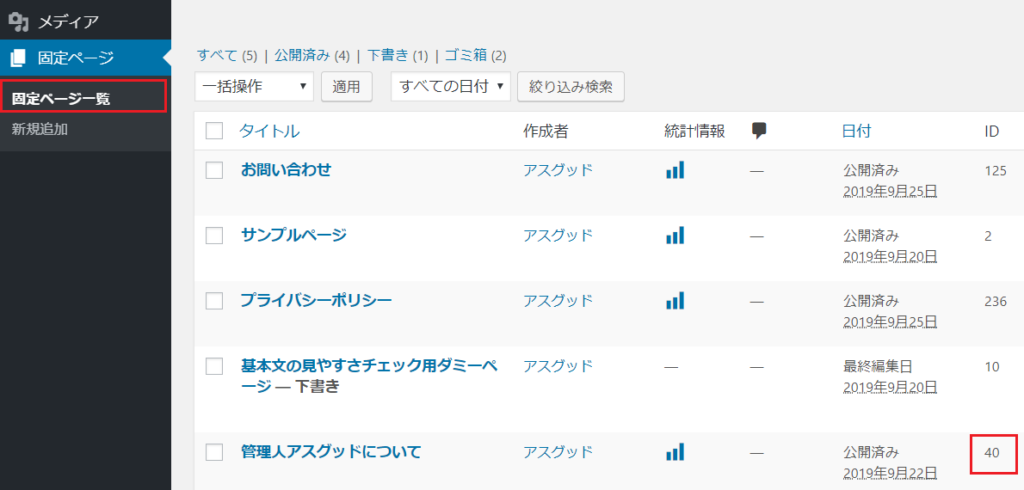
調べ方は非常に簡単で、ダッシュボードの中にある「投稿」または「固定ページ」から一覧を開きます。
一覧ページの中から「ID」と表示されている列があるので、挿入したい記事のIDを覚えます。
今回の僕の場合だと、固定ページの「管理人アスグッドについて」を表示させようと考えているのでIDは40になります。
ショートコードを挿入する

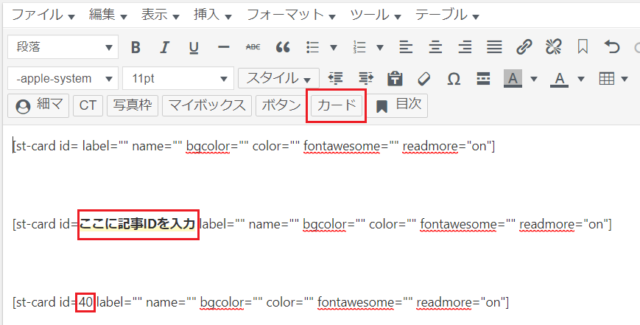
記事作成画面に「カード」があるのでそれを一度押します。するとショートコードが自動で挿入されました。その状態が一番上です。
次に「ここに記事IDを入力」と書いた部分に1で調べた記事IDを入力したら完成です。このとき半角の数字だけを入力してください。
僕の場合は表示したい記事IDが40だったので40と打ち込みました。
後は記事を更新するか「プレビュー」を押して記事の確認をして下さい。きっと成功しているはずです。
表示の変更も簡単にできる
表示させる画像のサイズや文字数もAFFINGER管理の設定から簡単に変更できます。
画像サイズを変更するには

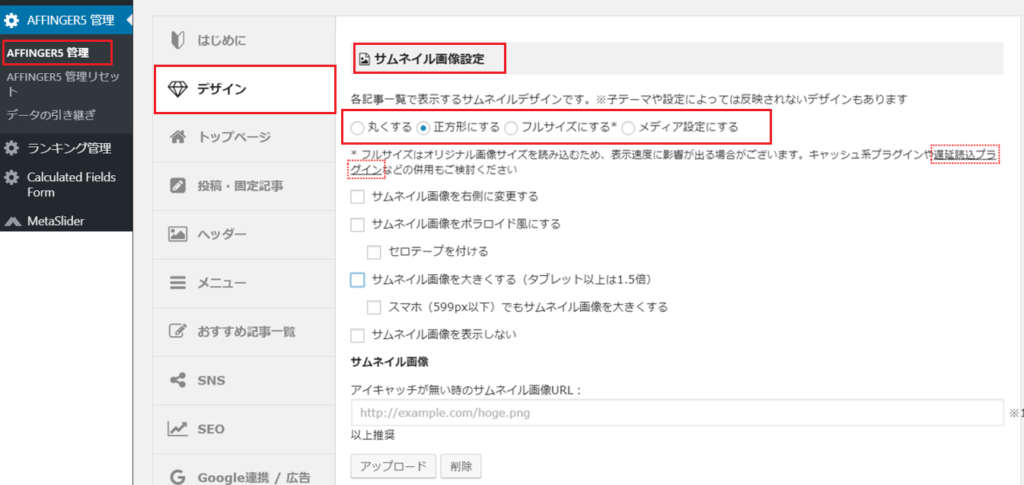
AFFINGER管理→デザイン→サムネイル画像設定に進みます。
「正方形にする」「フルサイズにする」「メディア設定にする」のどれかを選ぶとブログカードの画像が表示された時にサイズが変化します。
お好みのサイズを選択して「SAVE」を押してください。
抜粋する文字数を変更するには

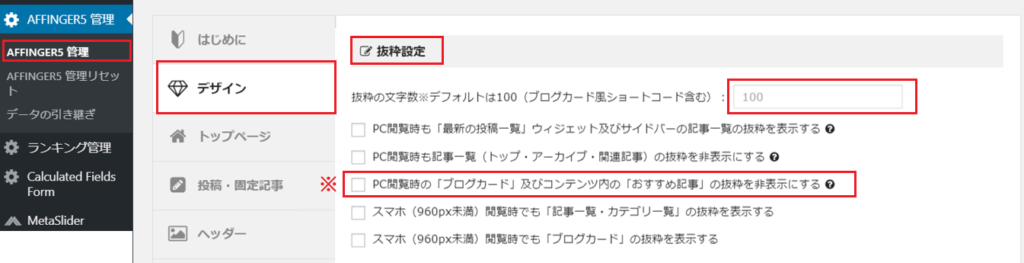
AFFINGER管理→デザイン→抜粋設定に進みます。
「抜粋の文字数」に表示したい文字数を打ち込みます。デフォルトでは100文字です。ちなみに1文字以上でなければ変更できません。
もし文字数の表示を0にしたければ『PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする』にチェックをいれて「SAVE」を押してください。
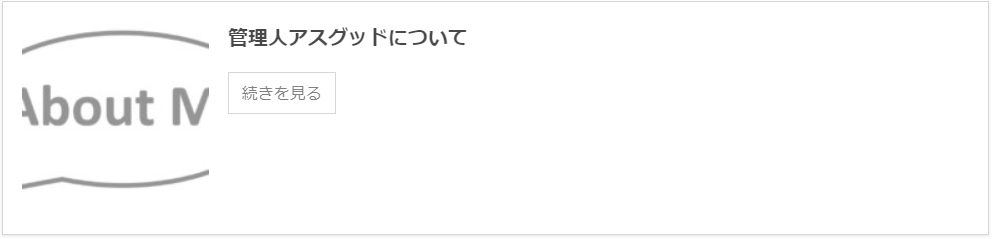
実際に文字数表示を0にした状態はこちらです。

かなりスッキリしています。
これだと画像やタイトルだけで見ている相手に伝えなければいけないので、もっとインパクトのある画像やタイトルをつけなければいけませんね。
4.まとめ

いかがでしたか?
タイトル通り1分もかからずブログカードを挿入できたと思います。慣れればものの10秒くらいで出来てしまうんじゃないでしょうか。
やはり文字だけで画面の向こうの相手に伝えるのは難しいですよね。でもこのブログカードで表示してあげれば文字の時よりも間違いなくクリックする確率が上がるはずです。
あとは写真・タイトル・抜粋文章部分にどれだけメッセージ性やインパクトを与えられるかで更にクリック率が変わると思います。
偉そうに言ってるけど僕なんて全然たいした事伝えられてないですよね。お恥ずかしい限りです。
まだまだ分からない事や新発見の連続なので、沢山記事を書いていこうと思います。