ネットサーフィンをしていると画像付きでコメントを書いているサイトを見かけます。
比較的よく目にするのが、楽天やヤフーなどのショッピングページで商品自体の紹介や実際に商品を使ってみた感想を書いていたりするやつです。
僕の使用しているテーマAFFINGE5EXでも同じような感じでコメントを作成できないのかな?と探したらショートコードで「画像付きコメント」として既に実装されていました。
今回はそんな「画像付きコメント」について紹介していきます。
試しにサプリメントを購入した女性のコメントという形でショートコードを作成していきます。

まず初めに「画像付きコメント」のショートコードを編集して下の状態を作成してきます。
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
使用したコード
https://ore-channel.xyz/wp-content/uploads/2020/02/woman-2.png
[/st-user-comment-box]
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
上の初期状態だけでは少し寂しいので、更に手を加えて下の完成形を目指します。

最高の体験ができました
20代女性
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
使用したコード
https://ore-channel.xyz/wp-content/uploads/2020/02/woman-2.png
[/st-user-comment-box]
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
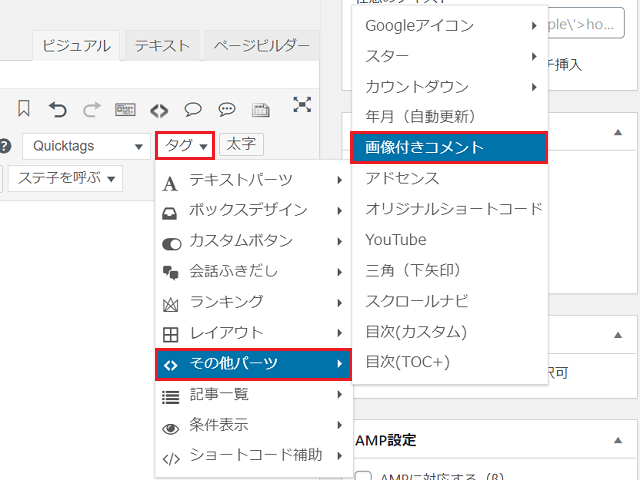
ショートコードを挿入する

タグをクリックしたら→その他のパーツ→画像付きコメントの順にマウスを動かしていきます。
タイトル
◯代男性
「画像付きコメント」をクリックすると上記のコードが挿入されます。
このままでは使い物なりませんよね。

最高の体験ができました
20代女性
こちらを挿入したいのでコード内を編集します。
ショートコードを編集する
元のコード
コードの解説
「title="タイトル"」を編集
ここを編集するとタイトルを変更できます。
今回は「最高の体験ができました」と入力します。
「user_text="◯代男性"」を編集
ここを編集すると表示せれるユーザー名を変更できます。
今回は「20代女性」と入力します。
「color=""」を編集
ここを編集するとタイトルの色とタイトル下の点線の色を変更できます。
materialui.co/colorsからお好きなカラーを選択して下さい。
今回はピンク色にしたいので「#ffb6c1」と入力します。
「star="5"」を編集
ここを編集すると表示される星の数を変更できます。1~5内で変更可能です。
今回は☆☆☆☆☆を表示させたいので「5」と入力します。
「画像(60×60)」を編集
ここを画像のURLに変更する事で画像を表示させています。
今回は「https://ore-channel.xyz/wp-content/uploads/2020/02/woman-2.png」と入力します。
画像のURLの調べ方&貼り付け方についてはこちらの記事で紹介しています。

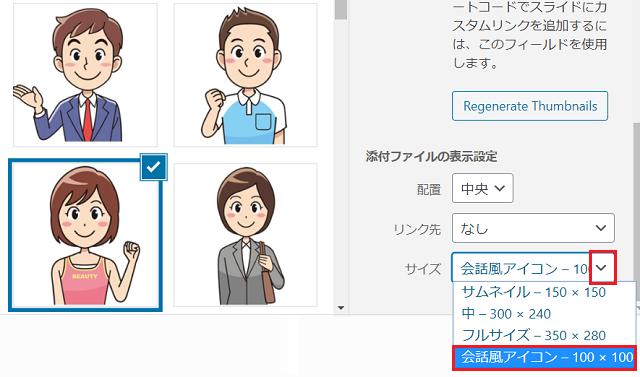
この時、使用する画像サイズは「会話風アイコン」で設定して挿入してください。
コメントを編集
本人が感想を言っているように演出します。
ショートコードの最後、[/st-user-comment-box]の後に挿入したいコメントを入力します。
今回は
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
と入力しました。
編集結果

最高の体験ができました
20代女性
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
これで無事に編集できました。
さらにコードを装飾する
枠線で囲む
よりかわいくしたいのでコメントの周りに枠を付けます。

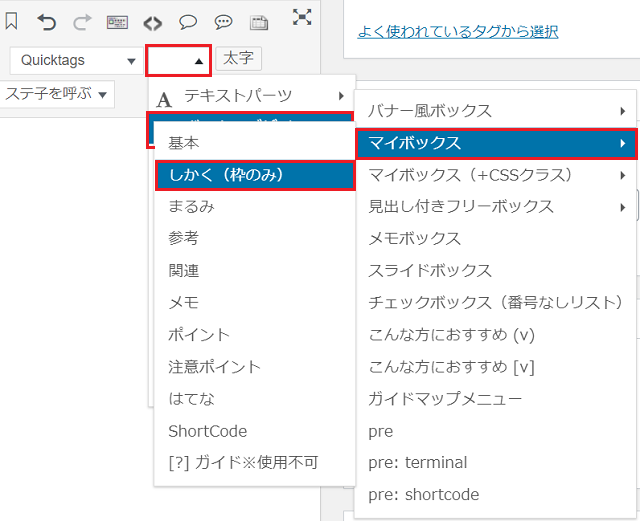
タグ→ボックスデザイン→マイボックス→しかく(枠のみ)の順にクリックしていきます。
【今回はここに「画像付きコメント」のコードを入れ込みます】
[/st-mybox]するとこのコードが挿入されます。
枠色をピンク色に変更したいのでbordercolor="#ccc"を"#ffb6c1"に変更します。
先程作った「画像付きコメント」のコードを上の【今回はここに「画像付きコメント」のコードを入れ込みます】に入れ込みます。

最高の体験ができました
20代女性
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
これでコードを中に入れ込みました。
おまけ
ショートコード「画像付きコメント」「レイアウト」「しかく(枠みの)」の3種を組み合わせて、コメントの隣に紹介したい商品掲載すればより相手にイメージが伝わりやすくなりますね。


最高の体験ができました
20代女性
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
使用したコードのHTML
<div class="lbox"><img class="aligncenter size-medium wp-image-2673" src="https://ore-channel.xyz/wp-content/uploads/2020/02/post43-5-1-300x200.jpg" alt="" width="300" height="200" /></div>
<div class="rbox"> [st-user-comment-box title="最高の体験ができました" user_text="20代女性" color="#ffb6c1" star="5" bordercolor="#ffb6c1"]<img class="aligncenter size-st_kaiwa_image wp-image-2367" src="https://ore-channel.xyz/wp-content/uploads/2020/02/woman-2-100x100.png" alt="" width="100" height="100" />[/st-user-comment-box]
初めて使ってみましたがとても良かったです。
いつも通りの運動でも簡単にダイエットできました。
またリピートします。
</div>
</div>
[/st-mybox]
実際に使用する際はビジュアルエディタからテキストエディタに変更して貼り付けて下さい。
まとめ
いかがでしたか?
画像付きコメントのショートコードは非常に簡単に作成できました。
やはり文字だけの紹介文よりも、紹介者の顔やタイトル、コメント、年代・性別、オススメ度合いが表示されている方がグッといい感じにもなるしイメージが湧きやすいですよね。
もし何か紹介したいと考えていたらぜひ一度お試しください。



最高の体験ができました
20代女性