僕が実際にLightningテーマで作成したサイトのカスタマイズを基にどのように作成したのかを解説してきます。
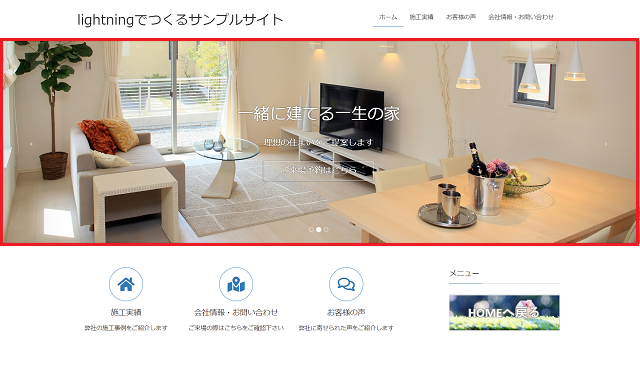
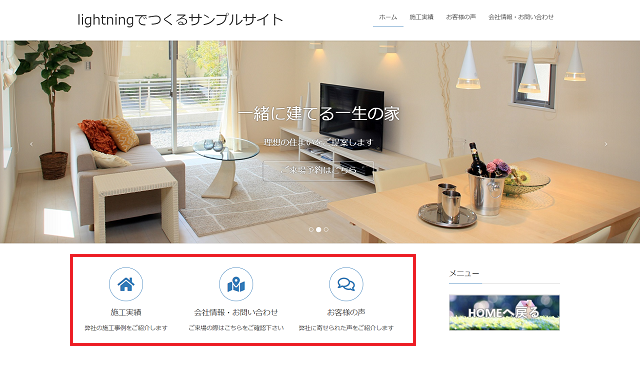
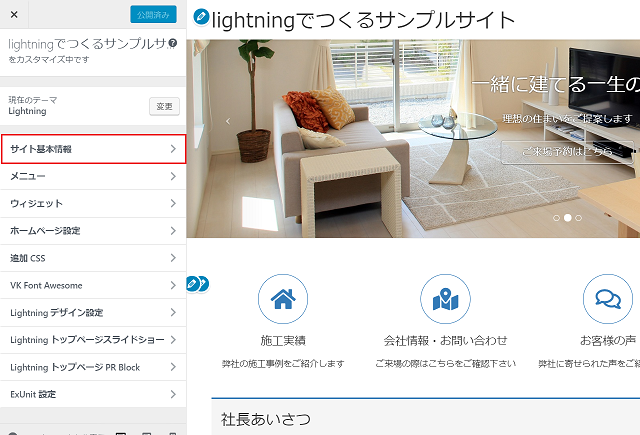
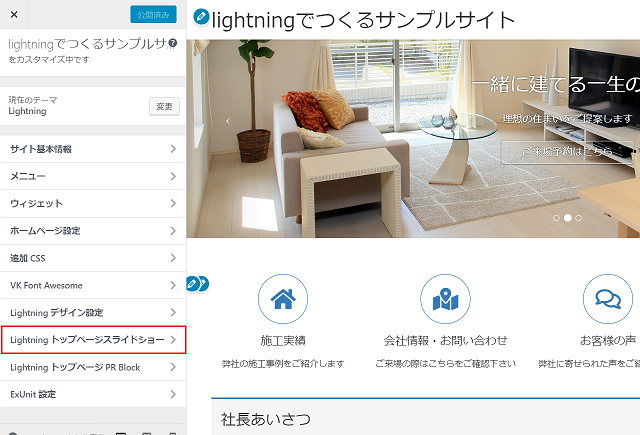
下の画像はカスタマイズした場所になります。

カスタマイズ場所はこちら
タイトル

メニュー(ヘッダー)

メニュー(フッター)

ヘッダー画像スライドショー

トップページ3PR

ページ下部お問い合わせ

サイドウィジェット

使用したプラグイン
- VK All in One Expansion Unit
プラグインのインストールがまだの方
カスタマイズした部分
カスタマイズした部分は「タイトル」「メニュー」「フッターメニュー」「ヘッダー画像スライドショー」「トップページ3PR」「ページ下部お問い合わせ」「サイドウィジェット」の全部で6カ所になります。
まずは基本となるカスタマイズ画面へのアクセスの方法についてになります。

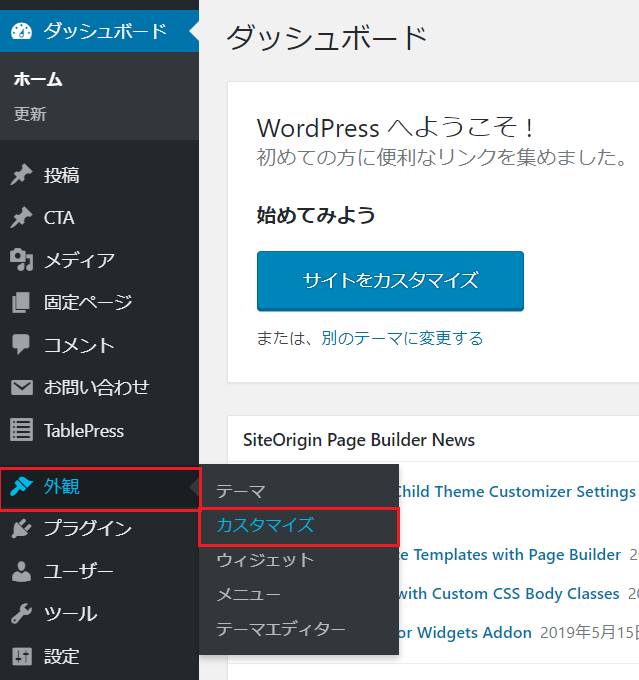
ま左列ダッシュボード→外観→カスタマイズを選択しカスタマイズを選択します。

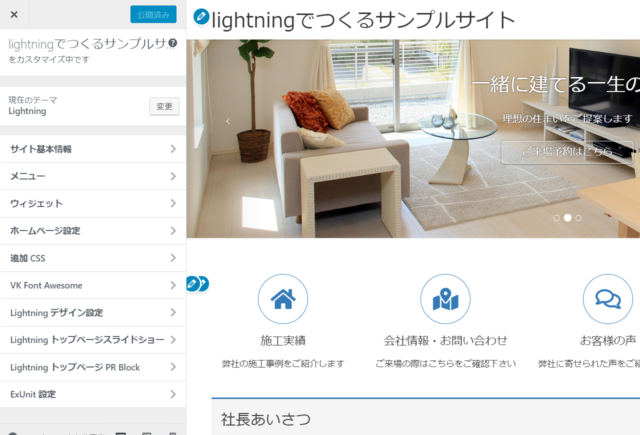
すると画面が切り替わります。基本的にこの画面で全てのカスタマイズが可能となっているので、ここをベースに解説していきます。
それではカスタマイズした場所を一つずつみていきます。
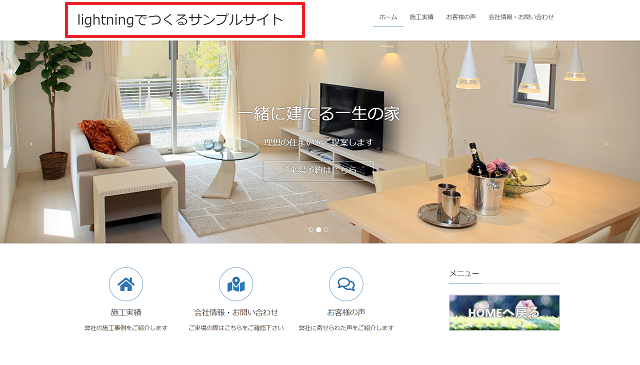
タイトル

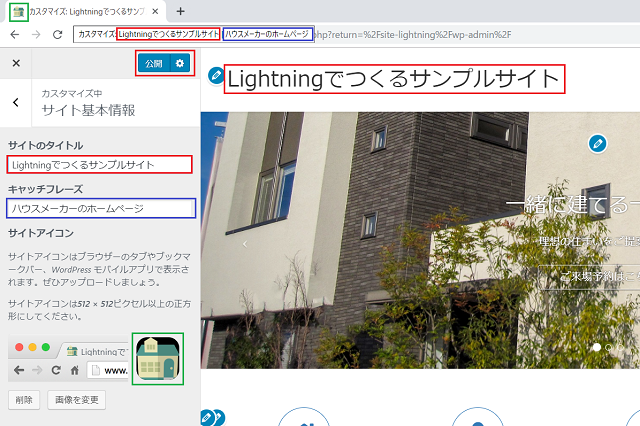
サイト基本情報をクリックします。

赤色枠の「サイトのタイトル」にはLightningでつくるサンプルサイトと入力します。
青色枠の「キャッチフレーズ」にはハウスメーカーのホームページと入力します。
緑色枠の「サイトアイコン」には512×512ピクセル以上の正方形の画像を用意して設定します。
それぞれ「サイトタイトル」「キャッチフレーズ」「サイトアイコン」に対応する場所が枠線で囲っている部分になります。
アドレスバーの所のタイトルとキャッチフレーズは、タブにマウスのカーソルを合わせると出現します。
入力が終わったら「公開」をクリックします。
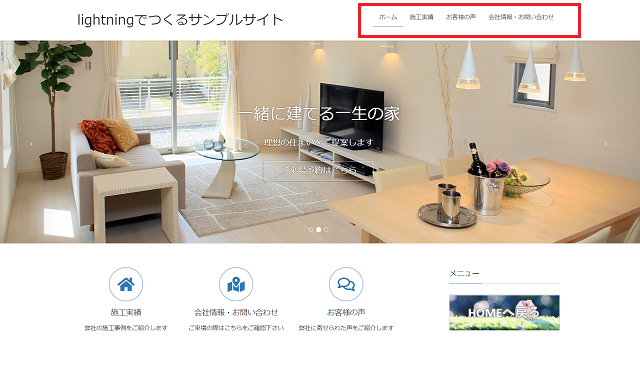
メニュー(ヘッダー・フッター)

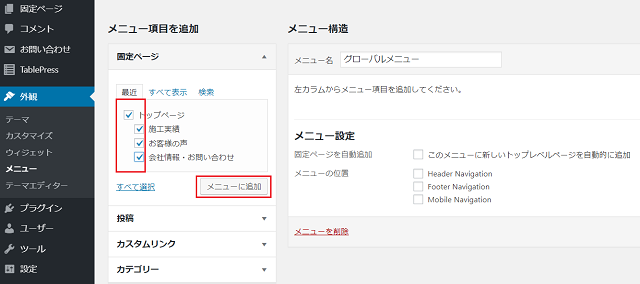
左列ダッシュボードの中のメニューをクリックし画面が切り替わったら、メニュー名にお好みのメニュー名を入力しメニューを作成をクリックします。
今回は「グローバルメニュー」と入力しています。

メニューに表示させたいページを選択し、「メニューに追加」ボタンをクリックします。
今回は「トップページ」「施工実績」「お客様の声」「会社情報・お問合わせ」を表示させたいので、この4ページにチェックを入れています。
※メニューに追加させるためには既に該当ページを作成している必要があります。まだ作成していない場合は先にページを作成して下さい。

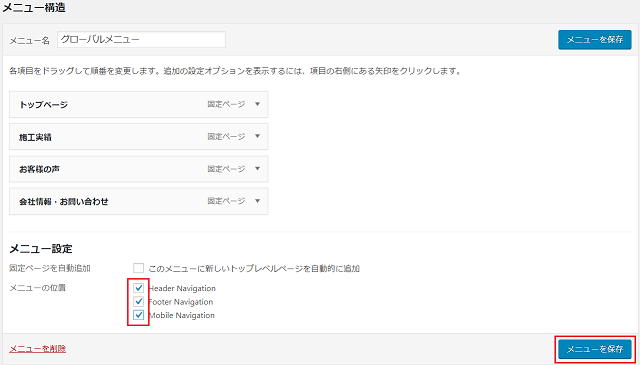
メニューの構造をドラッグアンドドロップで調整し順番を整えたら、メニュー設定で希望の表示位置にチェックをいれ「メニューを保存」をクリックします。

もしメニューに表示させる文字を変更したい場合、ページのウィジェット右にある▼をクリックするとナビゲーションラベルが表示されるので希望の文字に変更すればOKです。
メニューに階層をつけて表示させたい場合、その表示させたいページのウィジェットをドラッグしたまま右側にスライドさせれば階層表示されます。
ヘッダー画像スライドショー
まずはスライド表示させたい画像を用意します。
推奨画像サイズは「1900px×600px」となっています。まずはそのサイズの写真を用意しメディアライブラリにアップロードしてください。

トップページスライドショーをクリックします。

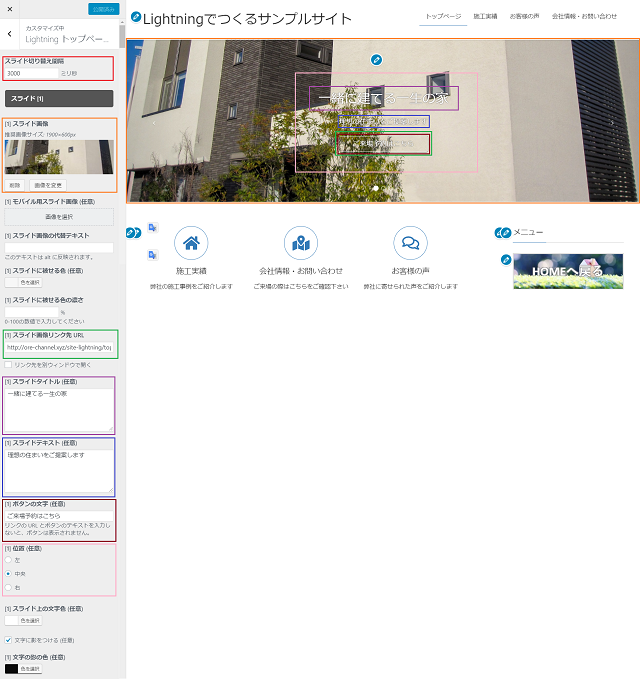
クリックすると上記画面に切り替わります。
赤色枠では画像の「スライド切り替えさせる間隔」を決めています。
1秒間隔でスライドさせたい場合は1000ミリ秒、5秒なら5000ミリ秒といったように希望の秒数を千単位で入力します。
今回は3秒表示でスライドさせたいので3000と入力しています。
オレンジ色枠では「スライド画像」を決めています。
「画像を選択」でアップロードした画像を選択し、お好みの画像を選択します。
緑色枠では「スライド画像リンク先URL」を決めています。
ボタンを表示させた場合、そのボタンをクリックした時にお好みのページへリンク可能となります。
今回はお問い合わせにリンクさせたいので、「http://ore-channel.xyz/site-lightning/toppage/about/#contact」と入力しています。
むらさき色枠では「スライドタイトル」を決めています。
画像上にテキスト文字を表示させることができます。スライドさせている画像のタイトルのようなものになります。
各画像ごとに違ったタイトルを表示させることができます。
今回は「一緒に建てる一生の家」と入力しています。
青色枠では「スライドテキスト」を決めています。
画像上にテキスト文字をスライドタイトルの下に表示させることができます。さきほど付けたタイトルの補足的な意味合いでキャッチフレーズのようなものになります。
各画像ごとに違ったスライドテキストを表示させることができます。
今回は「理想の住まいをご提案します」と入力しています。
茶色枠では「ボタンに表示させる文字」を決めています。
画像上にボタンを表示させることにより閲覧者に問い合わせをしやすくしています。
各画像ごとに違ったテキスト文字を表示させることができます。
今回は「ご来場予約はこちら」と入力しています。
以上でスライド画像1の設定内容になります。
今回は3枚の画像を使ってスライド表示させているので、それぞれの画像で同じように設定してください。
トップページ3PR

トップページPR Blockをクリックします。

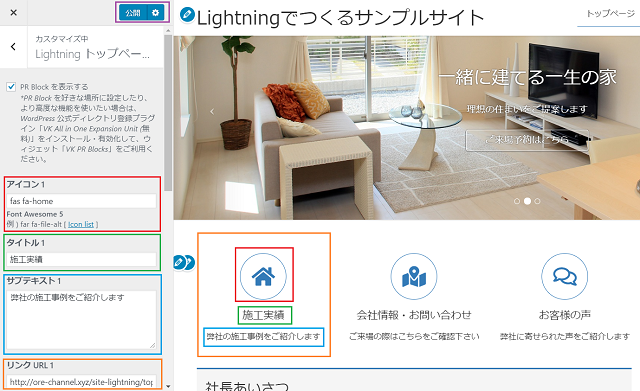
クリックすると上記画面に切り替わります。1つのPRブロックについて解説してきます。
赤色枠では表示する「アイコン」を決めています。
表示させたいアイコンは「Icon List」をクリックし、表示されたサイトの検索窓内で英語にて検索してください。
緑色枠では「タイトル」を決めています。
アイコンの下に表示させる文字なので、なるべくアイコンに沿った意味合いのタイトルをつけてください。
今回は「施工実績」とタイトルをつけ、家のアイコンと一緒に表示させています。
青色枠ではタイトルの下に表示させる「サブテキスト」を決めています。
タイトルの下に補足的な感じで説明文を紹介することができます。
今回は「弊社の施工事例をご紹介します」と入力しています。
オレンジ色枠ではクリックしたときの「リンクURL」を決めています。
アイコン・タイトル・説明文をクリックした時にお好みのページへリンク可能となります。
今回は施工実績にリンクさせたいので、「http://ore-channel.xyz/site-lightning/toppage/construction-results/」と入力しています。
以上で「トップページPR Block」の設定内容になります。
今回は3つのPRブロックを表示させているので、それぞれのブロックで同じように設定してください。
ページ下部お問い合わせ

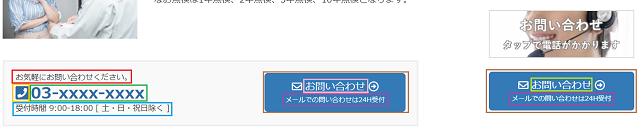
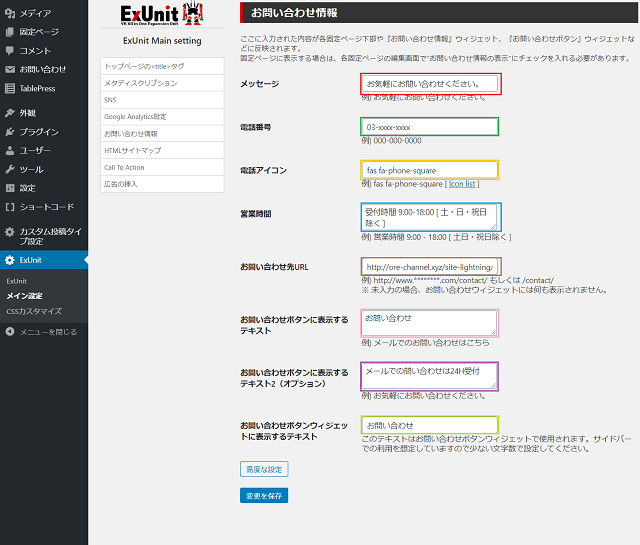
こちらの表示内容について解説していきます。

赤色枠では「メッセージ」を決めています。
電話番号の上に表示されます。
今回は例に沿って「お気軽にお問い合わせください。」と入力しています。
緑色枠では「電話番号」を決めています。
今回は実在しない会社なので「03-xxxx-xxxx」と入力しています。
黄色枠では「電話アイコン」を決めています。
電話番号の左側に表示されます。
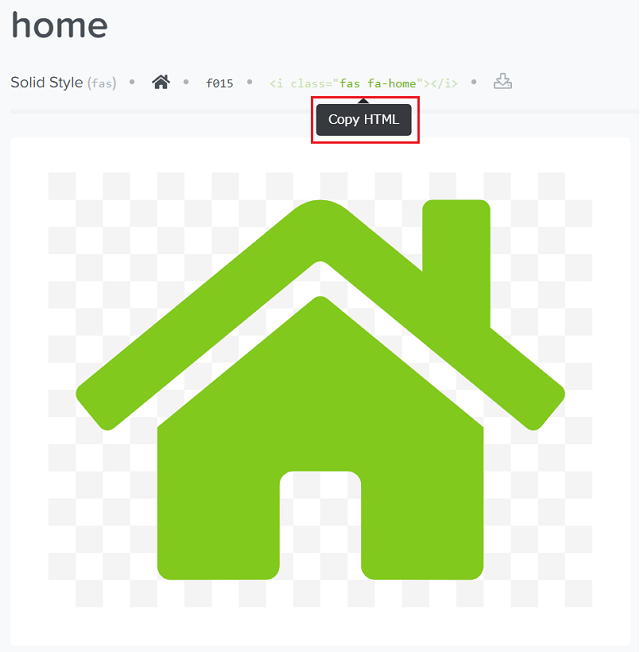
先程同様に表示させたいアイコンは「Icon List」をクリックし、表示されたサイトの検索窓内で英語にて検索してください。
今回は電話のマークを表示させたいので「phone」で検索します。一覧が出てくるので表示したいアイコンを選択したら【<i class="fas fa-phone-square"></i>】をクリックしてコピーします。この中にあるfas fa-phone-squareを使用しています。
水色枠では「営業時間」を決めています。
電話番号の下に表示されます。
今回は例に沿って「受付時間 9:00-18:00 [ 土・日・祝日除く ]」と入力しています。
茶色枠ではクリックしたときの「お問い合わせ先URL」を決めています。
お問い合わせボタンをクリックした時にお好みのページへリンク可能となります。
今回はメールでのお問い合わせページにリンクさせたいので、「http://ore-channel.xyz/site-lightning/toppage/about/#contact」と入力しています。
ピンク色枠では記事ページの方の「お問い合わせボタンに表示させるテキスト」を決めています。
今回は「お問い合わせ」と入力しています。
むらさき色枠では記事ページ・サイドウィジェットの両方の「お問い合わせボタンに表示させるテキスト」を決めています。
こちらはボタンに表示させるテキストの下に表示させます。
今回は「メールでの問い合わせは24H受付」と入力しています。
きみどり色枠ではサイドウィジェットの方の「お問い合わせボタンに表示させるテキスト」を決めています。
今回は「お問い合わせ」と入力しています。

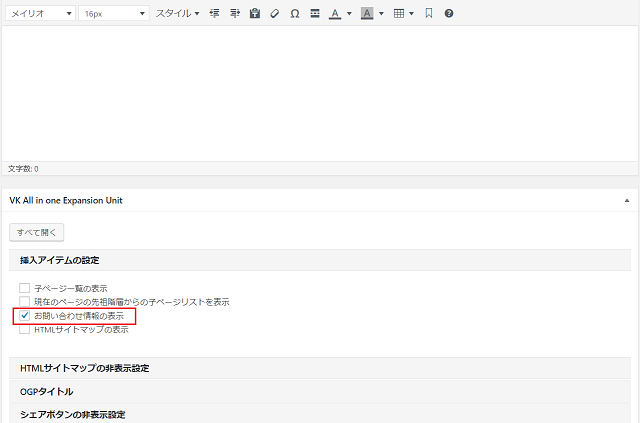
固定ページ下部に表示させる場合は表示させたい固定ページの編集画面の下に「挿入アイテムの設定」という項目がありますので、その中の「□お問い合わせ情報の表示」のチェックボックスにチェックをいれてください。
ページ下部のお問い合わせを表示させるために必要な手順なので忘れないようにしてください。また表示させたいページごとに毎回チェックが必要です。
サイドウィジェット

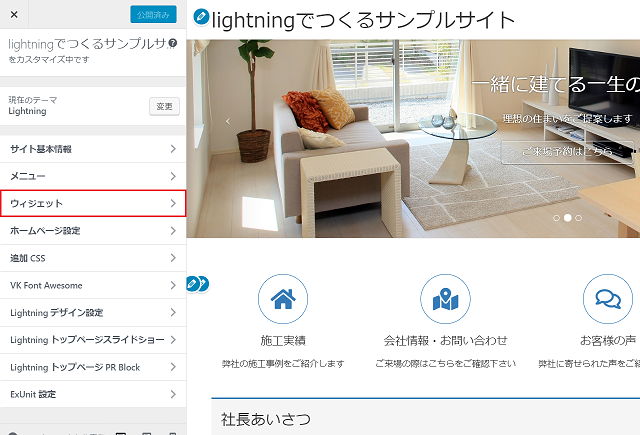
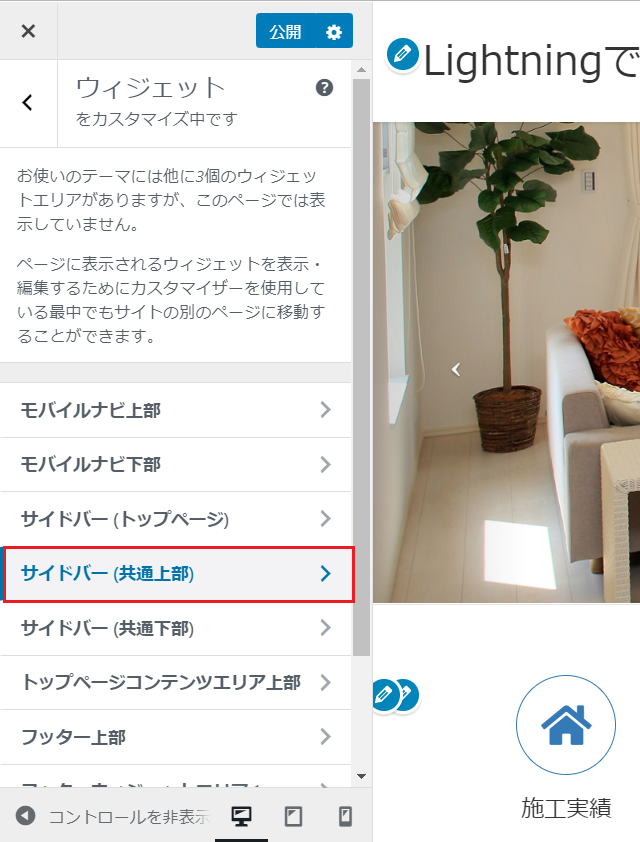
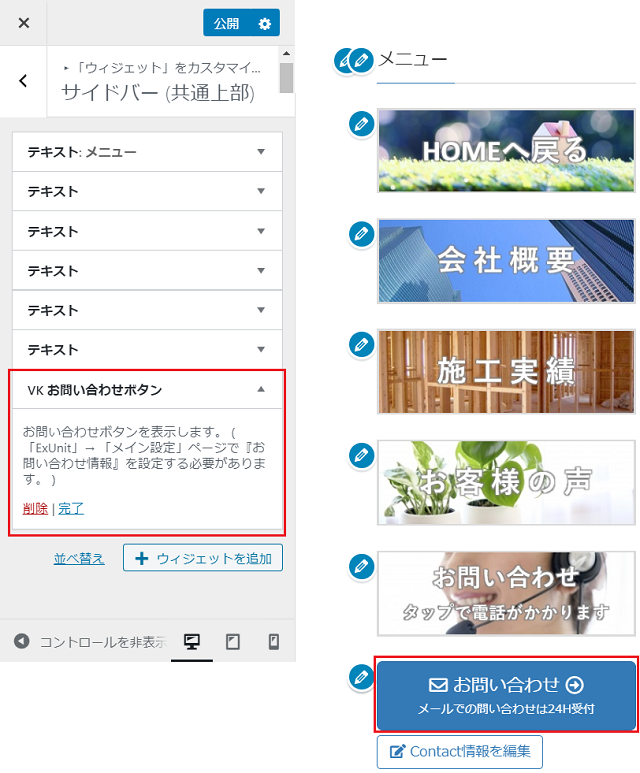
サイドウィジェットをクリックします。

画面が切り替わったら表示させたいウィジェットの部分を選択しクリックします。
今回は全部のページのサイドバーに共通して表示させたいので「サイドバー(共通上部)」をクリックします。

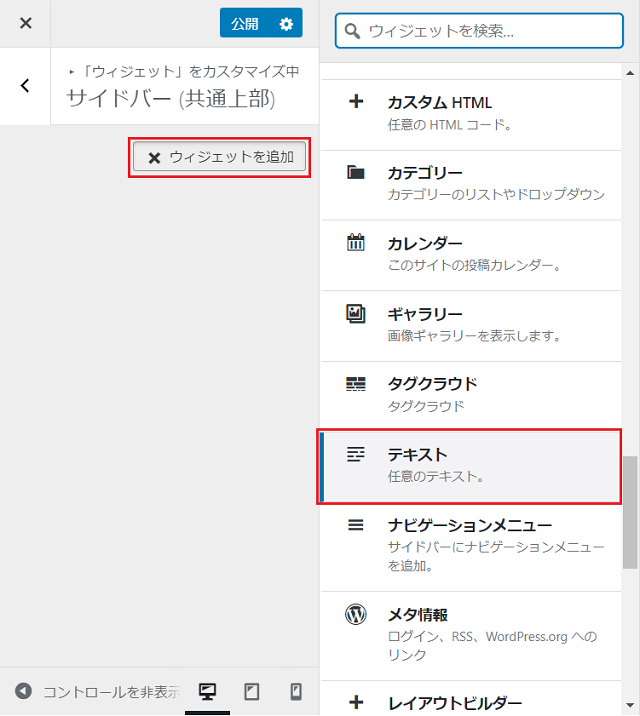
画面が切り替わったら「ウィジェットを追加」→「テキスト」をクリックします。

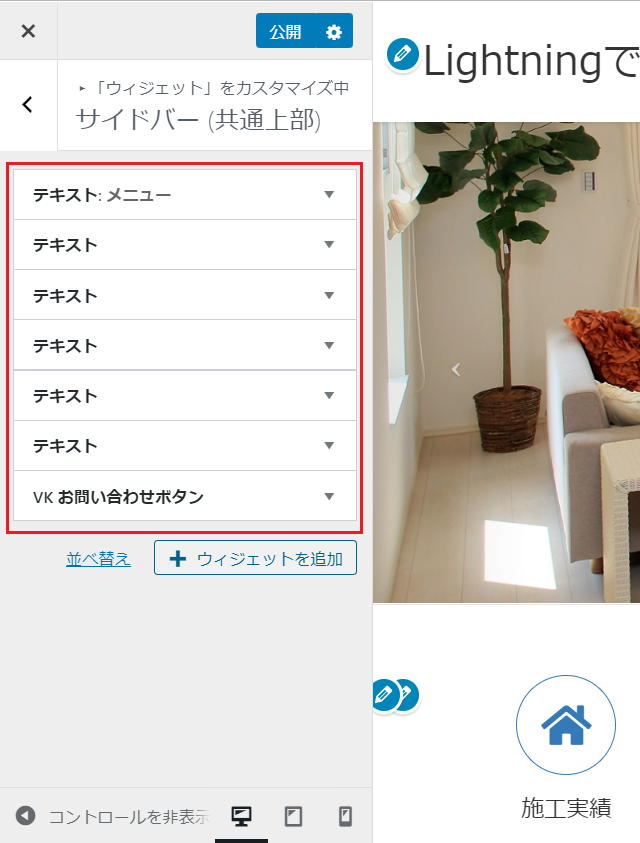
同様に「テキスト」のウィジェットを6つ、「VKお問い合わせボタン」のウィジェットを1つ追加します。

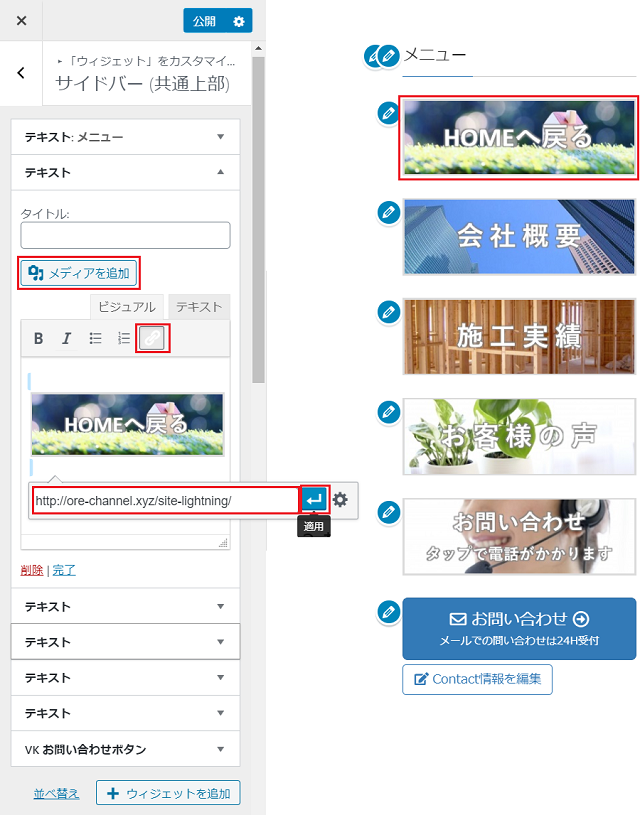
サイドバーのウィジェットの上部には「メニュー」という文字が欲しかったので、テキストウィジェットのタイトルに「メニュー」と入力しています。

テキストウィジェットにある「メディアを追加」をクリックし、あらかじめメディアライブラリにアップしてある画像を選択します。
挿入ができたらその画像を選択した状態で鎖マークをクリックし、対応するリンクページのURLを貼りつけて「適用」をクリックします。
これを全てのページ分で行います。

「VKお問い合わせボタン」はウィジェットを挿入するだけで問題ありません。
編集したい場合は「ページ下部お問い合わせ」で編集が可能です。
最後に「公開」ボタンをクリックして編集を終了してください。