それでは僕が実際に作成したサイトの「トップページ」を基にどのように作成したかを解説してきます。
下の完成予定図はサンプルサイトで構築したトップページになります。とても長いので「⇒」マークをクリックして確認してください。
完成予定図はこちら
使用したプラグイン
Page Builder by SiteOrigin
プラグインのインストールがまだの方
各見出しごとの作成内容
1.社長あいさつについて
はじめに作成したサイトの「社長あいさつ」部分をブラウザ画面とページビルダー画面で確認していきましょう。
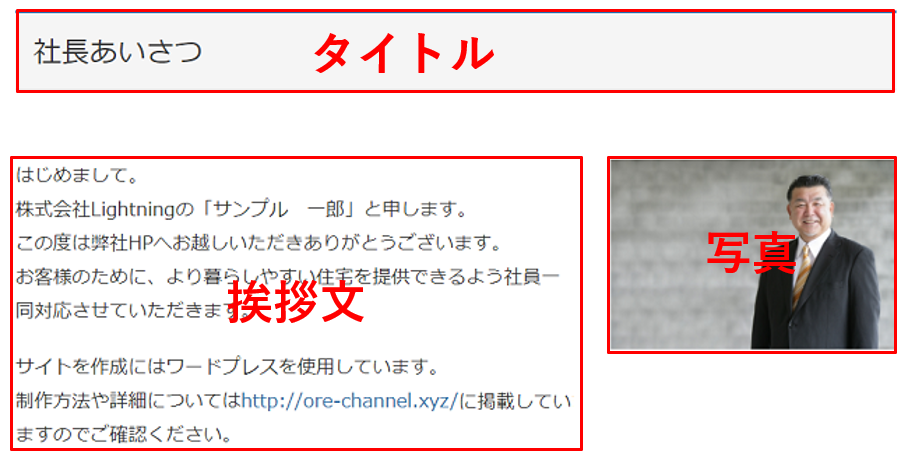
ブラウザ画面

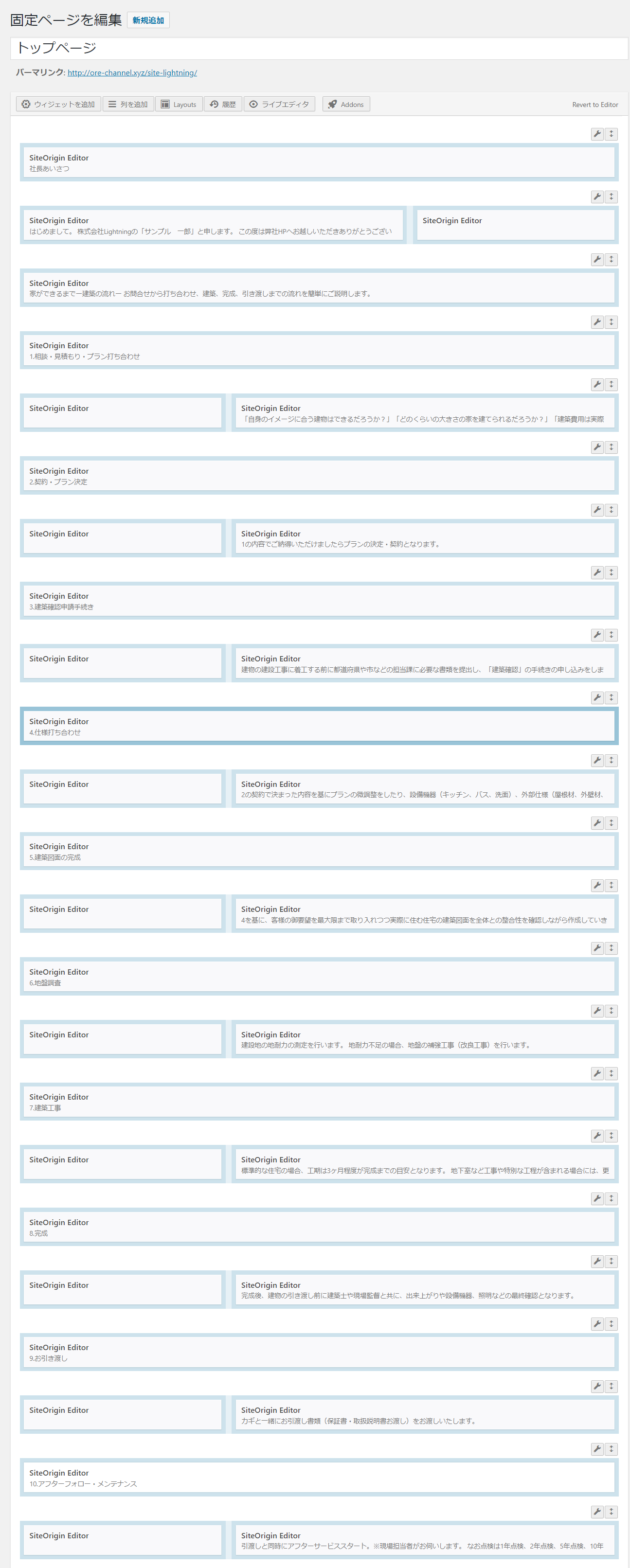
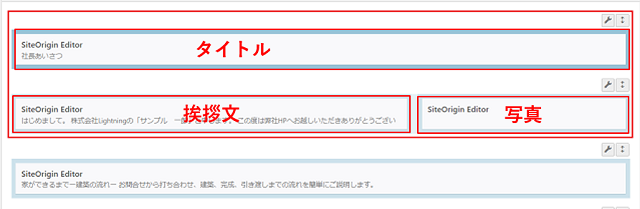
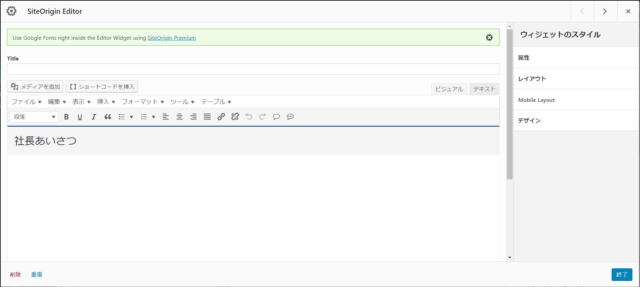
ページビルダー画面

SiteOrigin Editorのエディター部分に「タイトル」「挨拶文」「社長の写真」をそれぞれ入力しているだけとなります。
さらに細かく見ていきます。

1.タイトルのブロックでは本文を書くエディター部分に「社長あいさつ」とタイトルを入れ、段落をH2に指定しています。
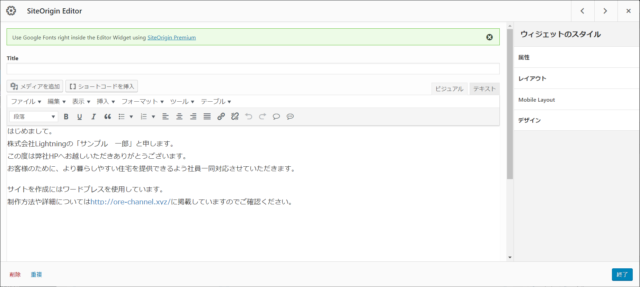
 2.挨拶文のブロックでは本文を書くエディター部分に社長の挨拶文を入力してあります。
2.挨拶文のブロックでは本文を書くエディター部分に社長の挨拶文を入力してあります。

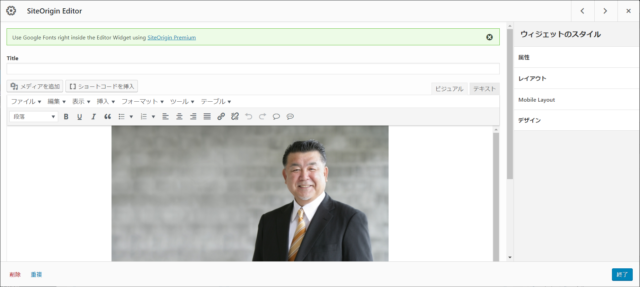
3.写真のブロックでは本文を書くエディター部分に社長の顔写真を挿入してあります。
以上が社長あいさつのページ構成です。
2.家ができるまでー建築の流れーについて
それでは作成したサイトの「家ができるまでー建築の流れー」部分をブラウザ画面で確認していきましょう。
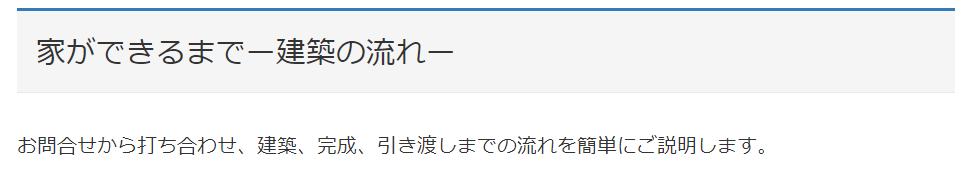
まずはタイトルの部分です。
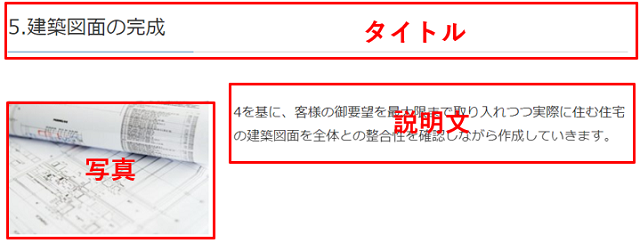
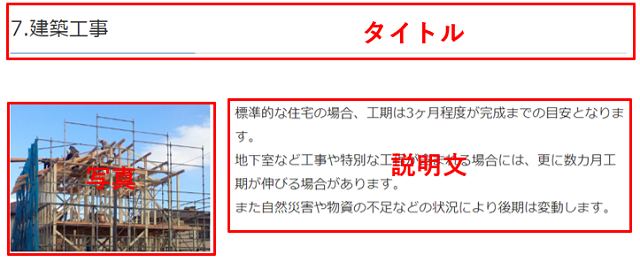
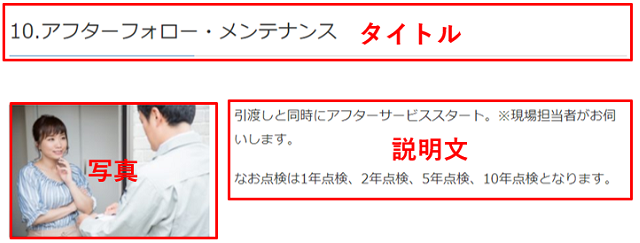
ブラウザ画面

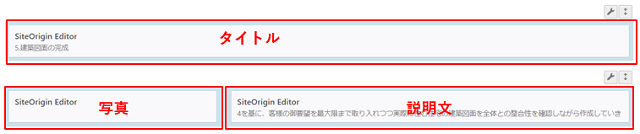
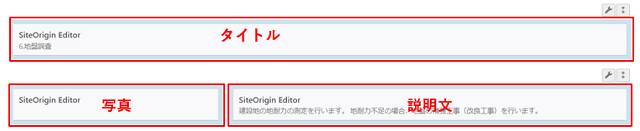
ページビルダー画面

SiteOrigin Editorのエディター部分を編集しています。
本文を入力するエディターの部分にタイトルを入力後に段落でH2指定し、その下に説明文を入力してあります。
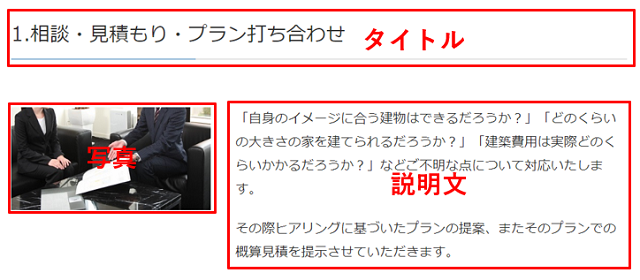
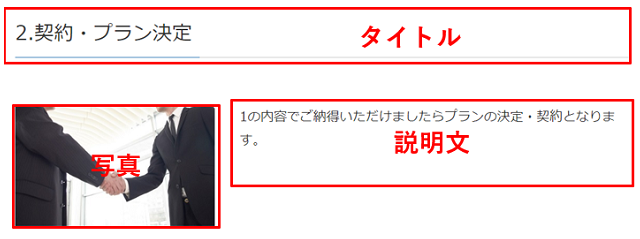
次は工程の部分です。
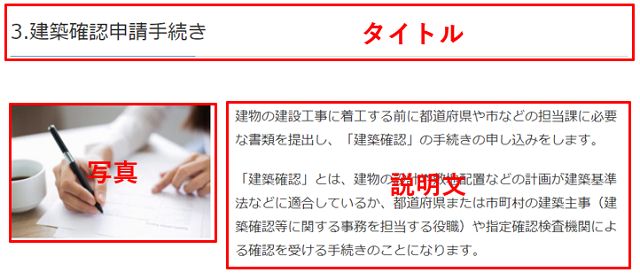
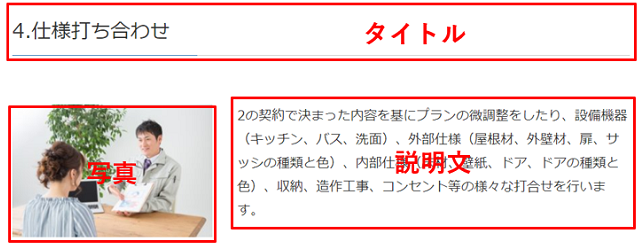
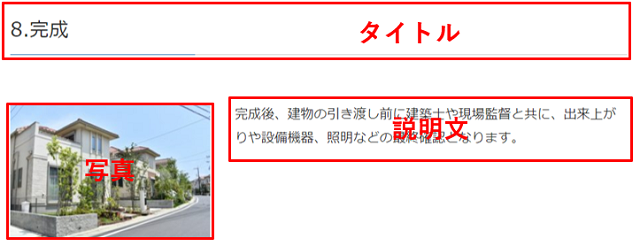
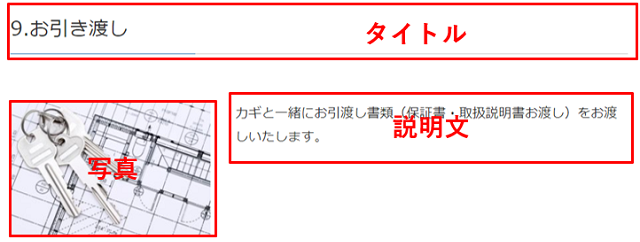
ブラウザ画面

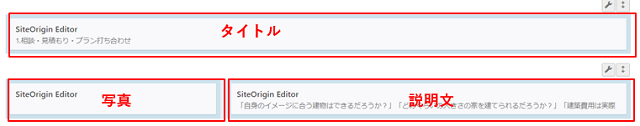
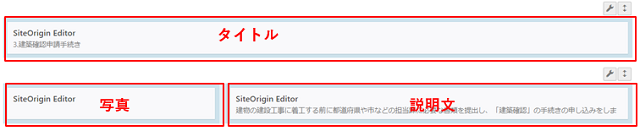
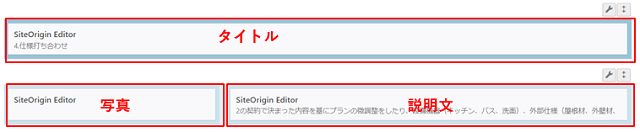
ページビルダー画面



















各工程の全てのブロックで社長あいさつと同じように、エディター本文の場所に「タイトル」「写真」「説明文」を入力しているだけとなります。